いつの時代もランディングページの悩みは尽きないですよね。お客様から広告以外の相談事で多いのがランディングページについてです。
そこで今回は、コンバージョン率の低いランディングページを改善するポイントについてお話しします。
主に検索連動型広告(以降、検索広告)から集客したユーザーのコンバージョン率を上げるための改善方法についてです。
※本記事では、単品通販型のビジネスもしくは、2ステップビジネス(購入する前に、資料請求や問い合わせなど間に1ステップ以上入るビジネス)のランディングページ改善について解説します。
多品種型 EC 向けのランディングページについては別の記事で解説したいと思います。
あなたのランディングページがコンバージョンしない5つの理由
コンバージョンしない理由は大きく分けると5つあります。これらについて、順番にお話ししましょう。
- ファーストビューで何屋なのか伝わらない
- わかりにくい(文章・構成・デザインに問題がある)
- 信用に値する根拠が書かれていない
- メッセージに納得感がない
- 心地の良いユーザー体験が提供できていない
1.ファーストビューで何屋なのか伝わらない
ファーストビューは、ランディングページが表示されたとき最初に表示される領域のことです。
ファーストビュー以降にあるコンテンツがターゲットにとって最高のものだったとしても、ファーストビューがイマイチだと、そこで離脱する可能性が高くなります。
※本記事では、会社概要やお客様の声、サービスの特徴、代表プロフィールなどを「コンテンツ」と呼びます。

ファーストビューの役割は、ターゲットを次の行動へ導くことです。行動は電話発信やリンクのクリック、スクロールなどがあります。このような行動をしてもらうために、ファーストビューで実現したいのは以下の2つです。
- 何屋なのかをわかりやすく伝える。
- ターゲットの多くの人にとってメリットになる情報を伝える。
行動してもらうための条件が上記の2つならば、何屋か分からなかったり、ターゲットへメリットが伝わらなかったりするファーストビューが悪いといえるでしょう。
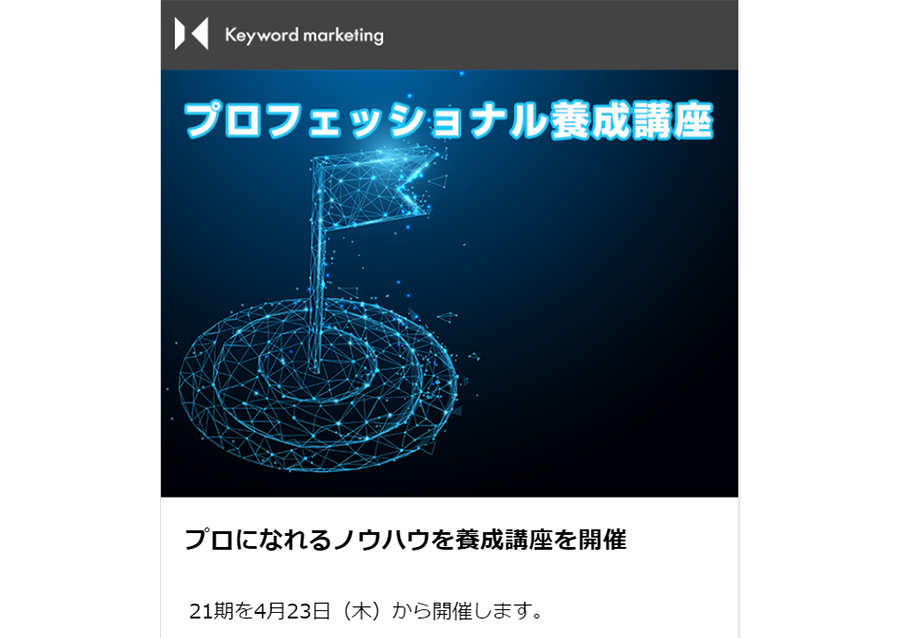
以下は、弊社の養成講座の悪いファーストビューです。

どうでしょうか。まず、何屋なのかわからないですよね。「プロフェッショナル養成講座って何のプロになるための講座だよ」という声が聞こえてきそうです(汗)。
またメリットが何も感じません。「講座にどんなメリットがあるんだよ」とツッコまれそうなファーストビューです。
2.わかりにくい(文章・構成・デザインに問題がある)
わかりにくいは、とにかくコンバージョン率を下げます。そんな、わかりにくい原因にあるのは大きくわけると次の3つです。
- 文章
- 構成
- デザイン
文章がわかりにくい原因は、使う言葉と文にあります。文章で使っている言葉のひとつひとつはターゲットが理解できる言葉でしょうか?
人は、理解不能な言葉があると脳が自分に関係無いこととして処理し始めます。理解できない言葉はコンバージョン率を下げる原因になるのです。
使う言葉が適切でも、執筆する文章が原因でわかりにくくなります。たとえば、一文が長かったり主語がなかったり、漢字だらけの文章は、わかりにくい原因となります。
文章がよくても、伝える順番が適切でないと、伝えたいことが伝わりにくい、わかりにくいランディングページになります。

たとえば、上記は弊社の養成講座のページです。ターゲットの願望には「検索広告をこれから学びたい」がありますが、初心者といえる人に、いきなり機械学習について語るコンテンツを出すとどうなるでしょう。
ターゲットとなる初心者の人は、混乱してしまいそうですよね。コンテンツの中身がよくても、伝えるタイミングを誤ると台無しになってしまうのです。
また、文章と構成がよくてもデザインに問題があるとわかりにくくなります。
たとえば、文章ばかりのページや改行や余白のないページ、フォントが小さくて黒一色のページを想像してみてください。読みにくいと感じるのではないでしょうか。
わかりやすいを実現するためには、文章と構成、デザインの3つを意識しなければいけないのです。
3.信用に値する根拠が書かれていない
ターゲットに購入していただくにあたり大事な要因のひとつがターゲットが自分のブランドを知っているかです。
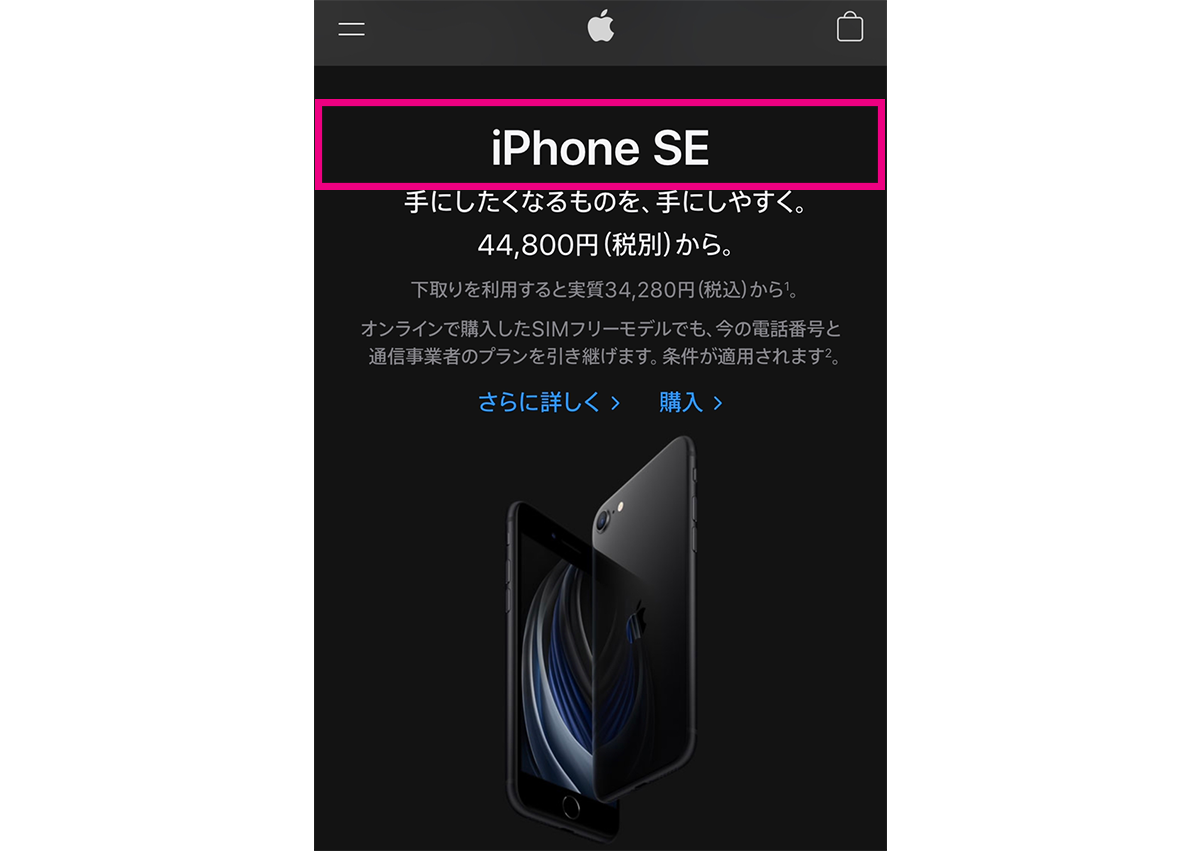
ブランドが認知されていれば、ブランドが購買における理由になります。たとえば、ブランド力の高い iPhone のページがいい例でしょう。

ブランド力が高ければ、このように名前を大きく見せ、いきなり価格を出すような表現でもOK です。
ただ、残念ながらブランド力がないと、Apple さんと同じような表現をしても期待する効果を得ることはできません。
たとえば、弊社の養成講座のページでいきなり私のプロフィールが出てきたらどう思われますか。

「誰だよ、こいつ・・・」って感じですよね(涙)。私が、誰もが知る有名人であればランディングページの最初でプロフィールを出すメリットはあります。
ただ、まだ名前が知れ渡っていない私ではそこまでのインパクトは出せません。
ブランドが認知されていない場合、まずは信用を高める取り組みをしなければなりません。
提供する商品、サービスに自信があっても、ターゲットには、本当なのか、大丈夫かなという不安があります。その場合、不安を解消するための信用できる情報が必要です。
4.メッセージに納得感がない
ランディングページで伝えていることは、ひとりよがりではないですか?ターゲットにとってメリットになることを伝えているでしょうか。

たとえば、提供するサービスについて「充実のサポート体制あり」と伝えていても、そのサポートをターゲットは必要としていない可能性もあります。
ひとつひとつの情報、コンテンツと向き合い、何がターゲットに求められているかを理解しランディングページの作成に取り掛かりましょう
コンテンツに問題があると、共感や納得はしてもらえません。納得感に問題があるとすると原因は主に2つです。
1つ目の原因は、コンテンツの伝え方です。どれだけ良い内容も、伝え方に問題があると伝わりません。
たとえば、弊社の養成講座では講座を開催する理由を説明していますが、理由に掲載しているのが「クリック単価が上がってきた」だとどう思うでしょうか。

たしかに、クリック単価が上がることは広告を配信したときの問題としてあがるかもしれません。
ただ、ターゲットの多くの人が抱えている悩みはコンバージョンに関することです。
その場合、理由として伝えるべきなのは、コンバージョンが獲得できていない理由や改善できる手立てとなりそうな原因です。ターゲットの期待に応えられる伝え方を心がける必要があるでしょう。
2つ目の原因はコンテンツ不足です。つまり、伝えるべきことを掲載していない問題があるということです。たとえば、講座を開催する理由が「競合が強くなってきたからだけ」だとどうでしょうか?

これだと、講座を開催する理由として弱い感じですよね。そうなると、納得感がありません。納得感を得るための充実したコンテンツを用意しなければませんね。
5.心地の良いユーザー体験が提供できていない
わかりやすく、納得感のある情報を出せていたとしても、行動に関する情報がイマイチだとコンバージョンしにくいランディングページになります。行動についてある問題は大きくわけると次の3つです。
- 行動におけるハードルが高い
- 行動しにくい
- ページの読み込みが遅い
たとえば、弊社の養成講座の場合、コンバージョンとして計測しているのは購入と資料請求です。
購入は約20万円と高額の商品ですが、最初からコンバージョンしてくださる方もいらっしゃいます。
ただ、いきなりの購入はハードルが高いと思う人も多いでしょう。そのため、コンバージョンを購入だけにすると、目標(養成講座の売上高)の達成が厳しくなります。
そこで、購入よりもハードルの低い資料請求の件数もコンバージョンとして追加しました。

また、行動しにくい原因は多くありますが、ボタンの表記はすぐに改善できるものの一つです。弊社の養成講座が次のようなボタンだとどうでしょうか。

「メールフォームって何。」と思うのではないでしょうか。
このような行動を起こしにくいボタンだと、ユーザーは躊躇し動いてくれる可能性は減ってしまうでしょう。そのため、行動しやすくするための配慮も大事になります。

また、ページの読み込み速度が遅すぎるのも行動の起こしづらさを引き起こします。ページにアクセスしてから10秒以上たっても表示されないようなページだと、ユーザーは離脱してしまうでしょう。
自分が他の Web サイト見ている感覚と同じで、待ち時間が長いとユーザーはしびれを切らして、戻るボタンを押し離脱してしまいます。
コンバージョン率が上がるランディングページに改善する方法
ここからは、コンバージョンしない5つの理由をどう改善するかについて詳しく説明していきます。
1.ファーストビューの改善
ファーストビューで実現したいのは、次の2つとお話ししました。それぞれに向けた改善をしましょう。
- 何屋なのかをわかりやすく伝える。
- ターゲットの多くの人にとってメリットになる情報を伝える。
何屋なのかをわかりやすく伝えるのは、深く考えずシンプルに考えるのが基本です。
まずは商品、サービスに関する情報を出すことを考えましょう。
弊社であれば、検索キーワード広告のプロフェッショナル養成講座の情報を出すということです。

ホームページ制作会社であれば、ホームページを作る会社であること、歯医者であればホワイトニング治療、矯正治療などの情報を出すということです。

さらにターゲットの中でも多くの人にとってメリットになる情報を掲載すべきです。
たとえば、ターゲットが100人居たうちの1~2人だけが反応する情報よりも、98~99人が反応しそうな情報を載せることを優先的に考えます。
ファーストビューに記載できることは限られていて、伝えたいことをすべて伝えることができないので、優先度をつける必要があります。
そうなると、ターゲットの一部の人だけが反応する情報よりも、ターゲットの中でも多くの人が反応する情報、つまり、ターゲットの多くの人にとってメリットになる情報を載せるのがよさそうですよね。
弊社の養成講座のページでターゲットにしているのは「検索広告を学びたい人」です。
ファーストビューには、ターゲットの大半にとってメリットとなることを考えると、以下のような情報を乗せるのが適切でしょう。
- 講座が体系的に学べること
- 成果を出せる人材を養成する講座を開催すること
ターゲットがどんな情報を一番に求めているのか、ページに入ってきたユーザーの目線で考えてあげることが重要です。

2.わかりにくいを改善
わかりにくいを改善するためには、以下の3つを意識しなければいけません。それぞれ改善したいポイントをあげた順番に確認していきましょう。
- 文章
- 構成
- デザイン
2-1.文章の改善
言葉と文のひとつひとつを改善しましょう。まずは、文章の基本である次のことを意識するとよいです。
| 意識すべきこと | 詳細(解説もしくは例) |
|---|---|
| ターゲットの知識やリテラシーにあった言葉の使用 | 難しい言葉やわかりづらい表現を使用しない |
| 言葉の統一 | 例:「ランディングページ」と「LP」はどちらかに統一する |
| ひらがな、カタカナ、漢字の使い分け | 例:「沢山」から、 「たくさん」に変更する |
| 一文は短く | 二文に分けられるのであれば分ける |
| 接続詞でテンポを調整 | 接続詞を使用し、次の文に何が書いてあるかをイメージしやすくする |
| 主語と述語を離さない | 主語と述語が近いと理解しやすくなる |
| 箇条書きで情報の整理 | 3つ以上の要素があるときは伝えたいことは箇条書きにする |
| 文章にメリハリをつけ、同じ語尾を避ける | 無駄な言葉、長い文章を使わない |
上記のポイントをおさえ文章を作成してみましょう。読んでみるとスッキリしていて、伝わりやすい文章になっているはずです。
2-2.構成の改善
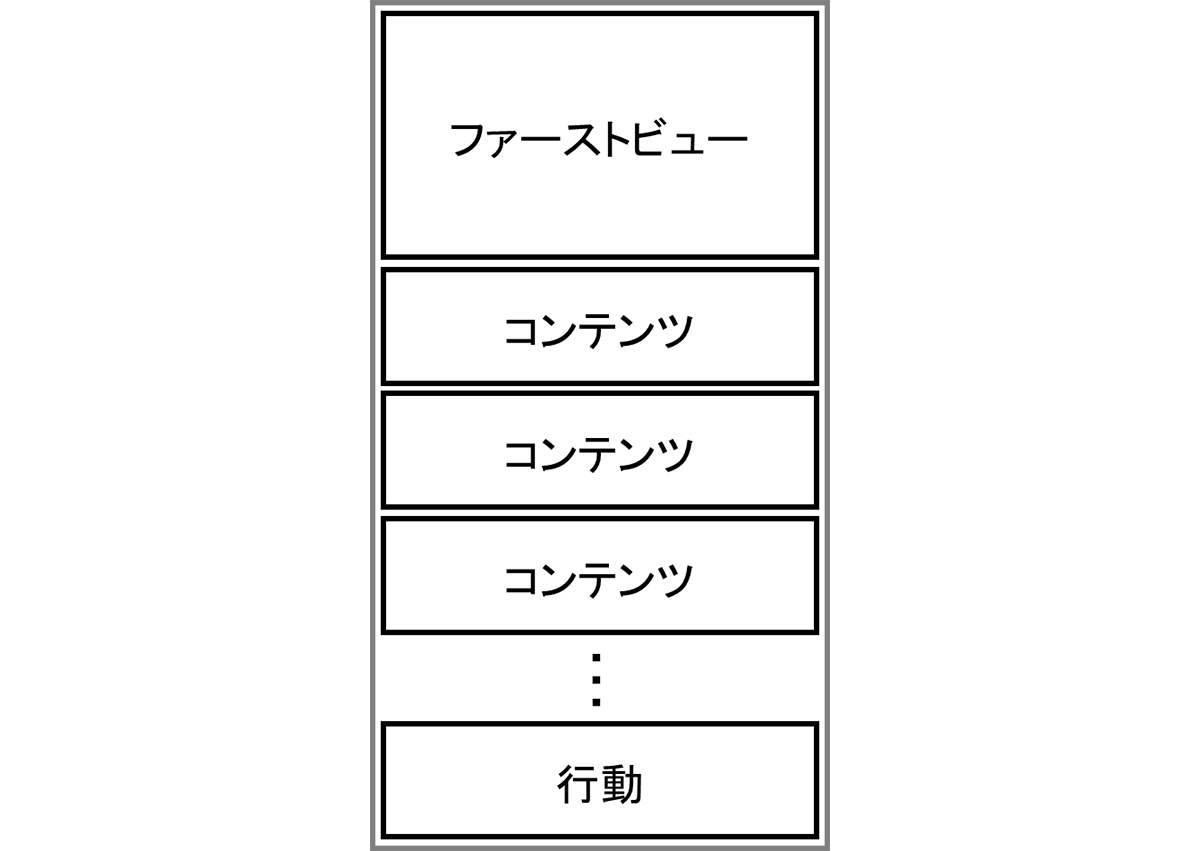
構成の最初に配置するのは、ファーストビュー。そして最後に配置するのは、コンバージョンに関する情報です。その間には、コンテンツを配置します。
以下はよくあるサイト構成になります。コンテンツの数は多ければいいというわけではありません。ユーザーのニーズを満たすかどうかがポイントです。

コンテンツは、弊社の養成講座でいうと、講座を開催する理由や講座の概要、講師プロフィールなどの情報を記載しています。
コンテンツをランディングページに配置し、適切な流れにしましょう。そこで意識するとよいのは次の2つです。
- 違和感
- 優先順位
違和感があるとターゲットの頭が整理されず、ランディングページを読み進めてもらえない可能性があります。

たとえば、コンテンツに商品の概要と商品の詳細があるとき。詳細を説明するのは概要のあとにすることで違和感のない構成になります。
商品の必要性に関するコンテンツと商品の優位性に関するコンテンツがあるとき。どちらが先にきたほうが自然な並びでしょうか。
基本的には、必要性を伝えた後に、優位性を伝えた方がユーザーがわかりやすくなるでしょう。
違和感とあわせて意識したいのが優先順位です。優先順位は次の視点で考えて配置していきましょう。
- ターゲットの多くの期待に応えられるコンテンツ
- 信用を高めることにつながるコンテンツ
- 自社の強みに関するコンテンツ
最初のファーストビューから最後のコンバージョンまでが自然につながる構成にすることを目指します。
コンテンツを出す順番に正解はありません。各コンテンツを入れ替える作業を繰り返しながら、自分のランディングページにとってのベストを探りましょう。
2-3.デザインの改善
デザインの力を使い、わかりやすくしましょう。見やすい、読みやすいデザインを実現するにあたって意識するとよいのは次のことです。
| 意識すべきこと | 詳細 |
|---|---|
| スマホで見ても問題のないデザイン | 画像が小さすぎないか、フォントサイズが小さくて読みにくいデザインになっていないかを確認する |
| デザインの四原則に沿った改善 | 整列、近接、反復、コントラストの反映 |
| 色は基本的に3色 | たとえば、メインの色は黒、強調したいときは緑、注意喚起するときは赤 |
| 余白を適切にとる | 余白を使うことで、文章や画像を目立たせることができる |
| 画像や図、イラスト、動画を用いる | 文章だけで伝わりにくいときは、画像や図を入れる |
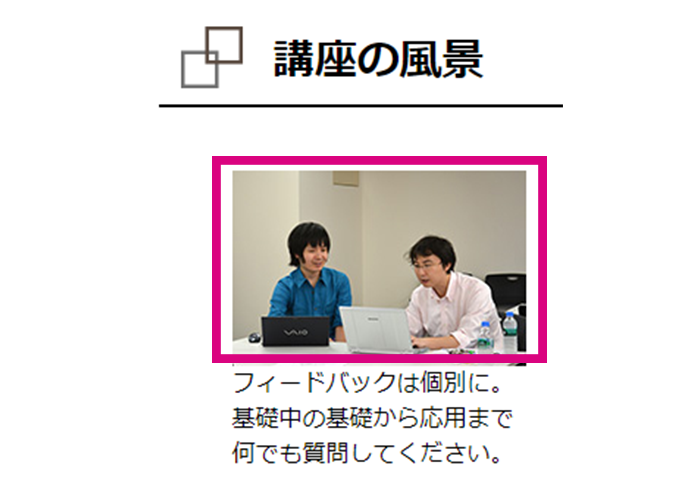
養成講座のページには、講座の風景のコンテンツがあります。このコンテンツで伝えているひとつが、フィードバックの良さです。
画像があった方が、どのようにフィードバックをするのかが伝わりやすくなると考え、フィードバックの様子を載せています。

このように画像を使うことで分かりやすさに繋がりますが、意味のない画像は逆効果になってしまいます。
ターゲットに、画像(図、また動画も同様)をなんで載せているかを聞かれたときに答えられるような意味をもった画像選びが大切です。
答えられないとすると、その画像は意味のない画像かもしれません。ランディングページに載せる情報は、すべて理由が必要です。
理由を説明できない画像や文章は、ユーザーに疑問を抱かせてしまいます。そういった画像や図などは、削除(また変更)することを考えましょう。
3.信用できないを改善
ランディングページには信用を高めるコンテンツを載せましょう。コンテンツは、自社と第三者の視点で考えてみるとよいです。
3-1.自社視点でのコンテンツ
自社視点の信用を高めるコンテンツで考えたいのは、証拠に関する情報を出すことです。
数字であらわれる効果についてはデータで証明しましょう。商品の購入後、サービスの体験後の効果を伝えたいのであれば、ビフォー・アフターのコンテンツが効果的です。
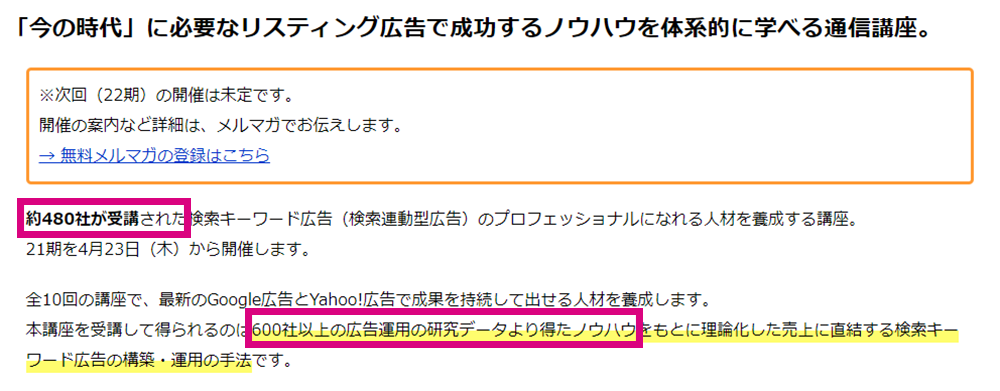
弊社の養成講座は、受講生の数、研究データの数の情報を出しています。

具体的な数字を出すことでユーザーに安心感を与え、信用を獲得することができます。
3-2.第三者視点でのコンテンツ
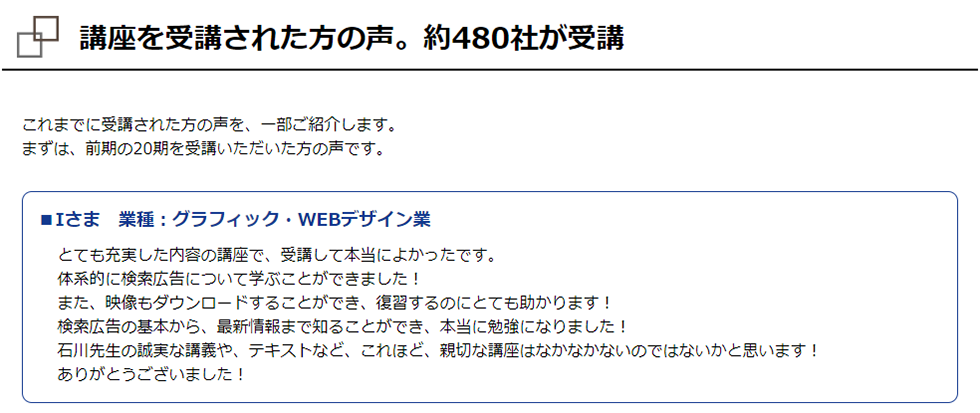
第三者視点のコンテンツで出したいのは実績です。実績には、購入や導入した会社の紹介、顧客の声(インタビュー、アンケート、レビュー)、メディア掲載などがあります。
養成講座を受けた生徒の声
4.納得感がないを改善
ターゲットの納得感が高まるように、コンテンツを改善しましょう。
目指したいのは、ターゲットの悩みや願望に対して、自社の特徴で応えることです。これが実現できると、ターゲットは納得したあとに、行動(コンバージョン)までしてくれそうですよね。
そのため、納得感を高めるための改善はターゲットと自社の視点で考えます。
4-1.ターゲットの情報を整理し、コンテンツの改善を考える
まずやるべきことは、ターゲットの情報を整理することです。ターゲットの悩み(不安、不満)、願望、興味・関心のあることをアウトプットしましょう。
そして、現在のランディングページに掲載しているコンテンツと向き合います。ターゲットの期待からして、いまのコンテンツで十分でしょうか。
ターゲットの悩みや願望ではなく、自社の言いたいことだけを主張するだけでは意味がありません。そこで共にやるべきことは、自社の情報を整理することです。
4-2.自社の情報を整理し、コンテンツの改善を考える
あらためて、自社と向き合いましょう。自社にはどんな特徴があり、どんな価値を提案できるのか。
改善するときに考えるとよいのは、抽象的な表現を具体的に示すことです。抽象的なことは、誰にでも言え、ふわっとしたイメージになってしまうためです。

ターゲットの納得感が高まるように、具体的に伝えることを意識してみましょう。基本的に抽象的よりも、具体的な表現の方がターゲットはメリットをイメージしやすくなります。
最後に納得感が高まったターゲットを、コンバージョンに向けて動かすにあたって大事なのは情熱です。
人が動くのは論理よりも熱。コンテンツに情熱というスパイスを加えることが大事なのです。情熱を載せるときに意識するといいのが、ビジネスへの想いです。

事業への想い、仕事のこだわりを語るときは熱くなりますよね。その想いをコンテンツにのせることでユーザーの背中を押すことができます。
5.行動を起こしにくいを改善
ランディングページの最後に配置するのは、行動を促す情報です。行動に関する情報に問題があると、コンバージョン率が下がる可能性があります。
5-1.コンバージョンのハードルを下げる
コンバージョンには、問い合わせ、資料請求、メルマガ登録などがあります。
どのコンバージョンを設定するか迷うときは、ターゲットが行動するにあたりハードルが低いコンバージョンにするのがオススメです。
ハードルを下げるときに考えるのは、コンバージョンの発生後に達成したい本当の目的である「売上」です。
ハードルが低いコンバージョンに変更してコンバージョン数が増えても、新規客が増えず、売上につながらないとなると意味がありません。
そのため、コンバージョンを変更するときは、その後の成約までの流れも改善することを考えましょう。
コンバージョンを何にするとよいか全くわからないときは、競合他社のコンバージョンを複数サイト見て、参考にするのも手です。
5-2.コンバージョンしやすい配慮をする
配慮としてできるのは次のようなことです。
| 配慮すべきこと | 詳細 |
|---|---|
| コンバージョンボタンをヘッダーまたはフッターに固定する | ユーザーが常に行動できるようにするためです。ユーザーによっては、コンバージョンするタイミングは様々なので、いつでも行動を起こしてもらえるような配置をしておきましょう。 |
| コンバージョンとあわせて出すべき情報を考える | たとえば、コンバージョンが「電話相談」の場合。電話する人の不安には、いまの時間でも対応してもらえるかということです。 この場合、あわせて出すべき情報は受付時間になります。対応時間が書いてあることにより、さきほどの不安が払拭されコンバージョンへ導けることになります。 |
| 行動のさまたげになっていることを考える | たとえば、購入した商品が使いにくかったらどうしようかという不安があるとき。この場合は、返品 OK のような情報はよいかもしれません。 リスクを軽減する情報を出すことで、ユーザーに安心感を与えることができます。 |
| 希少性/限定に関する情報を出す | 希少性/限定には、期間、価格、特典などがあります。ユーザーにこういった情報を訴求することで、いま問い合わせや申込みをすべき理由を伝えることができます。 |
5-3.フォームの最適化
フォームはとにかく入力しやすくすることを考えて改善します。
余計なことをしないのも重要です。自社のフォームで以下の項目が守られているのか確認してみましょう。
- 入力する項目は最小限か
- 必須項目はわかりやすく、可能な限り数が少ないか
- 入力しやすい項目から順番に配置しているか
- 入力項目の枠とボタンは大きくなっているか
- 入力に悩む項目は入力列が記載されているか
5-4.表示速度を改善
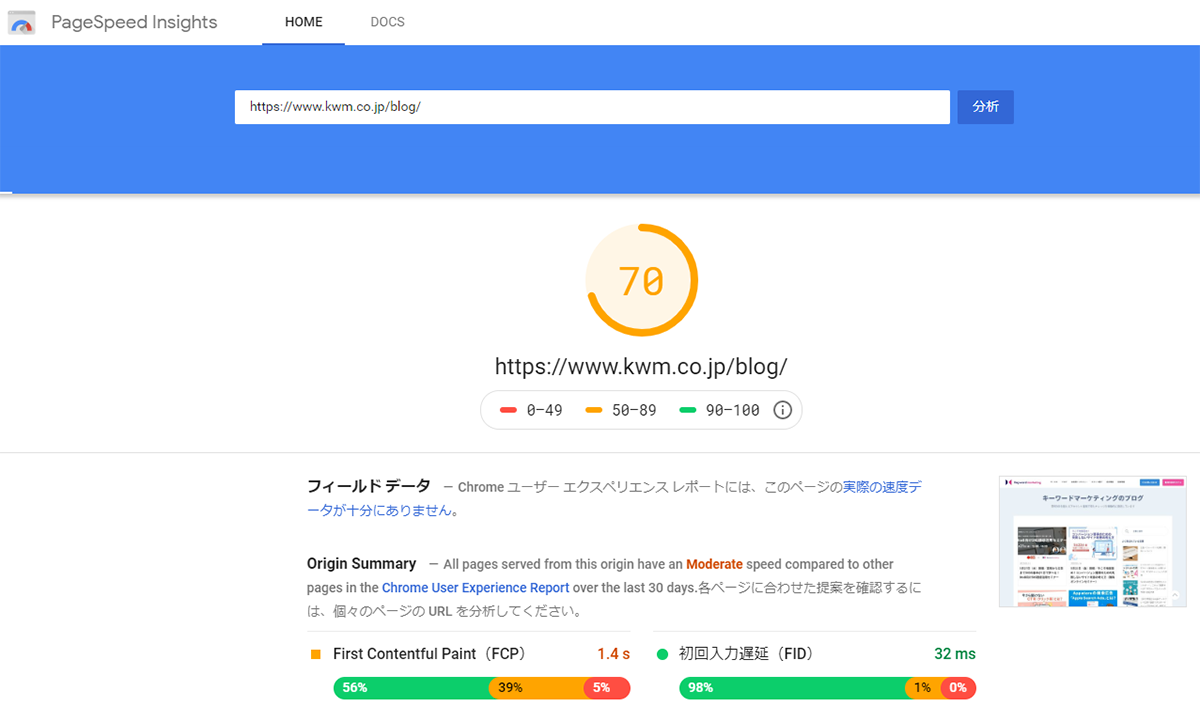
最後に改善すべき点として挙げるのは、サイトの表示速度です。サイトの表示速度の改善に使うべきは Google が提供する PageSpeed Insights です。

PageSpeed Insights は、ページのパフォーマンスをレポートし、改善案を提案してくれるツールです。
「サイズの大きい画像があります」や「使用していない CSS があります」のように具体的に提案してくれます。
ここまでコンバージョンしない理由とその改善方法をお伝えしましたが、そもそもランディングページの本質を理解していないと的確な改善をおこなえないでしょう。
最後に改めてランディングページの本質を説明するので、そこをおさえた上で改善に努めてくださいね。
ランディングページの本質は3つ
ここからはランディングページの3つの本質を説明していきます。本質を理解して、目的にあったランディングページを作成するようにしましょう。
- ランディングページは、ターゲットのためにある
- ランディングページは、コンバージョンを獲得する目的のためにある
- ランディングページの中に、ターゲットにとって必要なコンテンツがある
1.ランディングページは、ターゲットのためにある
ランディングページは、誰かのためにあるものですよね。「誰か」は、ランディングページで目的となる行動(コンバージョン)をしてほしいターゲットを指します。
ランディングページのターゲットは誰でしょうか。
まずはターゲットを明確にすることからはじめましょう。ターゲットはどんな悩みがあるのか、なにを求めているのか、どのようなことに興味・関心があるのか。ターゲットの理解に努めましょう。

検索エンジンから集客するランディングページの場合、検索するユーザーの心理を理解することが大事です。
検索するときは「動機」があります。なにかしらの動機があり検索という行動をするわけです。
検索エンジンの代表 Google は、検索意図を Know/Go/Do/Buy の4つに分類しています。
Four Moments Every Marketer Should Know – Think with Google
Google’s Official Digital Marketing Publication. Consumer behavior and expectations have forever changed. Here are 4 micro-moments every marketer must know.
要はユーザーの検索意図からすると、何かについて、知りたい/行きたい/したい/買いたいが検索する瞬間にあるのです。ランディングページでは、これらの検索意図に応えなければなりません。
たとえば、4つの分類のひとつである「知りたい」について。ユーザー視点でなにを知りたいのかを徹底的に考えます。
知りたいといっても、あるお店の最新情報や新商品の価格、話題のお店の場所かもしれません。
「買いたい」はどうでしょうか。買いたいの場合は、どう買いたいのかを理解したいですね。安く買いたいや早く買いたい、たくさん買いたいなどが考えられます。
そこで、こういったユーザーの意図を汲み取るためにはどうすればいいのでしょうか。
ユーザーの検索意図を知るためにはリサーチをおこなう
検索という行動へ出るターゲットはどんな人なのか。ターゲットが明確でない場合は、ターゲットを理解するためのリサーチをしましょう。リサーチの手段の中でもオススメなのは、既存の顧客へヒアリングをすることです。

商品・サービスを購入することに至った動機、悩みや願望、そして購入した理由などを聞きましょう。そうすることで自分では考えられなかった、検索ユーザーの意図を知ることができます。
それから、Yahoo!知恵袋や教えて!goo のような「人の悩みや願望があらわれているサービス」を使うのもオススメです。検索キーワードに出てこないようなユーザーの心理を見ることができます。
2.ランディングページは、コンバージョンを獲得する目的のためにある
ランディングページは、ターゲットに見てもらって終わりではありません。目的は、ターゲットにランディングページを見て行動してもらうこと。行動は、問い合わせや購入、資料請求などのコンバージョンを指します。
ランディングページの改善は、「コンバージョンの獲得という目的思考」をもって取り組むことが大事です。
ターゲットにコンバージョンの行動をしてもらうためには、ターゲットの期待に応えるランディングページにしなければなりません。

検索をするターゲットは、検索している瞬間に悩みや何かの願望があります。こうした欲求を解決するために検索をするわけです。
そんなターゲットにランディングページを見て、悩みを解消できそうと思ったり、知りたい情報を得られたり、情報に納得感があると思ってもらいたいですよね。このような感情になると、目的であるコンバージョンにつながりやすくなります。
3.ランディングページの中に、ターゲットにとって必要なコンテンツがある
ランディングページには、いろいろな情報が掲載されています。情報にあるのは、会社概要やお客様の声、サービスの特徴、代表プロフィールなどです。

コンバージョン率が低い場合、ターゲットにとって必要なコンテンツが不足しているかもしれません。そんなコンテンツには、次のようなものがあります。
- ターゲットの悩み(不安、不満)に応えるコンテンツ
- ターゲットの期待に応えるコンテンツ
- ターゲットの信用を高めるコンテンツ
- ターゲットにとって納得感のあるコンテンツ
- ターゲットが行動できる(行動しやすくなる)コンテンツ
ランディングページを改善するときは、ターゲットのためを意識しながら取り組みましょう。
ユーザーに寄り添ったランディングページ作成を!
コンバージョン率を左右するランディングページを改善するポイントをまとめると以下の5つです。
- ファーストビューでターゲットが期待する情報を出す
- わかりやすい文章、構成、デザインで伝える
- 信用を高めるコンテンツを用意する
- ターゲットの情報を整理し、納得感を与える
- ターゲットが行動しやすいコンバージョンを設定する
いまのランディングページにコンバージョンの課題があるとき、これからコンバージョンの獲得を目的としたランディングページを制作したいとき、今回お話ししたノウハウを役立てていただけると嬉しいです。
メールアドレスをご登録いただけますと、広告・マーケティングの役立つ情報をお届けします。

- 運用型広告で成果を出すノウハウから、ランディングページの改善、マーケティング全般の基本と応用まで学べるメルマガです。
自社やクライアントさんの広告、マーケティング施策に悩みのある方に役立つ情報を配信しています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

インハウス支援室長
全国400社以上の研究会員の運用型広告・マーケティングコンサルティングを担当。養成講座では500人以上を教育。コンサル・講師・執筆業から、広告運用代行、ホームページ制作、システム開発まで担当。自社ビジネス成長のための製品開発、販売をする実践家でもある。自他ともに認める変わり者。徳島県出身。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら