ランディングページを改善するときにこんなことをよく相談されます。
- ページの最初に表示する画像は何がいいか?
- キャッチコピーはどんなものが良いだろうか?
- ボタンの色は何色が適しているか?
- お客様の声は必要だろうか?
いろいろな悩みがありますが、特定の画像を変更したり、一部の文章を変えたりするだけでは改善できないこともあります。なぜなら、ランディングページは各パーツによって役割が異なるためです。
各パーツには、ヘッダーやフッター、メインイメージから、商品情報やサービスの特徴にお客様の声などが表示されるコンテンツ、そしてフォームまでさまざまあります。それぞれパーツごとに特徴や記載する内容が変わってくるため、改善するポイントが異なります。
そこでランディングページを改善するときには、パーツ別に取り組んでいきましょう。今回は流入した際に、真っ先にユーザーの目に入るであろう「ヘッダー」を取り上げて、改善するときのポイントを解説します。
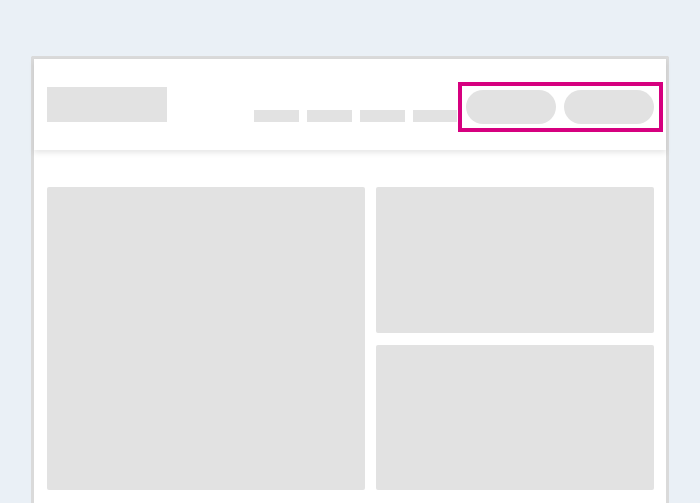
ちなみにランディングページの最初に表示される領域にあるヘッダーには、ロゴやナビゲーションメニュー、CTA などが設置されるのが一般的です。
パソコンとスマホで記載する情報量を変えるのが大前提!
ヘッダーの改善に着手する前に、まずは前提条件を把握しておきましょう。パソコンとスマホのランディングページのヘッダーは、画面内に表示できる情報量に違いがあります。

スマホよりも画面サイズの大きいパソコンは、1度に伝えられる情報量が多いです。そのため顧客にとって必要な情報は、整理しながらできるだけ記載することを考えます。
一方スマホは、画面サイズがパソコンより小さいので、一度に表示できる情報は限られます。そのため、顧客にとって必要な情報を絞って記載することが重要です。
コンバージョンを目的としたランディングページのヘッダーに多くみられる3要素
まずは、以下の3つを入れてヘッダーを構成することを考えましょう。
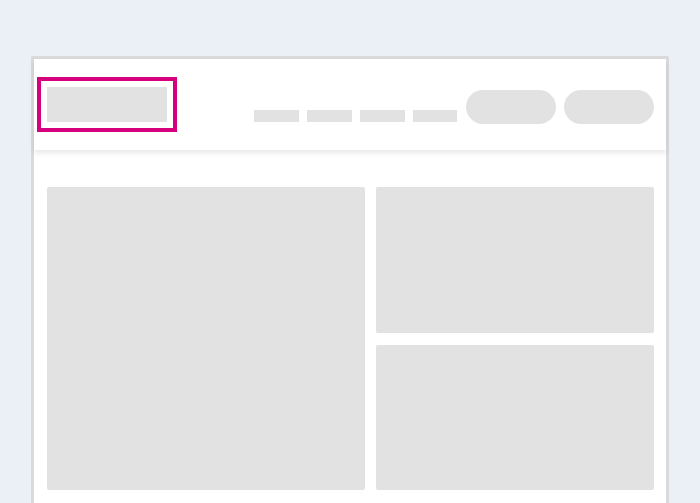
① 会社やサービスのロゴ
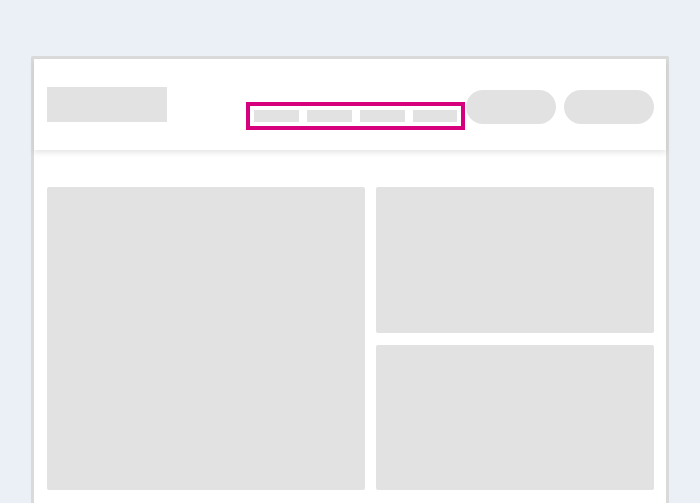
② ナビゲーションメニュー
③ CTA(Call To Action)
今回はわかりやすいように、架空のオリジナルぬいぐるみ制作、販売サイト「株式会社ビジョンメーカー」のヘッダーを例に解説していきます。
① 会社やサービスのロゴ
ロゴがあると、どの会社のページか、どんな商品・サービスを取り扱うページなのかをユーザーがイメージしやすくなります。ロゴはヘッダーの中で左に配置することが多いです。

ロゴがない場合は、会社名やサービス名、屋号、サイト名などを入れるのがオススメです。会社名やサービス名があると顧客は、ランディングページを公開している会社のことや、ランディングページで提供する商品・サービスについて理解しやすくなるからです。
② ナビゲーションメニュー
ナビゲーションメニューは、他のページやページ内の特定のコンテンツ(情報)へ移動するためのメニューです。ナビゲーションメニューに設定するのは、コンバージョンの目的を達成するのに貢献するコンテンツです。
今回の例の場合、コンバージョンは「お問い合わせ」にしています。サイト訪問後にすぐにコンバージョンする人もいれば、情報をある程度吟味してからコンバージョンするお客様もいます。
そのため情報を吟味してコンバージョン(お問い合わせ)するお客様のために、「サービスの流れ」で具体的な工程や日程を伝えたり、「お客様の声」で過去に作った方の感想をナビゲーションメニューから飛べるようにしています。

広告向けランディングページの場合、1ページのみでコンバージョンまでの導線をつくることもあります。この場合は、ナビゲーションメニューに入れるコンテンツをページ内リンクで入れることを考えましょう。
ナビゲーションメニューは、ユーザビリティの視点でも大切なので、1ページしかない場合でも導入を検討しましょう。
サイトに複数のページがある場合でも、1ページで完結するページの場合でも、コンバージョンへの貢献があるものをリンクとして追加するのがポイントです。
顧客がよく見るページ、顧客の悩みや欲求に応えるページ、顧客の信頼を高めるページ(実績、事例に関するページなど)を候補として考えてみると良いでしょう。
③ CTA(Call To Action)
CTA(Call To Action)は、購入や問い合わせ、資料請求といった行動のための手段のことです。コンバージョンが目的の場合、その行動に移ってもらうための情報を載せます。CTA は、ヘッダーの右に配置していることが一般的に多いです。
CTA があると、購入や問い合わせなどができるページに遷移することがユーザーにとって分かりやすくなります。コンバージョンの対象となるページへのリンクを載せるのが基本です。

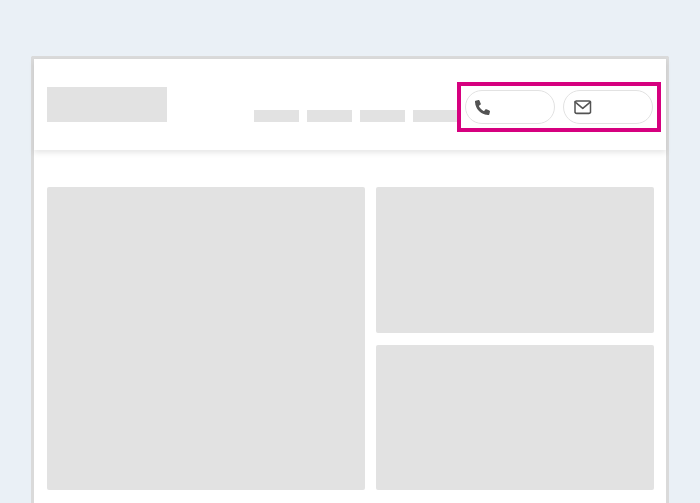
CTA には、アイコン以外を載せることもあります。たとえば、コンバージョンが「電話による問い合わせ」であれば電話番号を掲載します。鍵修理のような緊急性の高いビジネスは電話での問い合わせが多くなります。顧客の状況を想像し、何を載せるかを考えましょう。

また、顧客が行動に使う手段から CTA に何を載せるのかを考えることも大事です。メールや電話以外の手段でいうと、今は LINE やチャットを使うこともあります。
コンバージョンが問い合わせで、「電話」と「メール」どちらの手段もある場合は、両方とも掲載します。スマホの場合は表示領域が狭くなるので、アイコンで表現することを考えましょう。
何を CTA に載せるかは、コンバージョンによって異なります。コンバージョンが複数ある場合は、どちらも CTA に載せることを考えます。
ただ、CTA の情報量が多くなると、大事なことが目立たなくなったり、ボタンが小さすぎて押しにくいデザインになったりするので、複数のコンバージョンの中で優先度を決めて絞って載せることも検討しましょう。
顧客視点を取り入れたヘッダー改善
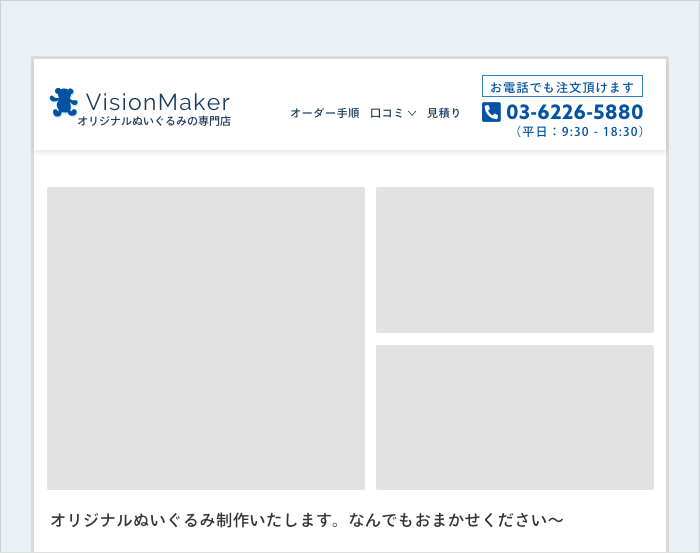
ヘッダーに入れるのは、ロゴとナビゲーションメニュー、CTA の3つです。ランディングページで1番初めに目に入るヘッダーを改善するには「顧客視点」で取り組むことが重要です。下記は顧客視点を取り入れて作成したヘッダーの完成イメージです。

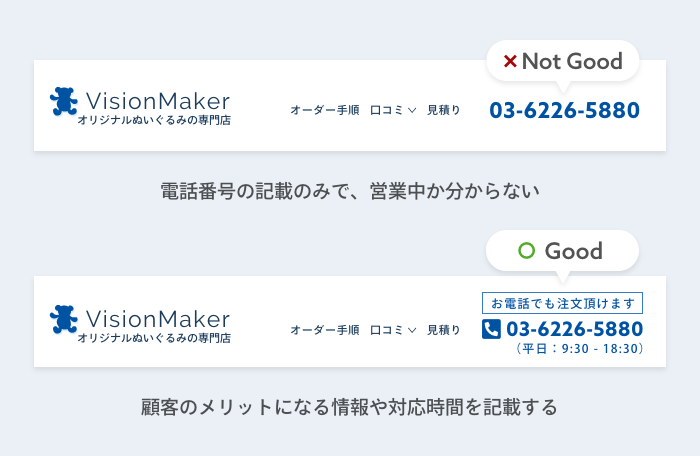
ロゴとナビゲーションメニュー、CTA を Not Good と Good の例とともに具体的にどのように改善すれば良いのかを紹介します。
① ロゴやロゴ周りの改善
ブランドイメージのある会社であればロゴがメリットある情報になるため、ロゴを載せるだけでも問題はありません。ただし、ロゴだけだとユーザーが商品/サービスを理解しにくい、分かりづらい場合は、補足するテキストを追記すると良いでしょう。
顧客の悩みや問題、欲求を解消できる商品/サービスであることを記載するのがポイントになっています。
今回の例では、会社名の「ビジョンメーカー」だけではなく、「オリジナルぬいぐるみの専門店」と記載し、何を提供する会社かをわかりやすくしています。

② ナビゲーションメニューの改善
ナビゲーションメニューに入れるテキストはどれも、顧客が理解できる分かりやすい言葉にしましょう。ランディングページで少しでも分かりにくいと思われてしまうと、コンバージョン率が下がります。
分かりにくさでよくあるのは、テキストを英語にすることです。デザイン視点のカッコ良さを理由に、テキストを英語にしていることがあります。
たとえば、オーダー手順を「Service Flow」に、口コミを「Voice」にするような表現です。こうした英語表記の場合、よく考えるとそれぞれが指すことをイメージできるかもしれません。しかし、日本語表記と比べると分かりにくいので、すぐに理解することは難しいでしょう。

ナビゲーションメニューのテキストをはじめ、掲載するテキストは、顧客がすぐに理解できそうかをもとに考えましょう。
コンバージョンを目的とするページの場合、基本的にデザイン視点のカッコ良さや美しさではなく、顧客視点での理解のしやすさを優先するのが望ましいです。テキストは、顧客に伝えたいことや、アピールしたいことを具体的にするのがポイントです。

たとえば、ただ「事例」と掲載するのではなく、「導入事例」の方が何の事例なのかが分かるため、伝わりやすくなります。さらに「導入事例500件」と実績数も入れると、より納得感があり、ユーザーが見たくなります。
しかし、具体的にすればするほど冗長になったり、ナビゲーションメニューの領域に収まらなくなったりする問題が起こる可能性もあるので注意しましょう。
③ CTA の改善
ユーザーが行動を起こしやすいよう、CTA は何ができるのかがすぐに分かるものがいいです。CTA の改善には、顧客にとってメリットになり、コンバージョンという行動を起こしやすくするため情報を記載するのがポイントです。
たとえば、コンバージョンが電話による問い合わせの場合、今の時間も営業しているのかと不安になる人もいるかと思います。電話のアイコンや電話番号だけではなく、受付時間も記載したほうが顧客は電話をしやすくなります。

アイコンだけの表示が悪いというわけではないですが、アイコンのみにする場合は、顧客が直感的に分かりやすいものにする必要があります。アイコンの形から、何ができそうかをイメージできることが大事です。
どのアイコンがベストかという答えはありません。アイコンに迷うときは、他社のページを見て学ぶことからはじめると良いです。どのようなアイコンが検討できそうか、まずはインプットに努めましょう。
顧客がコンバージョンに向けて行動しやすくなるために、どんな情報を追加できそうか考えて追加、修正をしましょう。
また、ロゴと一緒に考えなければいけないのが、ヘッダーのデザインです。ロゴのカラー規定があるので、それを基に配色を決めます。配色を決めるときに意識したいのは、視覚的に分かりやすくするためにコントラストの強弱をつけることです。
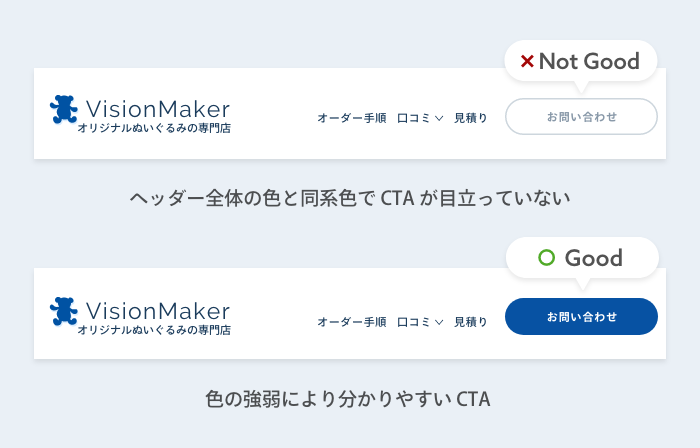
たとえば、お問い合わせボタン(CTA)をヘッダーと同系色にすると、どこを押したら問い合わせできるかがわかりづらくなります。そこで、色の強弱をつけて、どこにお問い合わせボタンがあるかをハッキリさせると良いでしょう。

デザインにおいてのコントラストは、色や大きさの対比を指します。色の濃さや文字の大きさ・太さなどにより違いをつけて、分かりやすくしましょう。色の強弱をつけることで見やすく、分かりやすい CTA になります。
ヘッダーの改善も顧客視点で取り組むことが大事
ランディングページの目的がコンバージョンの場合、コンバージョンするのは集客したい顧客になります。ページの上部に表示されるヘッダーは、そんな顧客の目に入る情報です。そのため、ヘッダーの改善に取り組むことは大事になります。

定石となる3つの要素、ロゴとナビゲーションメニュー、CTA をなんとなく掲載するだけではコンバージョンしません。
コンバージョンにつながるヘッダーを実現するためには、顧客視点での改善がマストになります。今回の記事を参考に、顧客視点でヘッダーを改善することにぜひ挑戦ください!
ランディングページ改善の悩みを相談できるキーワードマーケティング研究会。広告運用をはじめとした集客施策、マーケティング全般の悩みも相談できます。詳しくはこちらをご覧ください。
最新&実用的な運用型広告のノウハウを学び、実践する研究会です。相談、コンサルティングも対応。広告の問題やマーケティングの悩みを電話やZoomで相談できます。
メールアドレスをご登録いただけますと、広告・マーケティングの役立つ情報をお届けします。

- 運用型広告で成果を出すノウハウから、ランディングページの改善、マーケティング全般の基本と応用まで学べるメルマガです。
自社やクライアントさんの広告、マーケティング施策に悩みのある方に役立つ情報を配信しています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

インハウス支援室長
全国400社以上の研究会員の運用型広告・マーケティングコンサルティングを担当。養成講座では500人以上を教育。コンサル・講師・執筆業から、広告運用代行、ホームページ制作、システム開発まで担当。自社ビジネス成長のための製品開発、販売をする実践家でもある。自他ともに認める変わり者。徳島県出身。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら