弊社では、運用型広告の運用代行だけでなく、広告ランディングページの分析や改善提案もおこなっています。ランディングページも広告の成果を左右する重要な要素だからです。
なかなか成果が上がらないランディングページを分析すると、「流入ページの滞在時間が短い」「ヒートマップを見ると、長いページでも最初の部分しかほとんど読まれていない」という課題を持っているページがよく見られます。
つまり、ページの最初の部分だけ読んですぐに離脱されてしまっているのです。広告でも SEO でも、ページに流入して一番最初に表示される画面=ファーストビューはとても重要で、どんな情報を載せるかによって成果が大きく左右されます。
今回は、広告のランディングページにおけるファーストビューの考え方や、どんな情報をどこに配置するべきかについて解説します。
ファーストビューとは
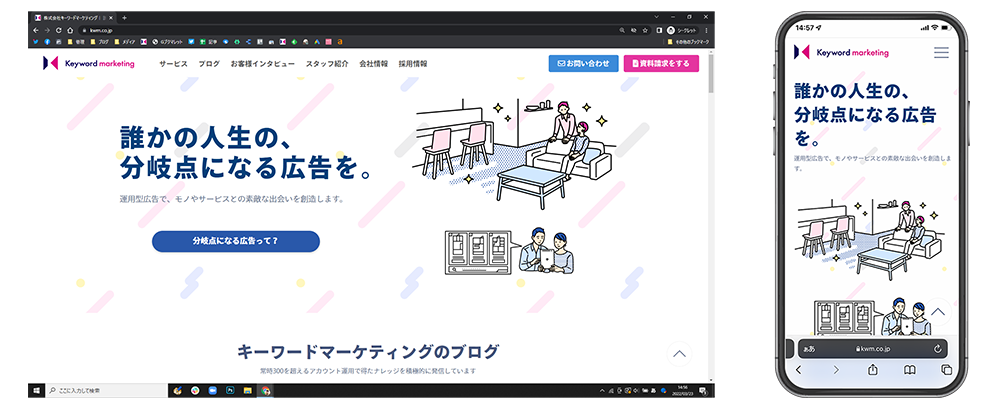
ファーストビューとは、サイトが表示されたときにスクロールせずに見える領域のことです。デバイスの画面の大きさや表示倍率によってファーストビューの表示領域は変動します。
特に PC とスマホではファーストビューが大きく変わります。スマホ画面のファーストビューでは見えていたコンテンツが PC 画面のファーストビューでは見えないこともよくあるので、自分のサイトのファーストビューがどこまでなのかは、PC とスマホそれぞれで表示して確認しておきましょう。
広告のランディングページにおけるファーストビューの役割
そもそも、広告のランディングページは、一般的な会社のホームページなどとは役割が明確に異なります。
広告のランディングページは、流入したユーザーにコンバージョン(購入や登録、申し込みなどのアクション)をしてもらうことが役割としてあります。
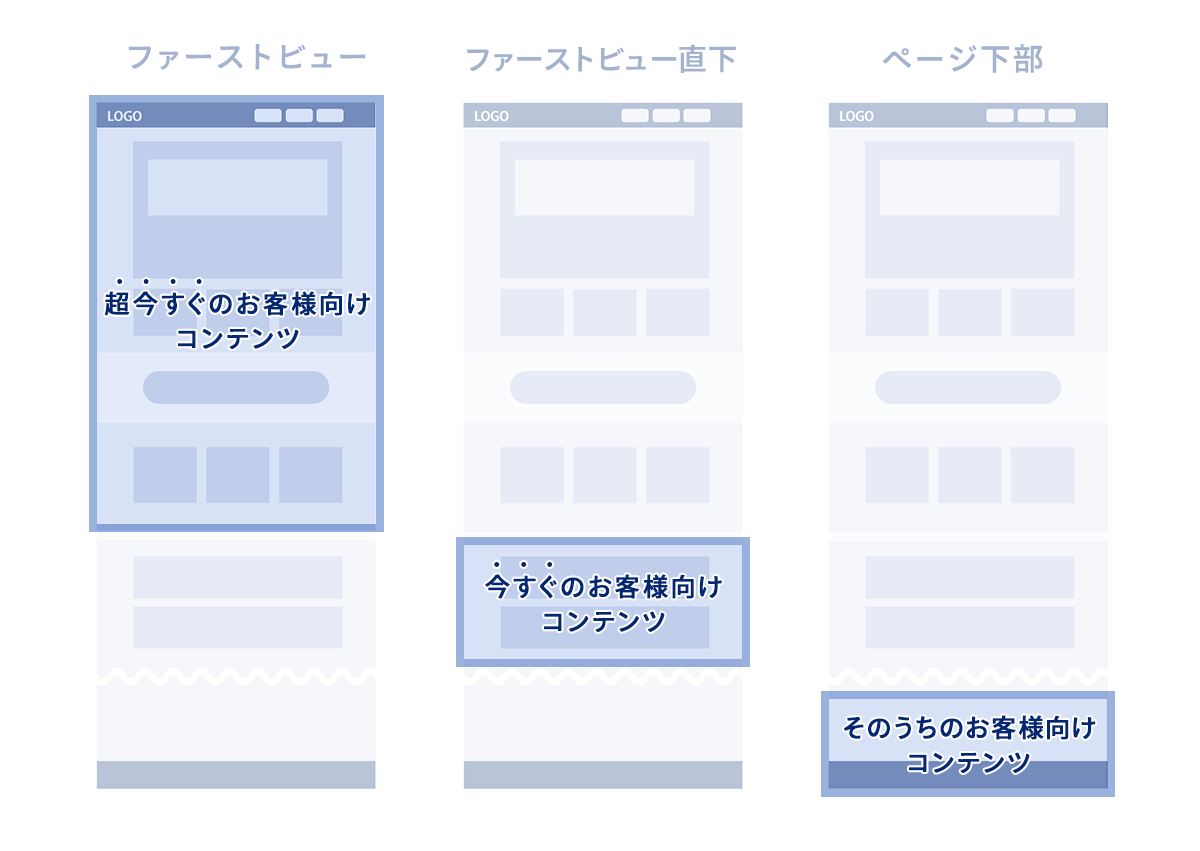
さらに検索広告のランディングページのファーストビューでは、「超今すぐのお客様」へ向けたコンテンツを用意する必要があります。
「超今すぐのお客様」とは、必要性が差し迫っていて、条件を満たせば今すぐ商品やサービスの購入や契約をしてくれるようなお客様です。ファーストビューでは、この「今すぐのお客様」を逃さない設計が重要です。
今すぐにでも購入したい/申し込みたいというお客様がアクションするのに必要な情報を伝え、確実にコンバージョンに繋げるのが、ファーストビューの役割です。
広告ランディングページのファーストビューで伝えるべきは What・Why・How
広告ランディングページのファーストビューは、超今すぐのお客様に向けたコンテンツが必要になります。
今すぐにでも購入したいと思っている人であっても、何の吟味もせずに購入するということはありません。超今すぐのお客様にコンバージョンしてもらうために載せるべき情報があります。
弊社では、ランディングページに掲載する情報を「What(何が契約/購入できるか)・Why(なぜ契約/購入するべきか)・How(どう契約/購入するか)」のそれぞれに落とし込んで情報を整理しています。
What(何が契約/購入できるか)
まずは、そのランディングページでWhat(何が契約/購入できるか)を明確に分かりやすく伝えましょう。どんなものかわからないのに買う人はまずいません。
当たり前のことに思えますが、意外と What が明確でないランディングページはよくあります。特に無形商材や、新規サービスなどは伝わりにくいので、商品概要を一言で表すイメージ画像を掲載するなどの工夫をして、一目で何を買えるかがわかるファーストビューになっているか見直しましょう。
Why(なぜ買うべきか)
次に、Why(なぜ買うべきか)を伝えましょう。特に競合が多い商品や業界では、お客様に検討してもらう際に重要な情報です。Why の例としては、以下のようなものがあります。
| なぜ買うべきかの理由 | 詳細 |
|---|---|
| 社会的証明 | レビュー、満足度、継続年数、実績数 |
| 権威 | 有名な人・その業界の権威ある人がおすすめ、推薦、開発 |
| 返報性 | 無料サンプル、街頭の無料配布、無料サービス |
| 希少性 | 公式サイト限定、数量限定、期間限定、残り数点 |
| 好意 | スタッフ紹介、商品開発秘話、商品・商品名に込めた想い |
| 購買決定要因 | 商品を購入する際に重視する要素。価格、場所、対応エリア、サービス内容、スペックなど |
さらに、顧客満足度や期間限定プラン、有名人の利用歴などをファーストビューに表記することで、競合と比較したときに自社で購入してくれる可能性が高くなります。
How(どう契約/購入するか)
最後に How(どう契約/購入するか)を示す、商品の購入ボタンや申し込みボタンを目立つところに設置しましょう。
What と Why を伝えて、せっかく商品を買う気になってくれたのに、すぐアクセスできる場所に購入ボタンがないためにお客様を逃してしまうのはもったいないです。

先ほど説明した通り、検索広告のランディングページの場合、もう購入することを決めていて「今すぐ購入・申し込みしたい」という今すぐのお客様が一定数います。そのようなユーザーを逃さないためにも、購入ボタンはファーストビューの分かりやすい位置に置いておきましょう。電話発信ボタンも設置するなら、その近くに対応時間・曜日も記載するのも良いでしょう。
広告LPのファーストビューに配置する要素の例
ここまでファーストビューで何を伝えるべきかを説明しました。重要なのは、ファーストビューで What・Why・How が分かりやすくなっていることです。
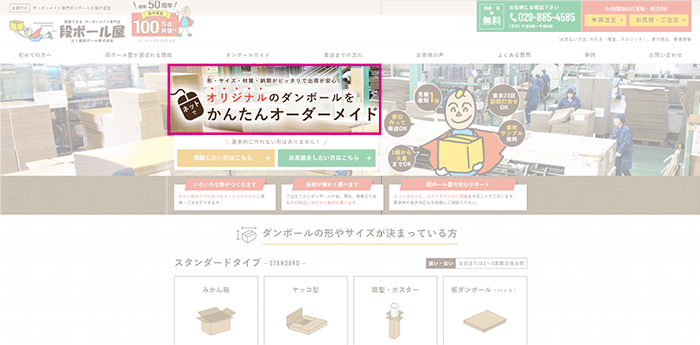
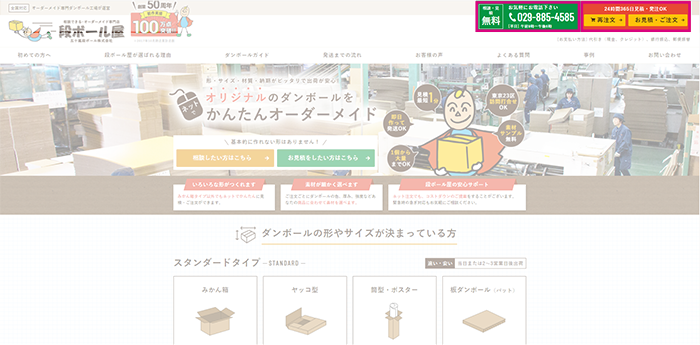
ここからは、さらに具体的にイメージできるように、1つのサイトを例にあげて解説します。ここで例にあげる「段ボール屋」のランディングページは、旧ページから現在の新ページに変えたことで成果が大きく改善されました。このページのターゲットは以下のように想定しています。
- ターゲット:特殊な形の商品を出荷したい個人/法人の方
- 特徴
- オーダーメイドの段ボールなので、既製品の段ボールでは梱包できない商品に対応することができる
- オーダーメイドの段ボールなので、会社のブランドカラーに色を合わせたり、会社のロゴを印刷したりすることができる
- 1個から大量ロットまで対応することができる
「段ボール屋」のページにある要素を分解すると、以下のようになっています。
| What/Why/How | 要素 | 具体例 |
|---|---|---|
| What | ・メインメッセージ ・メインイメージ | ・ネットでオリジナルダンボールをかんたんオーダーメイド ・ダンボールをもったキャラクター |
| Why | ・サブメッセージ ・購買決定要因 ・グローバルナビ(PC の場合) ・メインコンテンツまたは商品一覧 | ・「いろいろな形が作れます」など ・「見積もり最短1分」など ・「お客様の声」など ・「ダンボールの形やサイズが~」 |
| How | ・アクションボタン(≒CTA) | ・電話番号/アイコン、再注文ボタン |
What:メインメッセージ
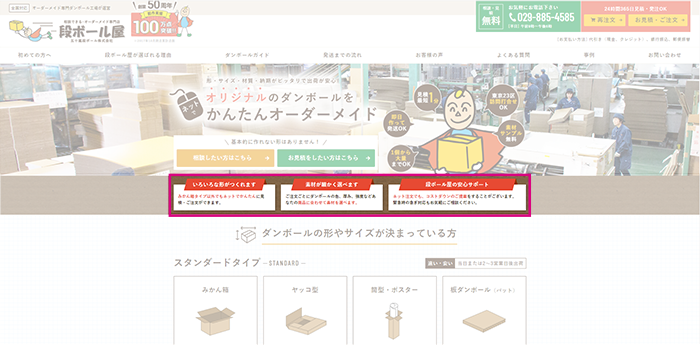
メインイメージでは、商品の概要を分かりやすく伝えます。段ボール屋のページでは「オリジナルのダンボールをかんたんオーダーメイド」がメインメッセージに当たります。
一目で何が買えるのかがわかるメッセージになっていることが重要です。ファーストビューの中で1番大きなサイズにして、テキストの中で一番目立つようにしましょう。
What:メインイメージ
メインイメージの役割も、メインメッセージと同じく、商品の概要を分かりやすく伝えることです。
段ボール屋では、イラストで段ボールを見せつつ、人のイラストも乗せることで「オーダーメイド」というサービスであることをイメージさせています。また、無形商材では、そのサービスを受けた(受けている)ユーザーの写真なども有効です。
Why:サブメッセージ
サブメッセージでは、Why の中でも特に強い引きになると思われる情報を3個から5個くらい記載します。例えば、ユーザーが重視しそうな購買決定要因や、他社と比べて自社の強みになっている特徴などです。
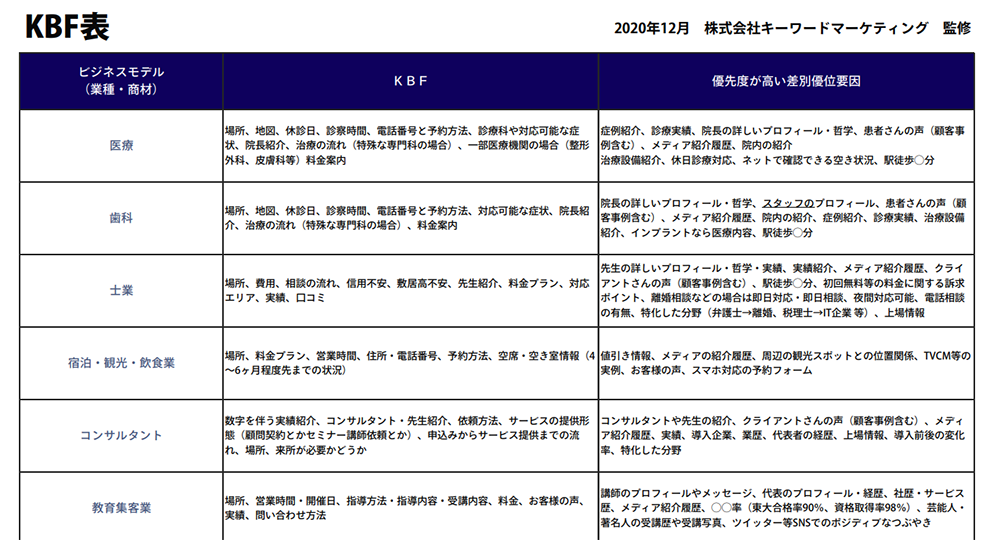
購買決定要因(KBF:Key Buy Factor)はビジネスモデル(業種や商材)によって異なるので、以下の資料を参考に載せるべき情報を精査してみてください。
例えば、段ボール屋のページでは、購買決定要因のビジネスモデルで「オーダービジネス・出張サービス業(法人向け含む)」にあてはまるので、以下の3つがサブメッセージとして起用されています。
- いろいろな形が作れます
- 素材を細かく選べます
- 段ボール屋の安心サポート
サブメッセージは、メインメッセージの次に目立つ大きさのテキストとして設置しましょう。
Why:購買決定要因
サブメッセージの他に、優先順位やデザイン・スペースなどの関係でサブメッセージで記載できなかった購買決定要因を網羅する形で記載します。
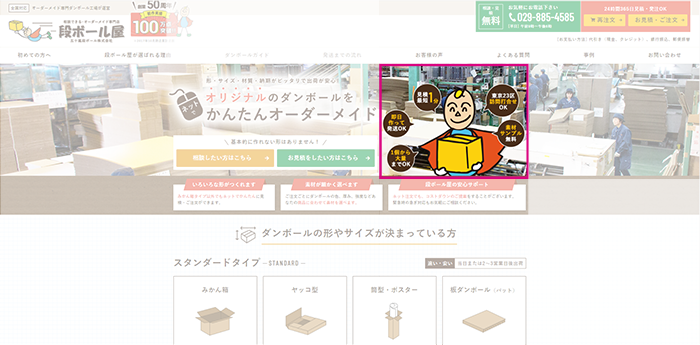
段ボール屋のページでは、茶色い吹き出し部分が購買決定要因の情報です。ファーストビュー内では1つ1つを長文のテキストで説明する必要はないので、短く端的にまとめましょう。
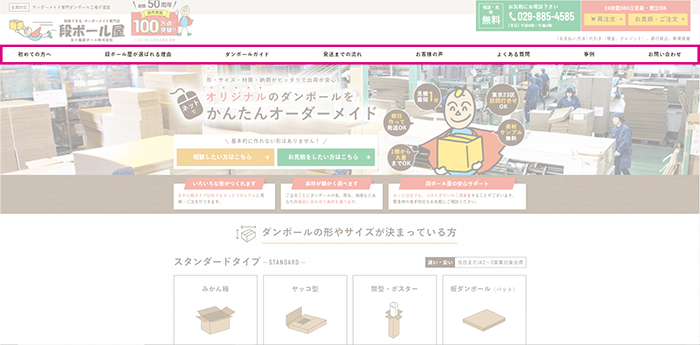
Why:グローバルナビ (PC の場合)
PC では、ファーストビューにグローバルナビを設置しましょう。グローバルナビには、コンバージョンの目的を達成するのに貢献するコンテンツへのリンクを5個から8個ほど設定します。
迷っているユーザーを購入へひと押しするために、重要な情報にすぐにアクセスできるようにしておきます。
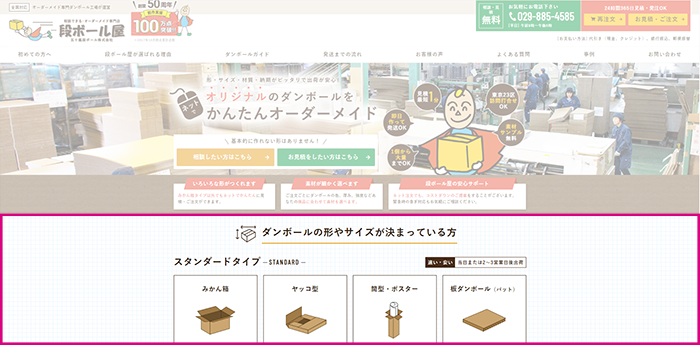
Why:メインコンテンツまたは商品一覧
ファーストビューの最後で、商品紹介のコンテンツの頭部分を見せましょう。段ボール屋のページでは、サブメッセージの下の部分が該当します。
メインコンテンツまたは商品一覧より下は、「超今すぐのお客」より少し緊急度の下がる「今すぐのお客様」向けのコンテンツとなります。「今すぐのお客様」ももちろん買ってくれる可能性が高い重要なお客様なので、このお客様からのコンバージョンを逃さないための情報になっています。
How:アクションボタン(≒CTA)
ファーストビューの時点で買う気になってくれたユーザーを逃さないために、ファーストビュー内にアクションボタンを設置します。
段ボール屋のページでは、右上に電話ボタンと再注文ボタンを設置しています。電話ボタンは、上記の説明の通り「超今すぐのお客様」のための情報です。
再注文ボタンは、すでに購入したことがあるお客様がすぐに注文できるためのボタン、つまり「既存顧客で超今すぐのお客様」のための情報です。
形式より伝わるかどうかが大事
繰り返しになりますが、大事なのは形式より、「What(何が契約/購入できるか)・Why(なぜ契約/購入するべきか)・How(どう契約/購入するか)」がお客様に分かりやすく十分に伝わることです。
「配置する要素の例」はあくまで一例にすぎないので、必ずこの要素を入れるべきというわけではありません。自社の商品・サービスの What・Why・How を伝えるために必要な情報が、「ファーストビューに過不足なくあるか」という視点で見直してみましょう。
また、自社の商品・サービスに詳しい人が確認すると、お客様視点で分かりにくい部分に気が付かないこともあるので、その商品を知らない人に見てもらって確認するのも効果的です。周りの人に協力を仰ぎながら、ファーストビュー改善にチャレンジしてみてください。
広告だけでなくLP改善にも強みがあります。現状の成果にお悩みならキーマケに相談してみませんか?
- 広告だけでなく、集客の受け皿となるLPに関する知見も豊富です。弊社からおこなったLP改善提案により、獲得単価が40%良化した事例もございます。LPに関するお悩みも、1,300社以上の支援実績があるキーマケへぜひご相談ください。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告事業部 マネージャー
2015年4月に新卒として入社。2019年にマネージャーに昇格。広告運用の仕事をメインに、現在はサイト改善提案やブログ執筆にも力を入れている。数値をもとにしたサイト改善提案が得意。趣味は動画を見ること、ゲームをすること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら