
検索結果や広告、SNSリンクをクリックした後に表示されるランディングページ。特に、広告用ランディングページで達成したいのは、コンバージョン(問い合わせ、資料請求、注文など)の獲得でしょう。
現代ではインターネットを利用するデバイスの中心はスマートフォンです。そのため、ランディングページを制作、またはリニューアルするときはモバイルファースト(スマホファースト)で取り組むべき時代です。
それなのに、スマートフォンに合わせて最適化された「良いランディングページ」はいまだに少ない印象。私の感覚では、10ページに1ページあればいいという感じです。
それでは、良いランディングページを作るには、何を考え、どんなアクションをすればよいのか。本記事では、検索連動型広告向け「売れるスマートフォン版ランディングページ」の作り方についてご紹介します。
本記事内での「ランディングページ」は、広告のリンク先ページを指します
良いスマートフォンサイトが作れない3つの理由
理由① スマートフォンを使うユーザーを理解していない
移動時間に待ち時間、デート中にまでスマートフォンを触っている方もいますよね(汗)。私も含め、まるで呼吸をするようにスマートフォンに触れており、それが「今の時代の日常」なわけです。
スマートフォンの基本操作はスワイプ。「スワイプしながら必要な情報を読む」のが主な行動です。

PCの基本操作はクリックですから、PCとスマートフォンでは使う状況も操作方法もまったく異なります。考えてみれば当たり前のことなのですが、この「当たり前」がいざページ制作になるとなぜか見落とされてしまうことが多いようです。
理由② スマートフォンに合わせて最適化することの重要性を理解していない
ランディングページへ流入している7割以上のデバイスがスマートフォンであっても、ページを制作するときにはPCを中心に考えてしまう方は少なくないと思います。
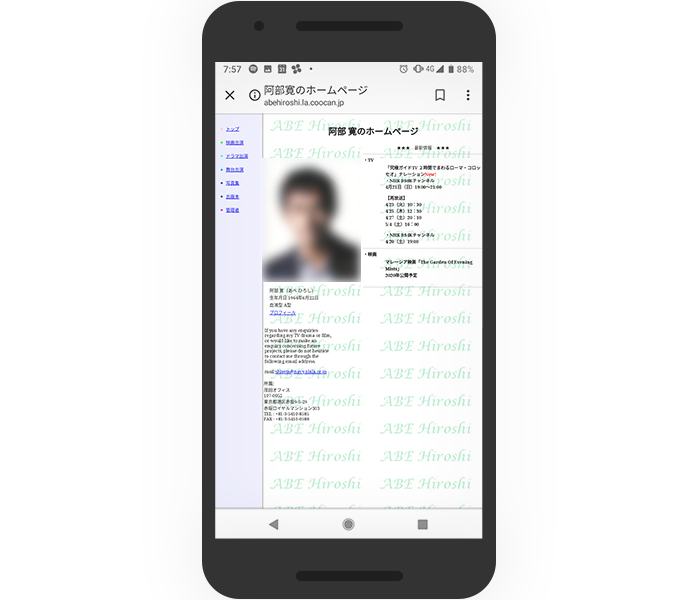
また、スマートフォンでアクセスしていてもPC向けのページが縮小して表示されるような、コンバージョン率をガクッと下げてしまうようなページもまだまだ多いようです。

なぜ、これだけスマートフォンが普及しているのにこのようなことが起きるのでしょうか。
ランディングページを制作するアイディアが出ない原因はインプット不足
私がみなさまからご相談いただく中でよく聞くのは、「具体的にどうすればスマートフォン向けと呼べるページになるのか分からない・・・」ということです。
この原因は、圧倒的なインプット不足です。
何かを調べる時に使うデバイスがPCばかりという人はぜひ、スマートフォンを使って色々なランディングページを見て、体験してください。
良いアウトプットには、良いインプットが必要です。
理由③ スマートフォン向けならではのノウハウを理解していない
先ほどもお話した通り、PCとスマートフォンはまったく別物のデバイスです。
そのため、コンバージョン率アップの達成には、PCにはPCならではのノウハウが、スマートフォンにはスマートフォンならではのノウハウがあるわけです。
スマートフォン向けランディングページをPCと同じ思考で作っている間は、圧倒的なコンバージョン率の出るページにはなりません。
では、スマートフォンならではのノウハウとは何か。次章からは、具体的なノウハウを解説いたします。
スマートフォン向けランディングページ制作9つのチェックポイント
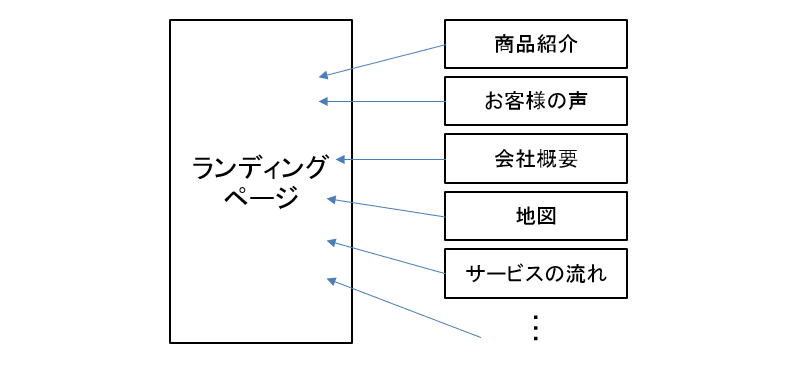
1. ユーザーが知りたい情報を1ページにすべて掲載する
スマートフォンを使うユーザーの基本操作は「スワイプ」です。
クリックしてページ遷移をさせる導線は適切でありませんので、コンバージョン獲得に必要な情報は1ページにすべて掲載します。

当然、掲載する情報はランディングページを読む人にとって意味のある情報でなければなりません。
ランディングページのターゲットとするユーザーを知るように努めましょう。
ターゲットのニーズに対して自社の持つ強みで応えることができたら、コンバージョンまでの距離はグッと近づきます。そのためにも、ターゲットだけでなく、自社の商品、サービスに改めて向き合い「自社を知るための分析をすること」も大事となります。
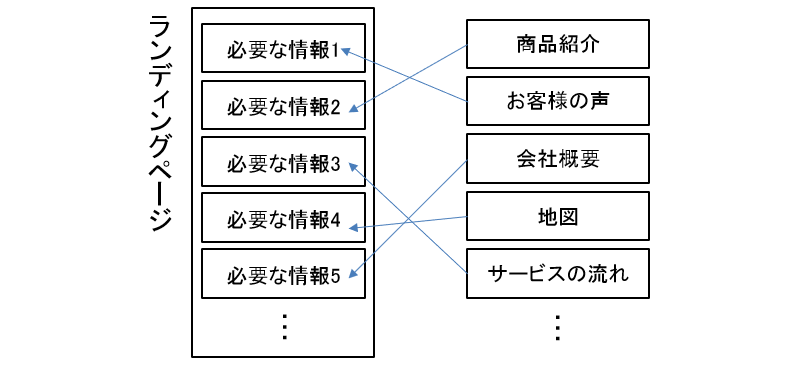
2. 最適な情報を、最適なタイミングで伝える
必要な情報を1ページにすべて載せるとなると、「どの情報をいつ伝えるか?」というタイミングが重要となります。
どんなによい情報でも、伝えるタイミングを誤ると台無しです。

特に重要なのが、ページにアクセスして一番最初に見ることになる「ファーストビュー」です。
このファーストビューに出す情報で、「ターゲットがランディングページに興味を示すか否か」が決まります。
ファーストビューには、99%の人が興味を持つ情報を載せる
ファーストビューで達成したいのは、ターゲットにスワイプを開始してもらうことです。
そんなファーストビューに載せる情報は、ターゲットの多くに興味を持ってもらえそうな情報。ターゲットの1~2人だけが反応する情報よりも、98~99人が興味を示しそうな情報を載せるということです。
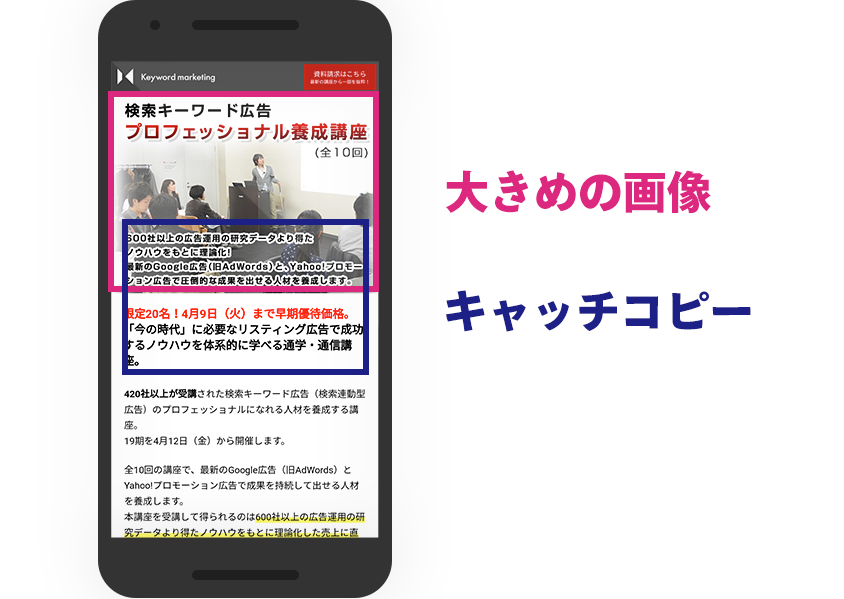
ファーストビューで情報を伝える表現として使えるのは、「大きめの画像」と「キャッチコピー」を組み合わせた表現です。

画像は、「商材そのものを表す画像」「商材を購入したあとをイメージできる画像」「商材を購入する前の悩みをあらわす画像」のいずれかで考えてみるとよいでしょう。迷ったら、商材を示す画像を採用するのがオススメです。
検索キーワード広告プロフェッショナル養成講座のページの場合、ターゲットは「検索連動型広告を学びたい人」なので、「商材そのものを表す画像」として『講座風景の画像』を採用しています。
ユーザーのメリットになる情報を “次々” と伝える
ファーストビューの次も、ターゲットにとって意味にある情報を出します。掲載する候補になるのは次のような情報です(以下は、ごく一部です)。
- 商材の特徴
- 料金表
- サービスの流れ
- 会社概要
- 代表者プロフィール
- 実績(お客様の声、納入実績、メディア掲載など)
- アクセス方法(地図)
- 店舗情報
- よくいただく質問
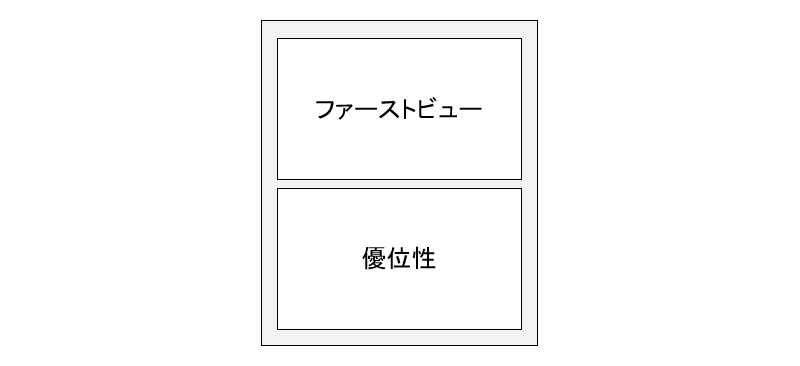
ファーストビュー以降の基本構成は、次の2つで考えてみるとよいです。ポイントは「商材の必要性に関する情報を伝えるか否か」 です。
構成①【必要性】→【優位性】の順で構成
ターゲットが、商材を購入する必要性を理解していないと考える場合は、まず、商材に関する必要性から伝えます。

検索するとき、購買に向けてではなく情報を求めて検索している傾向がありそうなら、この構成で考えてみるとよいでしょう。
みなさんの強みである優位性を伝えるのは、商材の必要性を伝えたあと。つまり、商材を購入する必要性を理解された人に、「商材を販売する数ある会社の中で、うちの商材がベストですよ」と伝えるわけです。
構成②【優位性】から構成
ターゲットが商材の購入に向けて行動していそうな場合は、優位性から伝える構成でOKです。優位性は、みなさんの商材、ビジネスの強みに関する情報です。

商材の購入に向けて行動しているため、「そもそもなぜ、商材が必要なのか?」という必要性に関する情報を丁寧に伝える必要はないわけですね。
ランディングページの最後に掲載するのは行動に関する情報
行動とは、ターゲットにしてほしいコンバージョンにつながるアクション。掲載すべき情報は、「問い合わせや注文などのボタン」「電話がよく鳴るビジネスであれば電話番号」などです。
合わせて載せるべきなのは、ターゲットが「行動しやすくなるような情報」 です。
たとえば、ターゲットが電話をかけるときは「土日も電話していいの?」「何時まで受付しているの?」というような不安がありますよね。その場合、掲載する電話番号の近くに「営業日」「受付時間」の情報を載せるべきです。
注文ボタンをタップすることに躊躇しそうなのであれば、「送料無料」「早期優待価格」のような情報を載せます。すると、「送料無料なら買おうかな」と考える人もいるので、ターゲットが行動しやすくなるわけです。
3. スマートフォンでも分かりやすく読みやすい文章にする
良い情報を良いタイミングで伝えても、それがターゲットにとってわかりにくい内容だと理解してもらえませんので、ターゲットにとってわかりやすい表現を心がけましましょう。
大事なのは、ターゲットの負担にならないようにライティングやデザインをすることです。
アコーディオン機能を活用し、情報が入ってきやすいランディングページに
スマートフォン向けランディングページは、縦長になってOKです。
ただ、スマートフォンでページを見るときは、流し読みの行動をする人が多いので、情報を目に止める対策が必要です。
ランディングページに必要な情報を次々に掲載していくと、スマートフォンサイトは必然的に長くなります。あまりに長々としたページだと、流し読みをする人が多いため必要な情報が入りにくくなります。
みなさんもスマートフォンでページを見るときは、上から順番にじっくり読むのではなく、スワイプしながら、ざぁーっと見ることが多いと思います。そのとき目に入ってくるのは、フォントサイズを大きくした見出しや画像ではないでしょうか。
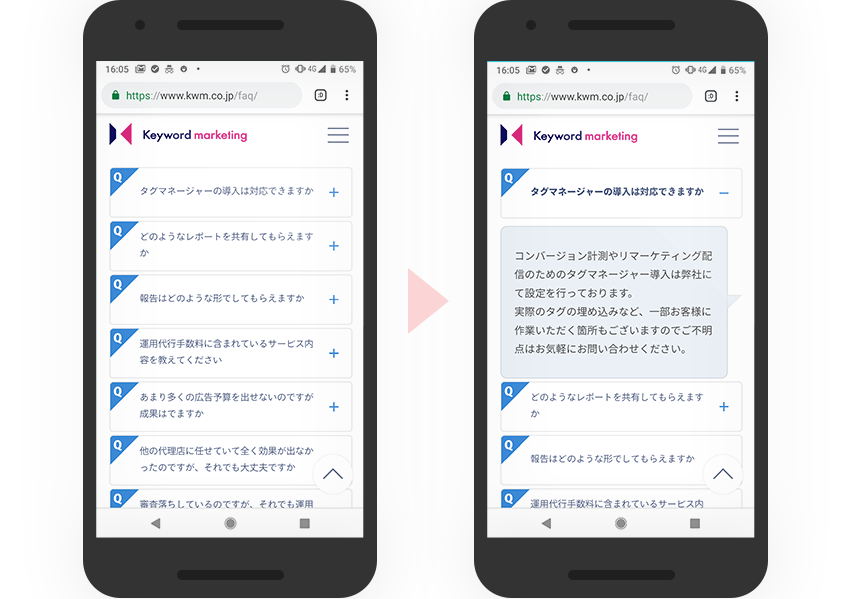
この実状から使えるのがアコーディオン機能です。
アコーディオンは、タップすることで特定の情報の表示/非表示を切り替えることができる機能です。

アコーディオンを活用すると、「最初は概要だけを表示」しておき「タップすると詳細情報を表示」させることができるわけです。これにより長々としたページをスッキリさせることができます。
とにかく余計なことをしない
掲載する文章と画像は、すべて「なぜそれを載せるのか」を説明できなければなりません。
ページを読むユーザーに余計な思考をさせないのが大事です。
わかりにくいことでコンバージョン率を下げることはよくありますが、わかりやすくてコンバージョン率を下げることはないのです。
4. デザインはシンプルに
デザインの四原則
デザインは、ノンデザイナーズ・デザインブックで解説されている四原則を意識するだけでグッと良くなります。
- 整列:配置を整える
- 近接:関係のある情報ごとにまとめる
- 反復:同じ体裁のモノを連続させる
- コントラスト:文字の大きさ、太さ、色の濃さなどの大小を変えることにより違いをつける
色は3色にまとめる
ランディングページで使う色は、「メインカラー」「サブカラー」「アクセントカラー」の3つにまとめるのがオススメ。意図なく色を増やすと、散らかった印象を持たれたり、情報が入りづらくなるためです。
「直線」と「曲線」を使い分ける
直線は硬さや鋭さ、秩序のある印象を与える線。曲線は柔らかさ、やさしさのある印象を与えます。線により伝わり方が変わるため、ターゲットの状況に合わせて選定しましょう。
余白を活用したデザインに
余白にビビらないことが大事です。余白をとることで、文字や画像を目立たせることができます。そのため、より伝わりやすくなる効果が出るのです。
5. ライティングテクニックは上手に使おう
わかりやすく、読みやすくは最低限やるべきこと。
ターゲットに共感、納得してもらうにあたっては、ターゲットにメリットと感じてもらう伝え方をしなければなりません。そこで覚えたいのがライティングのテクニックです。
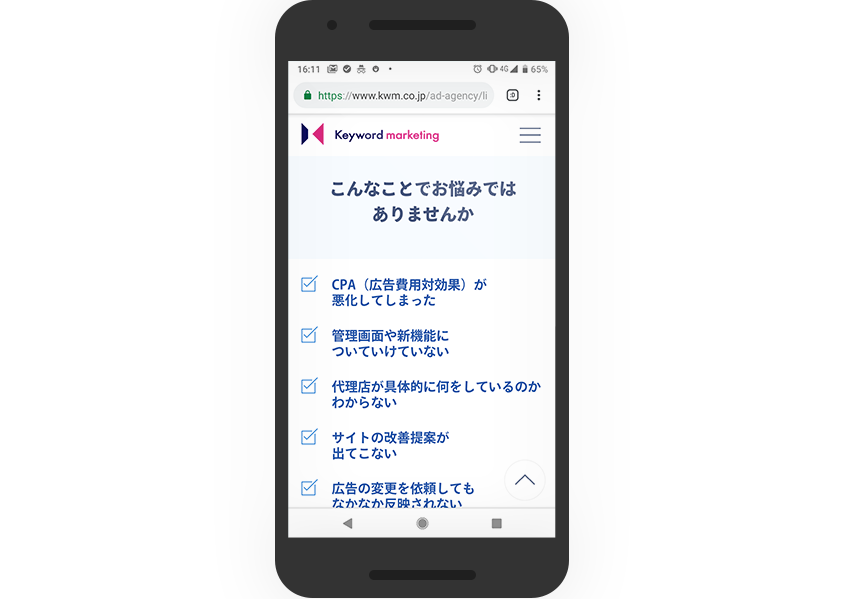
テクニックのひとつとして使えるのが、ターゲットへの呼びかけ。「◯◯◯にお悩みの方」「◯◯◯のような方はいませんか?」のように表現する方法です。

その他には、次のようなテクニックがあります。
数字を入れる
「創業年数」「料金」「納入実績」など。
数字で伝えることがメリットになる情報があれば数字で。具体的に数字にすることで説得力が増す。
第三者評価を入れる
「お客様の声」「メディア掲載」「受賞」など。
これらは、人に納得してもらう情報になる。「なぜ?」が不足していると納得してもらえない。
希少性(限定)を出す
「割引」「数量限定」など。
限定するときは「限定する理由」を合わせて書くと真実味が増すのでオススメ。
お得感
思わず得した気分になるフレーズを入れる。
「オマケ」「まとめ買い」「通常よりも増量2倍」「ポイント還元」「○○サービス付き」など。
リスク軽減に関する情報
「無料体験」「1週間レンタル」「返金保証」「成果報酬」「前日キャンセルOK」など。
5W1Hを入れる
「WHEN(いつ)」「WHERE(どこで)」「WHO(誰が)」「WHAT(何を)」「WHY(なぜ、どんな目的で)」「HOW(どのように)」
5W1Hにすることで、ターゲットが伝えたいことをより理解しやすくなる。
すべてのテクニックがみなさんの状況に合うわけではありません。
また、テクニックも使うタイミングが大事。たとえば、「リスク軽減」を、商材の必要性を感じていない段階で出しても効果は薄いです。必要性を感じ、迷っているときの最後のひと押しとして使うからこそ効果的に働くわけです。
6. 行動しやすいコンバージョン設計
「行動しやすい(=コンバージョンしやすい)」で考えたいのは、スマートフォンで検索する人のモチベーションです。
商材の購入に向けて行動している人もいれば、まだ情報を探している段階の人もいます。
ターゲットが情報を探している段階の人であれば、ファーストビューからいきなり「うちの商品はすごいんですよ!」と伝えるのは早すぎるわけです。
コンバージョンは、「問い合わせ」「資料請求」「注文」「メルマガ登録」などありますが、どれにするか迷うときは、できるだけ行動するにあたりハードルが低いコンバージョンを採用するのがオススメです。
たとえば、弊社の検索キーワード広告プロフェッショナル養成講座は、コンバージョンの候補として「注文」または「資料請求」がありますが、スマートフォン向けランディングページでは主なコンバージョンを「資料請求」にしています。

ターゲットの状況、モチベーションに合わせたコンバージョンに。ターゲットが求めていない、ハードルが高すぎる、また、選択肢が多すぎて選べないコンバージョンは、コンバージョン率を著しく下げる要因になります。
固定表示を使っていつでもどこでもコンバージョンできるように
ターゲットがコンバージョンするのは、最後までスワイプしたときだけではありません。
ページの途中にある「商品の紹介」や「お客様の声」、「サービスの流れ」などの情報に反応してコンバージョンすることもあります。
つまり、ランディングページに掲載するどの情報に反応してコンバージョンするかは、人によるわけです。
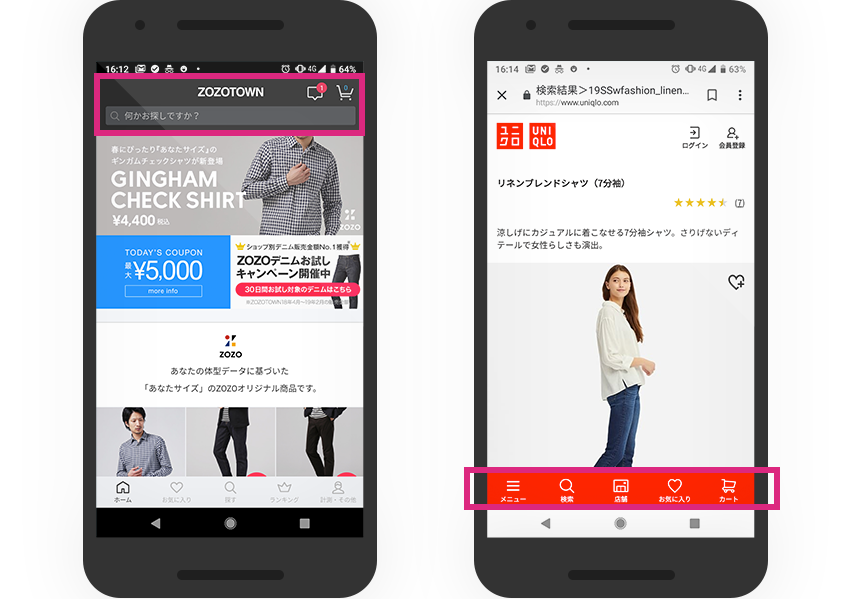
そのため、コンバージョンはいつでもどこでも、どの情報を見ているときでも、できるようにするのが望ましいです。ここでできるのは、コンバージョンの情報をヘッダーまたはフッターに「固定して表示」させること。
たとえば、ZOZOTOWNはヘッダーに固定表示、ユニクロはフッターに固定表示しています。固定する情報が多いときは、フッターに固定する方向で検討するとよいでしょう。※ ヘッダーには、屋号や会社・サービス名を入れることが多いため。

7. 入力フォームの最適化
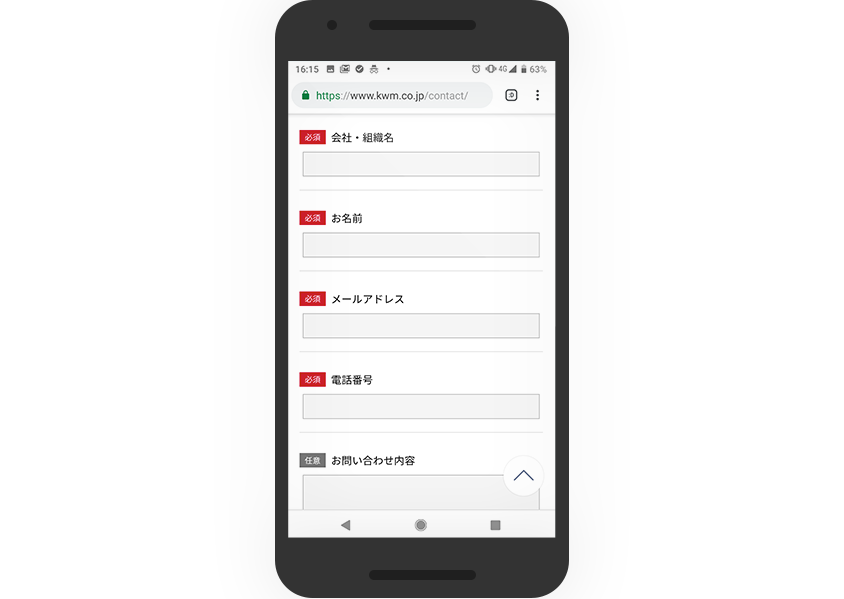
フォームの作り方ひとつでコンバージョン率は変わります。コンバージョン率の高いフォームにするポイントは、「とにかく使いやすくする」ことです。
- 入力する項目は最小限にする
- 必須項目はできるだけ少なく
- 必須項目は「必須」と書く
- 入力する項目は、入力しやすい項目から配置(郵便番号、電話番号などは入力枠を分けない)
- 全角、半角を制限する機能は不要
- 入力項目の枠は、入力する内容に合わせて調整。(例えば、名前の項目は狭く、住所は長く)
- 入力する項目に合わせてキーボードが変更されるように
- ボタンは、どちらの手でも押しやすいよう横長にする
- リセットボタンは不要
「アンケート」のような不必要な項目は削除するのがオススメです。フォームもとにかく余計なことをしないのが大事です。
コンバージョンの数を増やす方針であれば、できるだけ簡略を意識して設計しましょう。

8. かならずスマートフォン実機で確認する
スマートフォンのスペック向上により、画面サイズは大きく、通信速度は早くなりました。
それでも、PCやタブレットと比べると画面サイズは小さく、PC向けようなカラム構成にはできません。ランディングページがスマートフォンでどのように見えるかは、必ず実機で見え方を確認しましょう。
また、通信速度は早くなりましたが、まだまだ閲覧に負担をかけない配慮は必要です。
読み込み速度をチェックするときは、Googleが提供するTest My Siteツールを使うとよいです。ツールの使用後に、現在のランディングページにある課題が表示されます。

9. 時代の変化に合わせ “続ける”
広告は、時代に合わせて最適化することが大事ですが、それはランディングページも同様です。時代により、よいランディングページで取れる適切なアクションは変わるわけです。
たとえば、昔はスマートフォン向けランディングページに動画を載せるのはご法度と言われていました。
しかし今は、スマートフォンで動画を観ることは日常茶飯事です。スマートフォンの技術進化があり、動画を観るときにストレスを感じることが少なくなりました。
そのため、「動画を使った方が、伝えたいことが伝わる」のであれば、動画も活用すべきなのです。

時代に合わせるとなると「最近のスマートフォン向けランディングページ事情ってどうなの?」となりますよね。
そのために必要なのは最新情報を収集すること。そこで今すぐにできるのは、日常でスマートフォンを使うことです。
人を動かすのに大事なのは情熱!
論理も大事ですが「情熱」がとても大事です。
どれだけ完璧な構成のページが完成したとしても、情熱がなければ人を動かすことはできません。
ビジネスにより提供する商品、サービスがどれだけ素晴らしいか・・・あなたのお客さんへの想いを熱く伝えることが大事なのです。
みなさんが商品、サービスを提供する立場であれば、自らのビジネスのためにランディングページを制作されているので、情熱を注ぐことはできるはずです。
もし、ランディングページを代行して制作する立場なのであれば、まずは、クライアントさんのビジネスの理解に努めることからはじめましょう。ビジネスの理解なくして、情熱ある文章を書くことはできません。
ランディングページは進化させ続けなければならない
ランディングページは作って終わりではありません。
広告運用と同じで、制作後に目標達成を目指して、画像を変えたり、文章をリライトしたり、構成を入れ替えたりと、常に改善を続ける必要があります。
また、そのような仕事はなるべく自力で行える体制にするのが望ましいです。そのため、スマートフォンサイトを制作する際はWordPressなどのCMSで管理できるようにするのがオススメです。
4月1日にはついに新元号『令和』が発表されましたね。新しいことへ挑戦するのに、絶好なタイミングではないでしょうか。
ということで、ランディングページのコンバージョン率に悩む方は、ぜひ今回のノウハウを参考に「ランディングページの最適化」に努め、コンバージョン率2倍アップの達成に挑戦してみてください!
メールアドレスをご登録いただけますと、広告・マーケティングの役立つ情報をお届けします。

- 運用型広告で成果を出すノウハウから、ランディングページの改善、マーケティング全般の基本と応用まで学べるメルマガです。
自社やクライアントさんの広告、マーケティング施策に悩みのある方に役立つ情報を配信しています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら