10年以上、養成講座の講師を務めていると、ランディングページの「フッター」に掲載する内容について、お客様から以下のような相談を受けることがあります。
- 何を入れるといいか?
- どんなデザインするといいか?
- そもそも必要か?
ランディングページは、パーツごとに考えると1つずつの内容が深みのあるものになります。これまでの記事ではパーツごとのポイントをまとめてきました。
- 第一弾「ヘッダーで最低限設定すべき3つの要素」
- 第二弾「メインビジュアルとメインメッセージの考え方」
- 第三弾「商品やサービスの特徴を掲載するときの3つのポイント」
- 第四弾「商品購入・サービス導入の流れ」
- 第五弾「導入事例やインタビューの見せ方と作成時の3つのポイント」
- 第六弾「検討段階の顧客の不安を解消するサービス提供者情報の見せ方」
- 第七弾「商材や料金体系ごとの料金プランの掲載方法」
- 第八弾「信頼感のある会社だとアピールするための会社情報の見せ方」
- 第九弾「顧客の疑問を事前解決する『よくある質問』の掲載で意識すること」
LP 改善シリーズも今回の「フッター編」で最後です。ヘッダーに始まりフッターに終わるランディングページの肝ともいえる「フッター」を構成するうえでの考え方のポイントを紹介します。
ランディングページのフッターとは
フッターとは、ランディングページの下部に設置する、会社概要などの定型情報や、サイト内の他のページの一覧を表示する部分のことです。
ランディングページの一番最後にあるフッターは、他のコンテンツと比べると目立ちにくいため、あまり意識せずに作られてしまうことがよくあります。それゆえ、ランディングページ作成において軽視されてしまうこともあります。
フッターが重要な3つの理由
ランディングページの最下部にあって一番目立たないため、フッターは重要性が伝わりづらいですが、ユーザー視点で考えると設置すべき理由が3つあります。
- サイトのユーザービリティを向上できる
- 会社情報の充実が安心感と信頼感につながる
- レスポンスデバイスがフッターにあるとユーザーが行動しやすい

フッターは、ランディングページを訪れたユーザーが競合などの別サイトに流れることを防ぐためにも、力を入れて取り組みたい要素です。ここからは、その理由を解説します。
1.サイトのユーザービリティを向上できる
フッターを設置することで、サイトのユーザービリティを向上できます。
フッターには、主に広告用のランディングページで見かける、サイトの他の部分を目立たせるために掲載内容をシンプルにするパターンと、サイト内の情報を集約したインデックスのような役割のもつパターンと2つあります。
広告用のランディングページの場合は、コンバージョン獲得のために、フッターの要素を最小限にして、コンバージョンを促す CTA ボタンを目立たせるケースがあります。ユーザーが迷いなくコンバージョンできるための配慮です。フッターに掲載する情報がユーザーのためになるかを吟味して、必要なリンクを考えましょう。

画像引用元:コンテンツマーケ・SEO対策ツール-ミエルカSEO
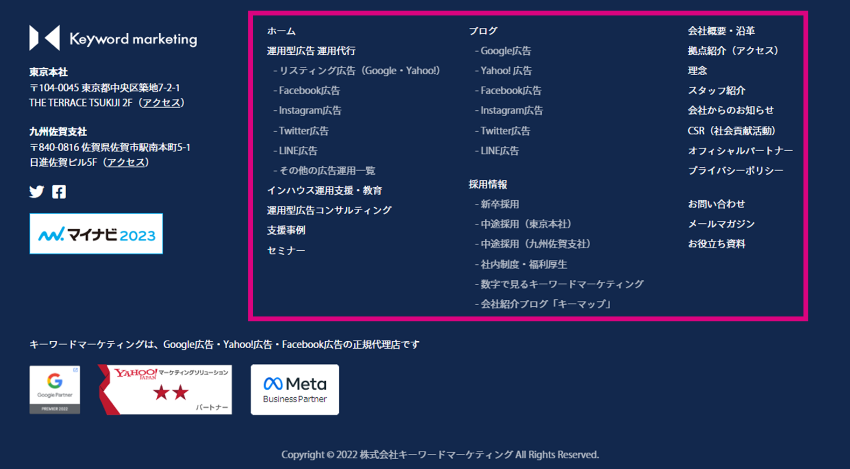
一方で、広告を配信するときに既存のサイトを使う場合は、フッターのリンクを変えずにそのまま使用している場合もあります。フッターが充実しているランディングページの場合、サイト内の他のページへ遷移するリンクが設置されています。例えば、「会社概要」、「アクセス」、「スタッフ紹介」などです。

サイトを見たユーザーが会社についてもっと知りたいときや質問がある場合、他のページを閲覧できるため、ユーザーにとって親切なユーザービリティの高いサイトにできます。
2.会社情報の充実が安心感と信頼感につながる
どんなフッターにも、最低限必要な要素として「会社名」、「ロゴ」、「住所」、「電話番号」を会社情報として掲載すると、ユーザーの判断材料が増え、会社への信頼感につながります。世の中に数え切れないほどある会社の中から、自社の商材を選んでもらうには、信頼に足る会社であることを示す必要があります。
会社情報のページが他にある場合でも、ランディングページで会社の概要を掲載するとユーザーに親切な内容になります。不安を解消して信頼感をもってもらうことで、心理的ハードルが下がり、コンバージョンが生まれやすくなります。
3.レスポンスデバイスがフッターにあるとユーザーが行動しやすい
レスポンスデバイスを固定すると、ユーザーがどのページのどこにいてもコンバージョンに関する情報がページに表示されます。ユーザーが気になったタイミングで資料請求などのアクションができるため、コンバージョンの取りこぼしを防ぐことができます。
レスポンスデバイスとは、問い合わせなどのアクションをしたいと思ったユーザーの受け皿になる仕組みのことで、ランディングページでは、「資料請求」や「問い合わせ」などユーザーの次のアクションに繋がりやすいボタンを表示するケースが多いです。
例えば、ボタンをクリックすると資料請求ページに遷移するものや、QR コードを読み取ると指定のウェブサイトを表示できるものがあります。
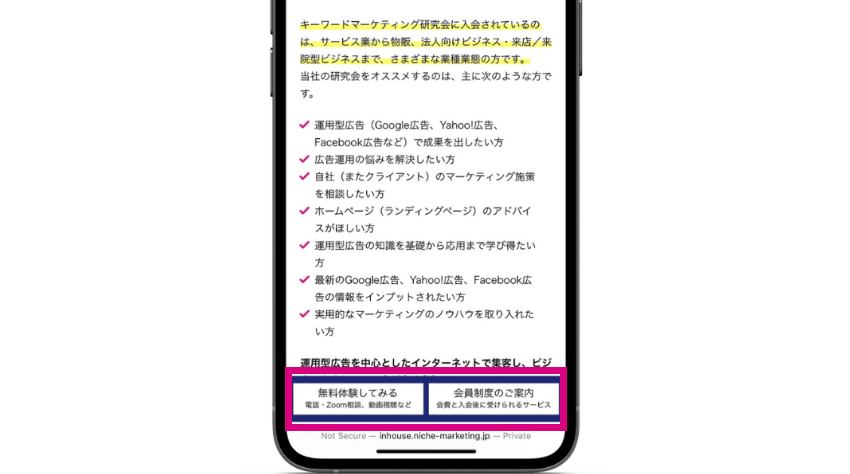
以下は、弊社が運営するマーケティングの基本や応用術を学べる講座のサイトに掲載しているレスポンスデバイスです。サイトを閲覧して興味を持ったユーザーが無料体験や会員登録の詳細をいつでも確認できるようになっています。

ランディングページを見て商材に興味をもったユーザーは、資料請求などの行動に移ることが考えられます。ユーザーがすぐにアクションできるようランディングページのヘッダーかフッターのどちらかにレスポンスデバイスを設置しましょう。
コンバージョン目的のランディングページのフッターで設置したい5つの要素
コンバージョンが目的のランディングページのフッターで最低限設置したい5つの要素を解説します。
- 会社の情報
- 第三者機関からの認証バッジ
- レスポンスデバイス
- ページの最初へ戻るボタン
- コピーライト
1.会社の情報
詳細な情報を掲載することで信頼できる会社だと証明するために、最低限掲載すべき会社情報は「会社名」、「ロゴ」、「住所」、「電話番号」です。「会社名」と「ロゴ」はもちろんですが、他にも「住所」はオフィスがある証で、「電話番号」はすぐに問い合わせができることが一目でわかるため、信頼が生まれます。
また、安心感と信頼感を獲得のために、さらに会社情報を追記する場合は以下のようなものがあります。
- 代表者
- プライバシーポリシー
- 特定商取引に基づく表記
- SNS アカウント
2.第三者機関からの認証バッジ
第三者機関からの認証を受けている場合は、持っている認証の証をできるかぎり掲載しましょう。外部から正式に認可された企業であることを証明でき、掲載することで信頼に繋がります。
法律事務所なら「所属弁護士会」の情報、買取業は「古物商許可」、他にも情報セキュリティを管理するための国際規格の ISO/IEC 27001 や 持続可能な開発目標(SDGs)に取り組んでいることを示すバッジなどが第三者機関からの認証としてあります。
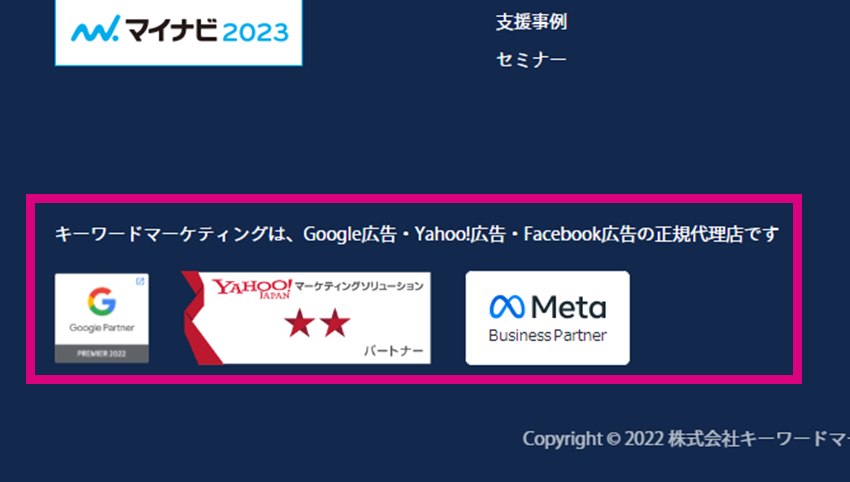
例えば、弊社のような広告代理店は、「正規代理店」と掲載すると取り扱う広告媒体から正規に承認された企業であることを伝えられるため、ユーザーにより信頼感を与えることができます。

自社の業界や業種特有の資格・認証などを考えながら、信ぴょう性が増すような情報を掲載できないか検討しましょう。
3.レスポンスデバイス
ランディングページの目的がコンバージョンの場合、最後にレスポンスデバイスを設置しましょう。

レスポンスデバイスはコンバージョンへと繋げる要素ですが、ユーザーをコンバージョンへと誘導したい場合、行動をしやすくなる情報の追加を考えましょう。検討できる設定は以下の3つです。
- レスポンスデバイスを目立たせる
- 無料体験、返金保証、前日キャンセル可能など、ユーザーの不安を軽減する情報の掲載
- 割引、送料無料、ポイント還元など、お得情報の掲載
レスポンスデバイスは、ユーザーをコンバージョンに繋げる重要な要素です。フッターに固定することを考えましょう。
4.ページの最初へ戻るボタン
ランディングページを閲覧しているユーザーがいつでも冒頭部分に戻れるよう「ページの冒頭(トップ)に戻る」ボタンを設置しましょう。
内容が充実した長いランディングページであるほど、トップに戻るには多くのスクロールが必要になってしまいます。最下部まで閲覧したユーザーがページの上部に戻りたいとき、わざわざスクロールする必要があると手間になり離脱してしまう可能性もあります。
離脱の防止とすぐにページ上部に戻りやすいよう「ランディングページの冒頭(トップ)に戻る」ボタンを忘れずに設置しましょう。

このリンクがあると、いつでもランディングページのトップにすぐに戻ることができます。ランディングページが長い場合、冒頭に戻るのに時間がかかり、ユーザーの不満につながる原因になるため設置を考えましょう。
5.コピーライト
コピーライト(Copyright)とは著作権のことで、フッターの最後、一番下に設置することが多いです。日本の法律では、コピーライトの表記の有無に関わらず、無許可で他人のものをコピーすることは違法になりますが、明記することで、無断利用を防止できます。
コピーライトの掲載フォーマットは、「Copyright」や「©」からはじまり、「発行年」と「更新年」、続いて「著作権者の名前」を入れる形式が一般的です。

発行年は必要な項目で、企業によっては末尾に更新年と「All Rights Reserved」を入れることもあります。
ユーザーが他のサイトに流れないフッターを作ろう
フッターもランディングページを構成する大事な要素です。ランディングページを最後まで見てもユーザーは離脱することもあり、迷ってコンバージョンしないこともあります。
ユーザーを取りこぼさないためにも、今回の記事を参考に、フッターの改善にぜひ挑戦してみてください!
広告運用のノウハウ、ランディングページの改善から集客、マーケティングの基本と応用まで学べる無料メルマガを配信しています。詳しくはこちらをご覧ください。
最新&実用的な運用型広告のノウハウを学び、実践する研究会です。相談、コンサルティングも対応。広告の問題やマーケティングの悩みを電話やZoomで相談できます。
メールアドレスをご登録いただけますと、広告・マーケティングの役立つ情報をお届けします。

- 運用型広告で成果を出すノウハウから、ランディングページの改善、マーケティング全般の基本と応用まで学べるメルマガです。
自社やクライアントさんの広告、マーケティング施策に悩みのある方に役立つ情報を配信しています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

インハウス支援室長
全国400社以上の研究会員の運用型広告・マーケティングコンサルティングを担当。養成講座では500人以上を教育。コンサル・講師・執筆業から、広告運用代行、ホームページ制作、システム開発まで担当。自社ビジネス成長のための製品開発、販売をする実践家でもある。自他ともに認める変わり者。徳島県出身。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら