_ロゴ白.png)
前職では旅行系のメディアで編集やプロジェクトベースで SEO 施策に関わったり、採用、労務手続きなどをおこなっていたのですが、その時に業務効率化の重要さを身にしみるほど実感しました。
仕事が多すぎて終わらない・・・!と頭を抱えていた僕ですが、インターネット広告の代理店出身の先輩から Google スプレッドシートと Google Chrome の拡張機能について初歩的なことから教えてもらい、なんとか仕事をこなしていったのが良き思い出です。
そんなことを思い出した今、弊社キーワードマーケティングの広告運用者がどんな拡張を使って業務をしているのか気になり、全員にアンケートと追加している拡張機能のキャプチャを撮ってもらいました。
この記事を開いてくれた皆さんのおすすめの Google Chrome 拡張機能も Twitter にてこの記事とともにツイートしてお教えください。全力で拾いに行き学ばせていただきます!
キーワードマーケティングに所属する広告運用者のPC画面を覗き見
アンケートとキャプチャを見るとそれぞれの個性がでていました。ここからはそれぞれのキャプチャ画像とそこに写る便利な Chrome 拡張を使い方とともに解説していきます。
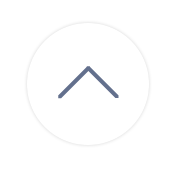
まず初めに紹介するのが、比較的多くの拡張機能を使いこなしていたこの方。広告運用歴5年以上にもなると、便利な拡張機能を使いこなし、日々の業務効率化を図っている様子でした。まずは一気に4つの拡張機能を紹介します。

Google Analytics Debugger
Google Analytics Debugger は Google Analytics で設定したトラッキングコードが正常に動作しているかを確認するための拡張機能です。
インストール後に確認したい Web サイトのページにアクセスし、右上にあるアイコンをクリック。その後「サイトデータの読み込みを行います」から、拡張機能をクリックした時を選び、Google Chrome でデベロッパーツールを開きます。
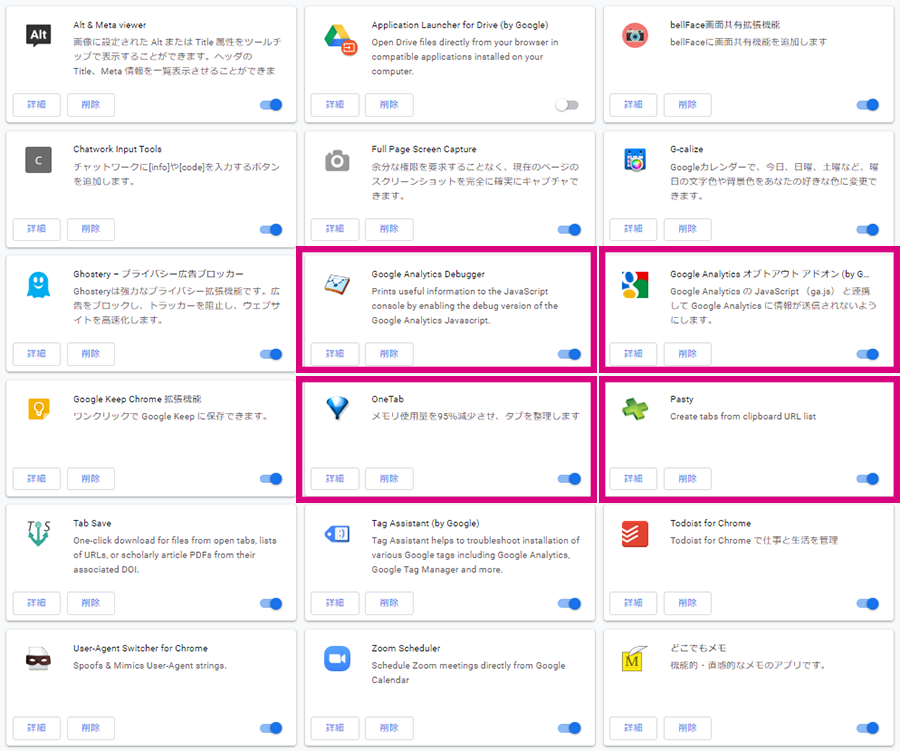
以下の画像右上ピンクの枠で囲まれている「Console」をクリックすると、 Google Analytics でトラッキングコードを設定したものが正常に作動していれば表示されます。

上の画像では、Pageview 表記の下に「User has opted out of tracking.」とあるので数値が正常に計測できています。このように Google Analytics 上で設定したトラッキングコードが正常に動いているかをすぐに確認できるので広告運用の際も活用することができます。
Google Analytics オプトアウト アドオン
Google Analytics オプトアウト アドオン は、Google Analytics によるデータの収集や使用を無効にするツールです。

自分が訪問した履歴などのデータを使用できなくする目的が一般的ですが、テストのために自分のアクセスデータを残さなくするためにも使うことができます。
Pasty
複数の URL を一気に開くなら Pasty がおすすめ。スプレッドシートなどにまとめて貼ってある URL を1つずつコピーして貼り付けてサイトを開いて・・・と繰り返すのは時間のかかりますよね。
Pasty を使えば複数の URL を一気にコピーしてから Pasty をクリックすると全て別タブで Web サイトを開いてくれます。

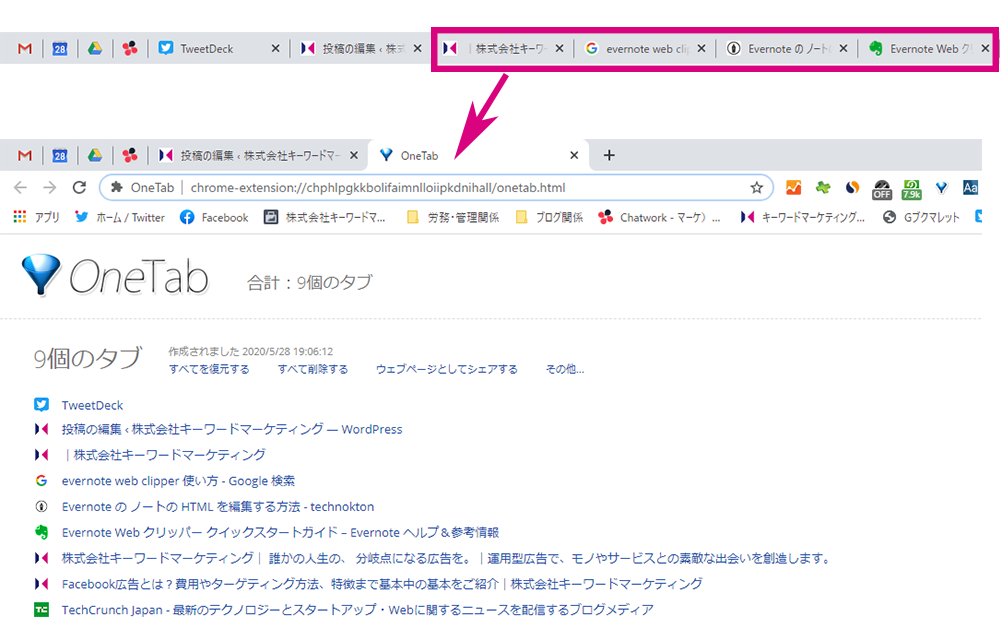
One tab
最後に紹介するのは One tab です。こちらは複数タブを一つにまとめてくれる拡張機能です。
先程の Pasty で開きすぎたタブを1つにまとめたり、Zoom 会議の際、画面共有前に1個のタブにまとめておくことで共有相手に見せたくないものを仕舞っておくことも可能です。

次はこちらのキャプチャから。少数精鋭といったところですが、やはり必須とも言えるタグの動作確認のための拡張機能をいれているようです。

Tag Assistant
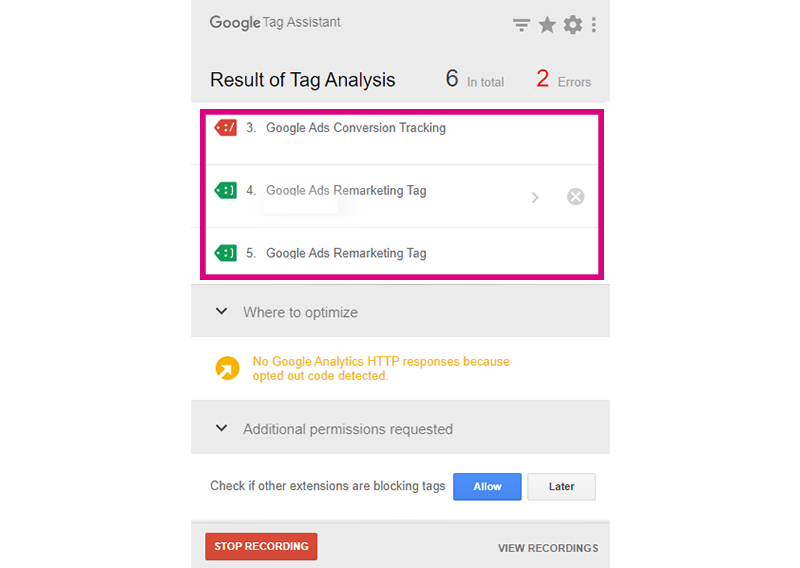
Tag Assistant は、タグの動作確認やサイト内でどんなタグが使われているかを確認することができます。タグにエラーがあったときには赤い表示で、問題なく動いている場合は緑のタグが表示されます。

他にも黄色いタグであればデータに欠損を与える可能性がある、青いタグであれば軽度のエラーもしくは改善の必要があるといったメッセージが存在します。
上記が2人が入れていたようなタグの動作確認の拡張機能で他にも Yahoo! のタグや Facebook タグ専用のものもあります。

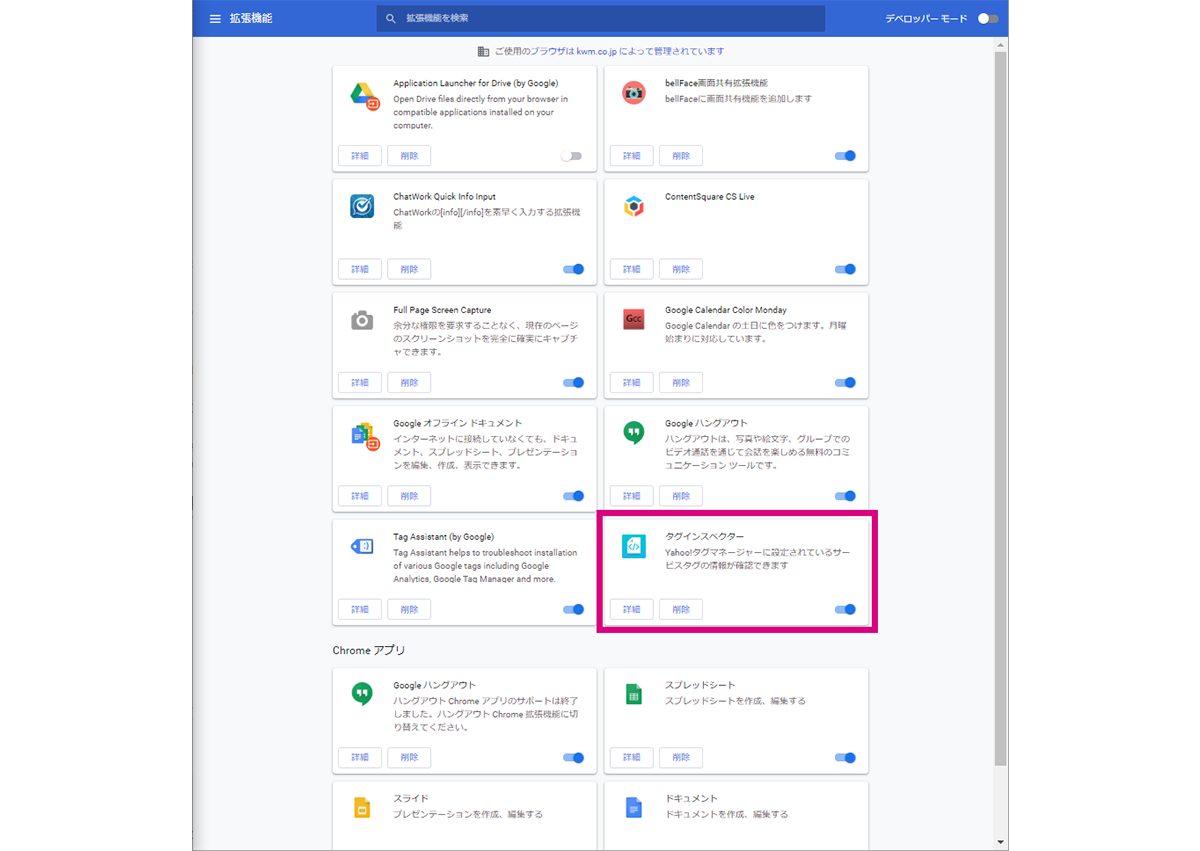
タグインスペクター
こちらはタグインスペクターは、Yahoo!タグマネージャーで設定したタグが正常に動作しているのかを確認するための拡張機能です。
拡張機能をオンにし、Google Analytics Debugger 同様に Google Chrome でデベロッパーツールを開きます。その後、分析ボタンを押すとタグの動作確認をおこなうことができます。

※プレビュー中のサービスタグの動作を確認したい場合は、Yahoo! タグマネージャーの中にあるサービス管理タグの設定から、確認したいサービスタグのステータスをプレビュー設定したあとに、タグインスペクターのプレビューモードをオンにして分析をおこってください。

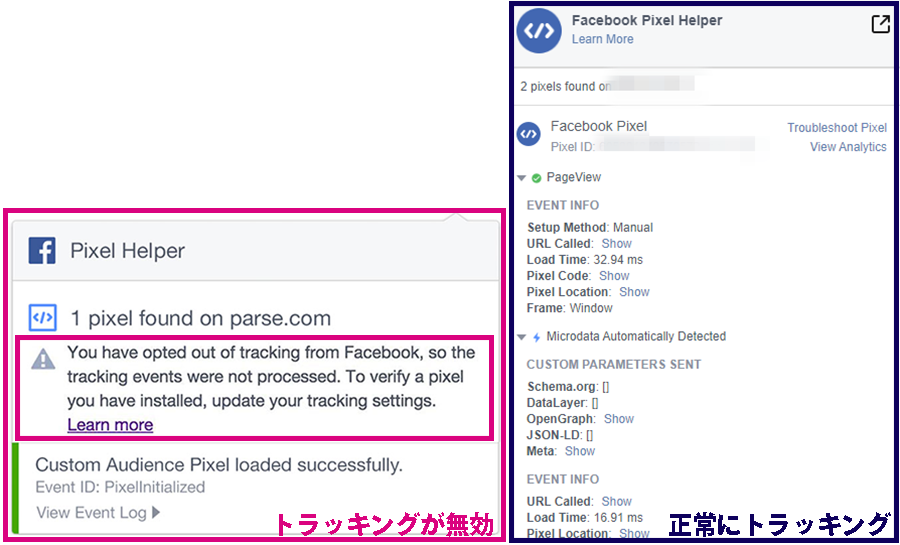
Facebook Pixel Helper
Facebook Pixel Helperは、Facebook 広告のタグの動作確認拡張機能です。タグのトラッキングが無効になっている場合、下記画像の左のようなメッセージが表示されます。

設定方法などの詳細は「Facebook for Business|Facebook ピクセルヘルパーについて」をご覧ください。
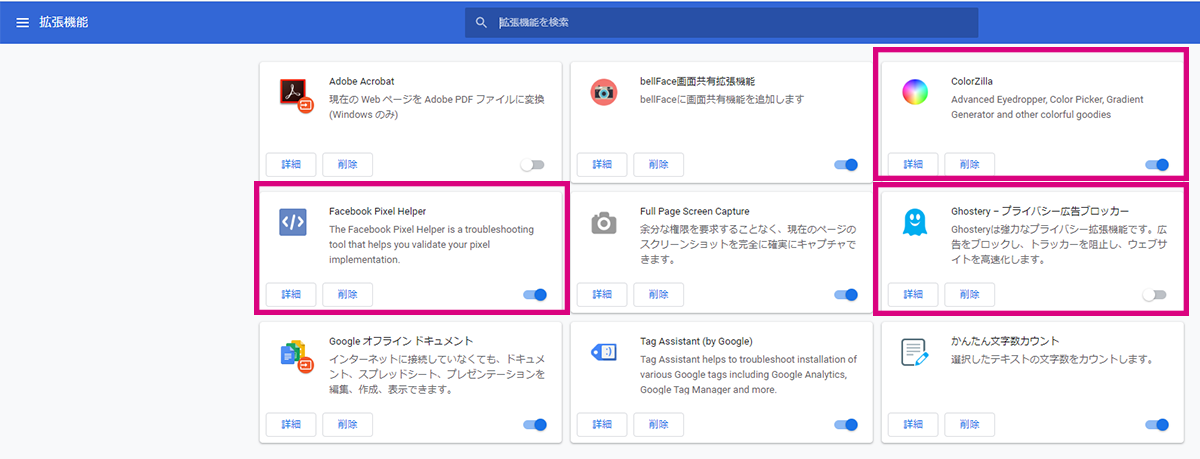
Ghostery
タグの確認ツールではないですが、競合分析で使える Ghostery も弊社運用者の中で使用している人は多くいました。
Ghostery は本来、プライバシー広告ブロッカーと呼ばれる、ユーザーデータのトラッキングを防止するために使用する拡張機能です。しかし、Web サイトがどんなタグや埋め込まれているかを瞬時に知ることができるため、競合サイト分析でも力を発揮します。
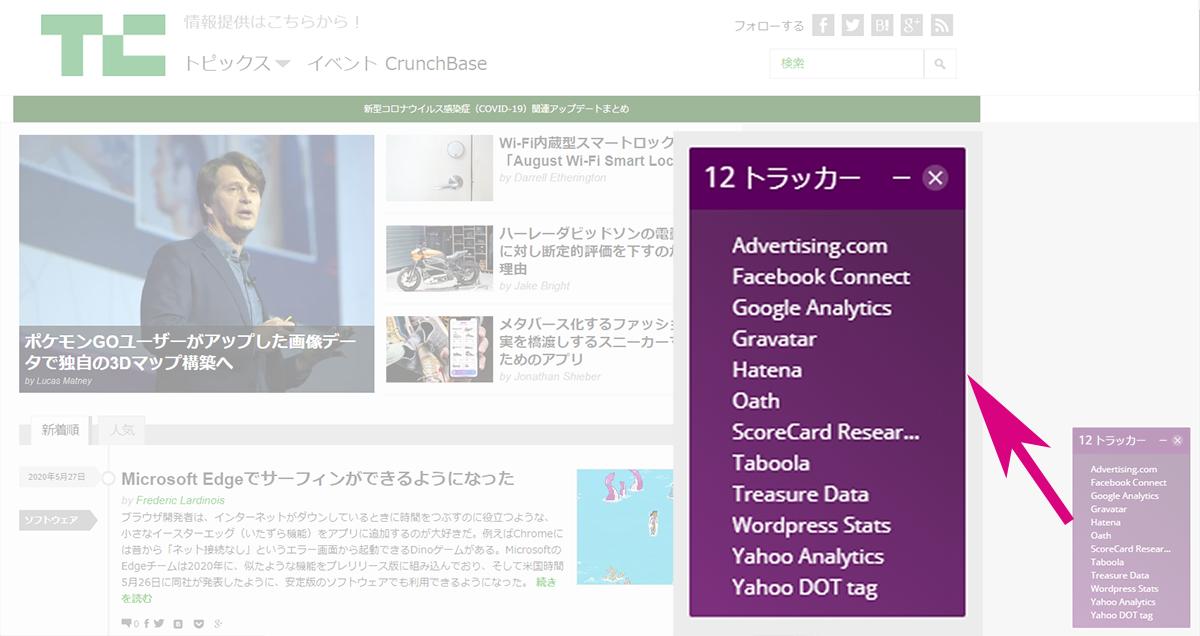
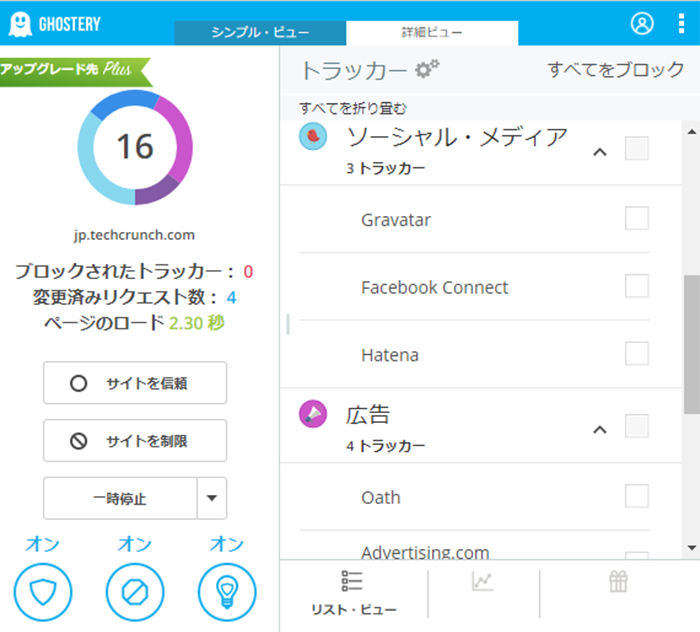
Ghostery で Google Chrome の拡張をオンにしてサイトにアクセスすると右下に埋め込まれているタグを見ることが出来ます。ここからどんな広告媒体を使っているのか、どんなツールを使っているのかを確認することが出来ます。
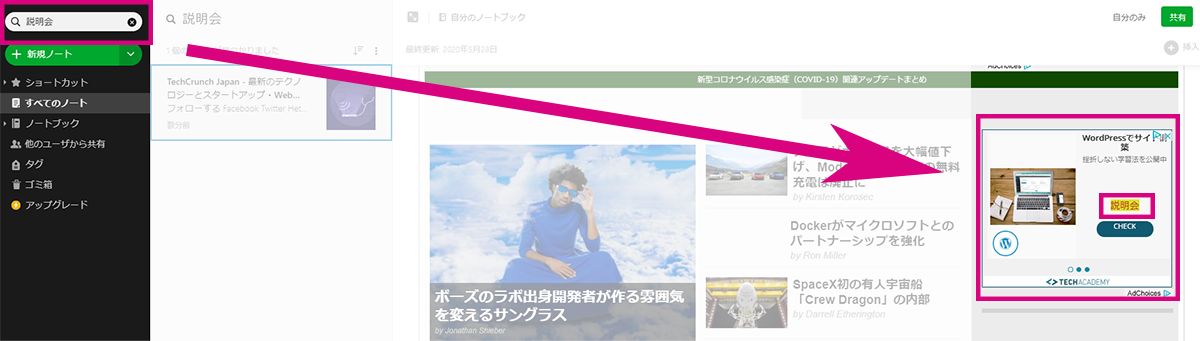
以下は、最新のテクノロジーとスタートアップ・Webに関するニュースを配信するブログメディア「TechCrunch Japan」を Ghostery を使用し、埋め込みタグを見たときの画像です。

通常は右下に小さく表示されるので、拡大表示したものを通常の画面の上に載せて表示しています。
上記の画像から、TechCrunch Japan では、Google Analytics や Yahoo! Analytics,ニューヨークに本社を置く民間広告会社 Taboora などを利用しているということがわかります。
広告以外にも埋め込みタグからどんなソーシャルメディアから情報を取得しようとしているのかなども見ることが出来ます。

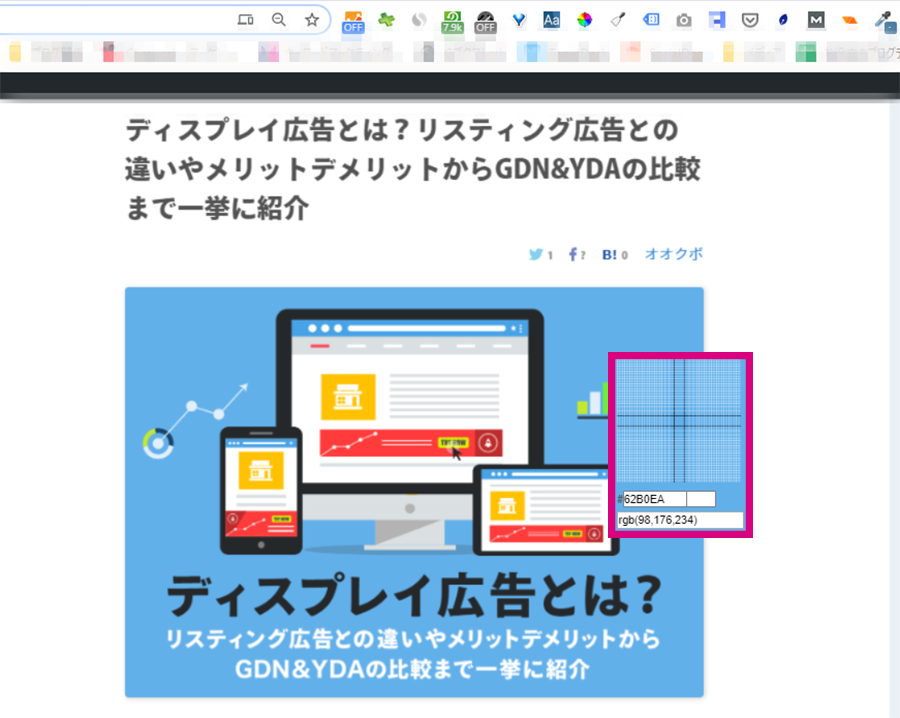
ColorZilla
ColorZillaは、Web サイト上で使われている色コードをピックアップできる拡張機能です。拡張機能をオンにし、色コードを知りたい箇所へカーソルをもっていくと色コードをコピーすることができます。

他にも Web サイト上からカラーコードを識別するための拡張機能を使って運用者は多く、数ある中でも特に ColorZilla は使用率が高かったです。
次に紹介するのはコチラです。使用している拡張機能のキャプチャを撮ってください。とお願いしたのにブラウザに出ているメニューバーしか撮ってもらえず解読に苦労しました。

しかし、調べてみると良い拡張機能を使っている模様でした。弊社では広告運用はもちろんのことランディングページ改善の提案やコンサルティング業務もおこなっているので、クライアント様のサイトのこともしっかりと研究しています。そんな中で役に立つ拡張機能が以下の2つです。
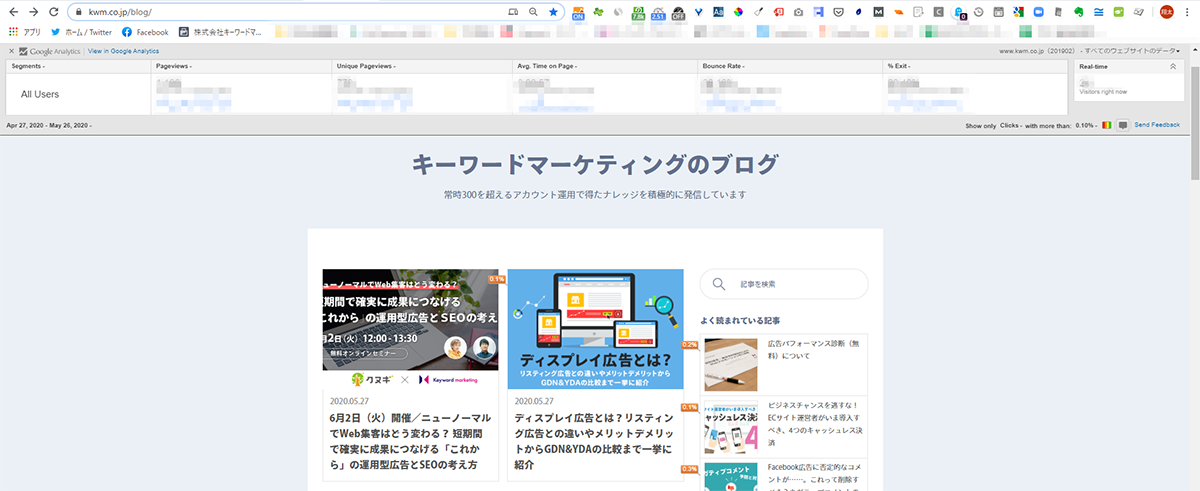
Page Analytics
Page Analytics は Google Analytics の数値を対象のページを開きながら見ることができる拡張機能です。
左から順に Segments(セグメント), Pageviews(PV数), Unique Pageviews(ユニークPV数), Avg.Time on Page(平均滞在時間), Bounce Rate(直帰率), % Exit(離脱率)となっています。
Google Analytics を別ページで開かずとも簡易的な数値であればこの拡張のみで確認することができます。

Google Analytics にログインしている状態であればすぐにデータを見ることができるため、広告運用以外でもオウンドメディア担当者の方もご活用いただけるかと思います。
データの出ている右下部分から期間の指定もできるので、前月データと直近のデータを瞬時に見比べることも可能です。
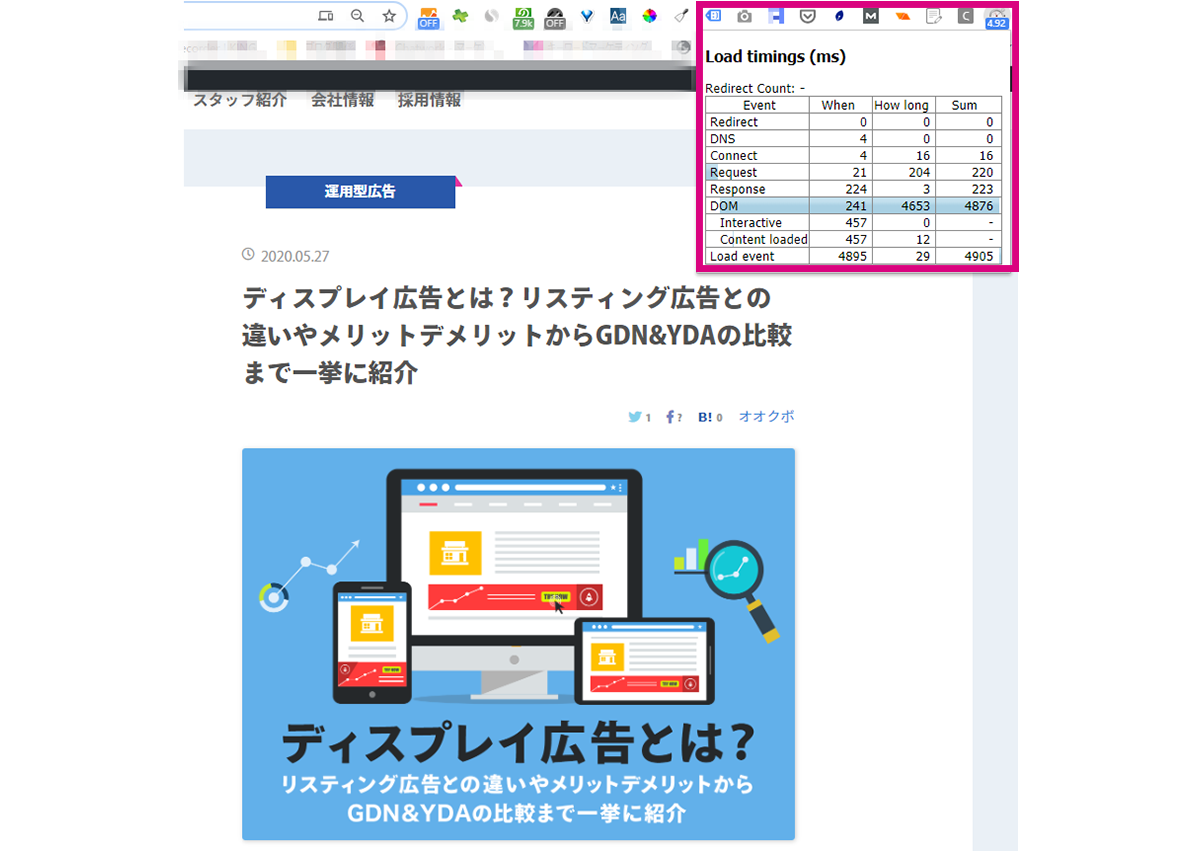
Page load time
Page load timeは、開いている Web ページの表示速度を計測するための拡張機能です。

それぞれの項目の意味は以下のとおりです。
| 項目 | 意味 |
|---|---|
| Redirect | リダイレクトに必要な時間 |
| DNS | DNSの処理にかかる時間 |
| Connect | サーバへ接続するまでの時間 |
| Request | サーバへ要求するまでの時間 |
| Response | サーバから応答があるまでの時間 |
| DOM | DOMのツリー構築にかかる時間 |
| Interactive | DOMが準備できた時 |
| Content loaded | DOMとCSSOM(CSS Object Model)どちらものが準備できた時 |
| Load event | DOMのツリー構築後に表示にかかるまでの時間 |
DOM や CSSOM などやや難しい単語もでましたが、見るべきはどこに時間がかかっているかです。弊社のブログ記事で確認した時に DOM に時間がかかっているので、読み込み時間を改善することで、表示までのスピード軽減されます。
Page load Time では、簡易的な速度計測しかできないので、より詳細なデータや改善方法を知りたい場合は、Google が提供しているTEST My siteやPageSpeed Insightsで確認することをおすすめします。
次に紹介するキャプチャを撮ってくれたのは、セミナー登壇経験や複数の部下を抱えつつも、ブログ記事執筆などもおこなうキーワードマーケティングの凄腕運用者。

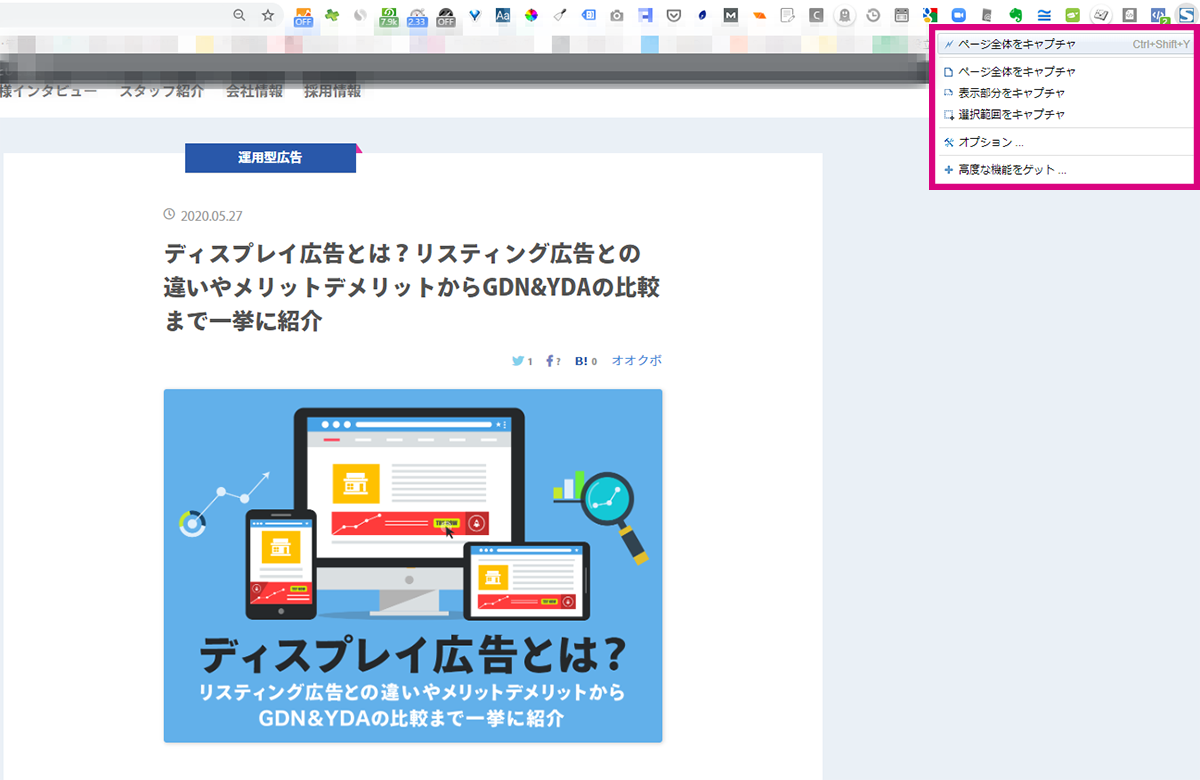
FireShot
サイトのキャプチャを撮るための拡張機能は広告運用者以外でも入れてる方は多いと思います。キーワードマーケティングでは FireShot を使っている方が多かった印象です。
Fire Shotは、画面のキャプチャを撮影できる拡張機能です。キャプチャ画像の撮影範囲は、ページ全体、表示部分、選択範囲の3つから選ぶことができます。
広告運用者の場合、クライアント様と Web ページの改修をおこなう際によく使用します。ランディングページ全体の修正のときは全画面、AB テストなどで一部分の変更のときは選択範囲などといった使い方をしています。

オプションから画像形式を、PNG/.JPG に変更可能です。その他にも保存方法やショートカットの設定もできるので自分の使いやすい方式にカスタマイズできるのも重宝されている理由です。

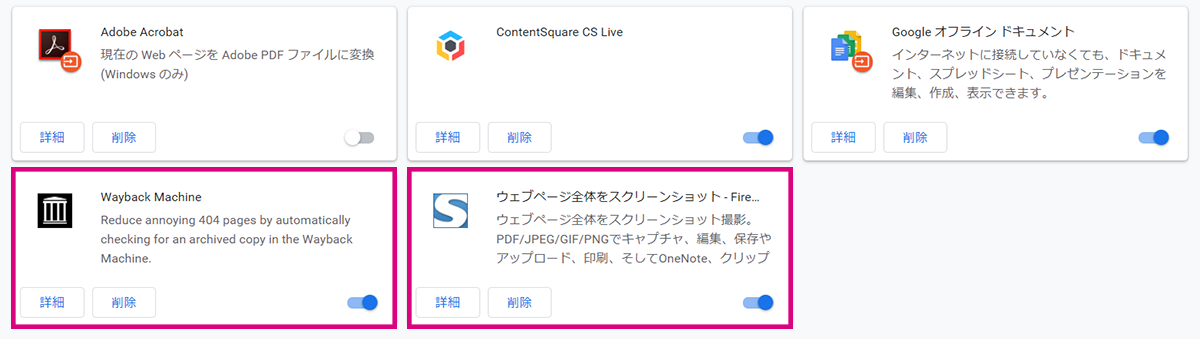
FireShot の他には、Wayback Machine を使いランディングページ作成や競合分析をおこなっているとのことでした。
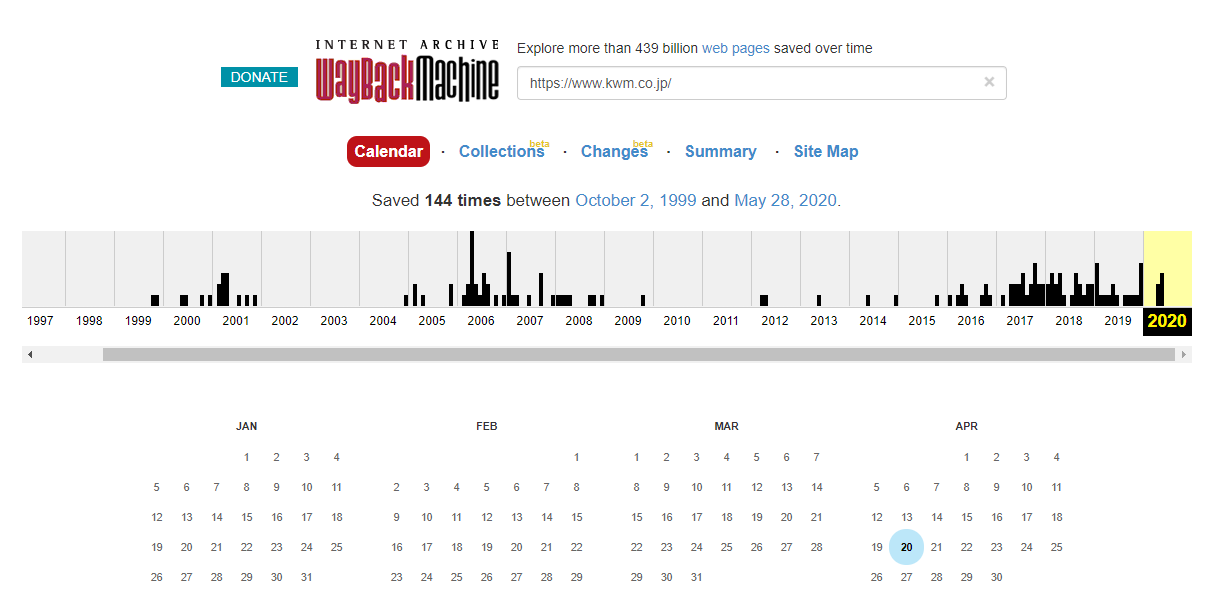
Wayback Machine
Wayback Machineは、Web ページの過去の様子を見ることのできる拡張機能です。これは Web サイトやランディングページの変更された際に、以前のページを確認することができるので現在のページと比較したいときに役に立ちます。

ドメインが出来たときまで遡れるので、Web ページができた当時のデザインもみることが可能です。これを使うことで競合がどの箇所を変更したのか、それによりどんな変化が起こったのかなどを予想することが出来ます。成果の出そうな要素であれば自社でも仮説検証をし、取り入れることを検討してみると良いでしょう。
入社2年目、やっと慣れてきたくらいの浅野が使う拡張機能は以下の2つ。

The QR Code Extension
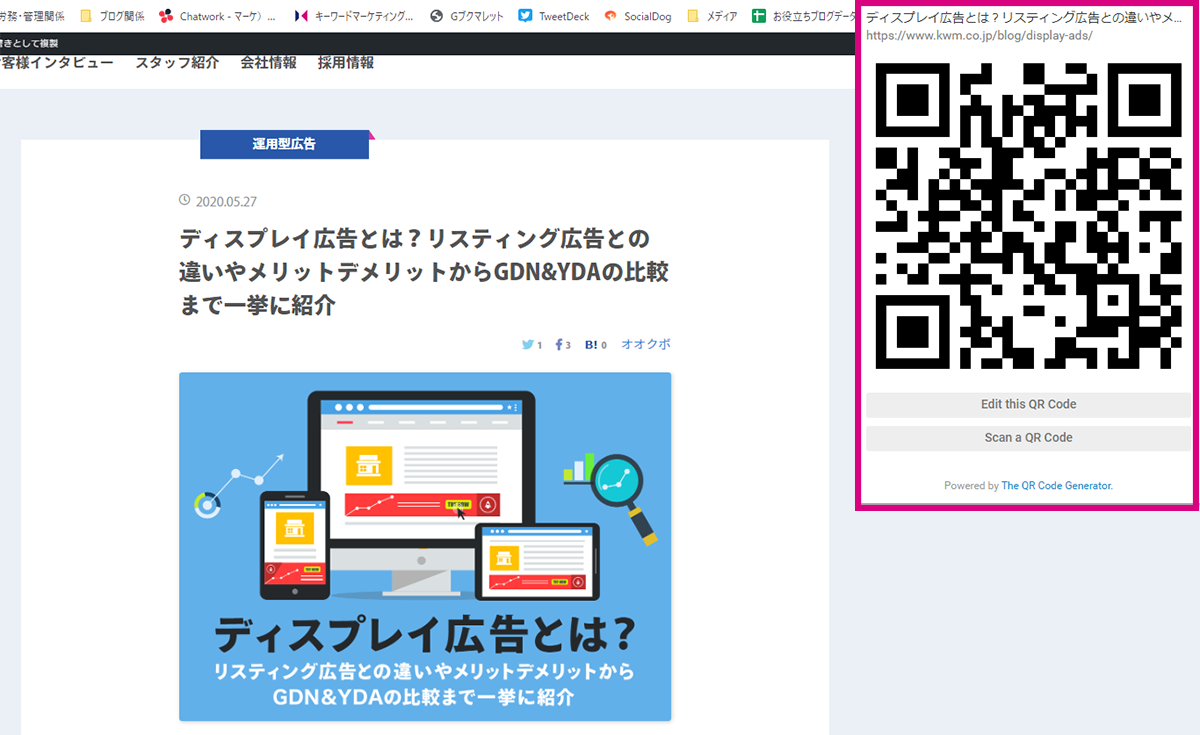
The QR Code Extensionは、開いている Web ページの QR コードをワンクリックで作成できる拡張機能です。これを使用することで、スマホでの表示形式の確認をすぐにおこなえます。ランディングページや広告の表示サイズなどを確認するときに非常に役立ちます。

Bitly URL Shortner
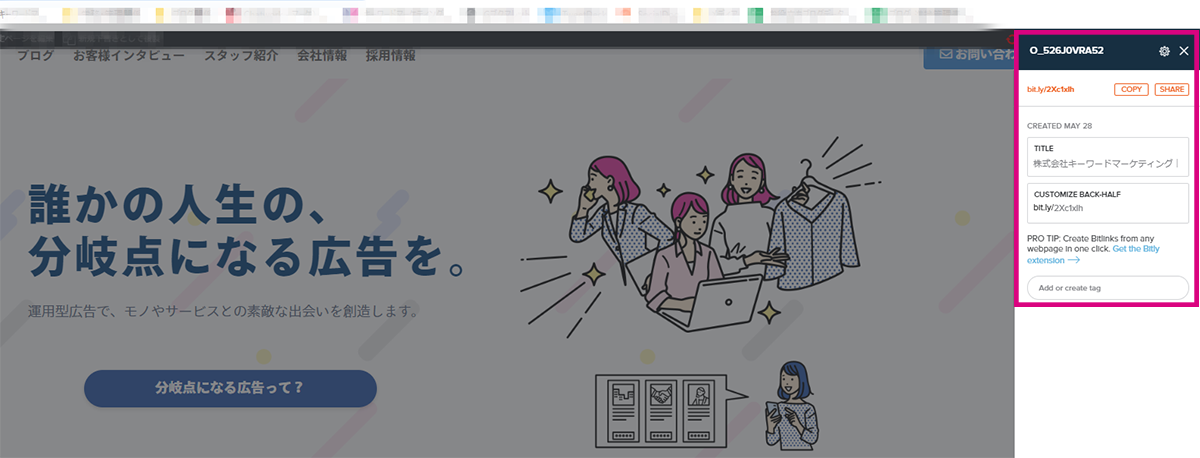
情報共有に欠かせない URL を短縮することができるBitly URL Shortnerです。ワンクリックで開いている Web ページの短縮 URL を発行することができます。初回使用時は、Google アカウントもしくは Facebook, Twitter でのサインアップが必要です。

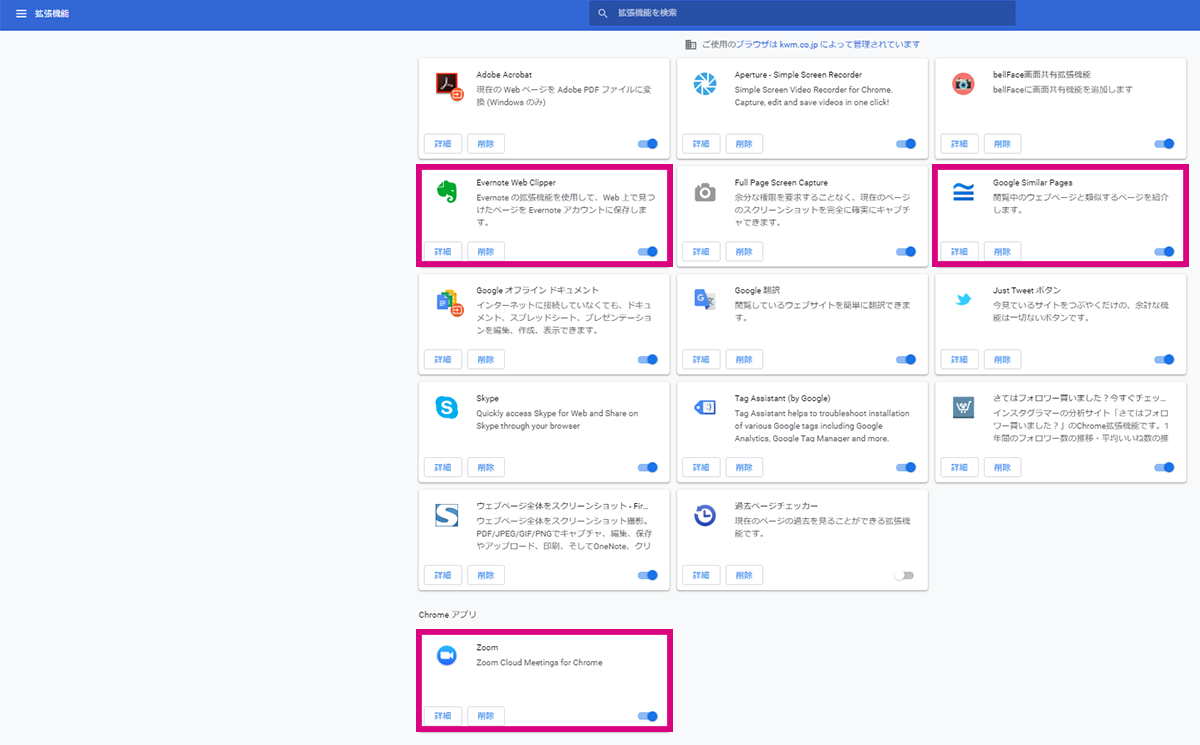
最後に紹介するのがこちらのキャプチャに写る Chrome 拡張機能です。

Zoom Scheduler
最近は Web 会議の使用する機会も増えたのではないでしょうか?弊社でもクライアント様との打ち合わせや社内会議においても、Google meets や Zoom といった Web 会議システムを使用する機会が増えました。
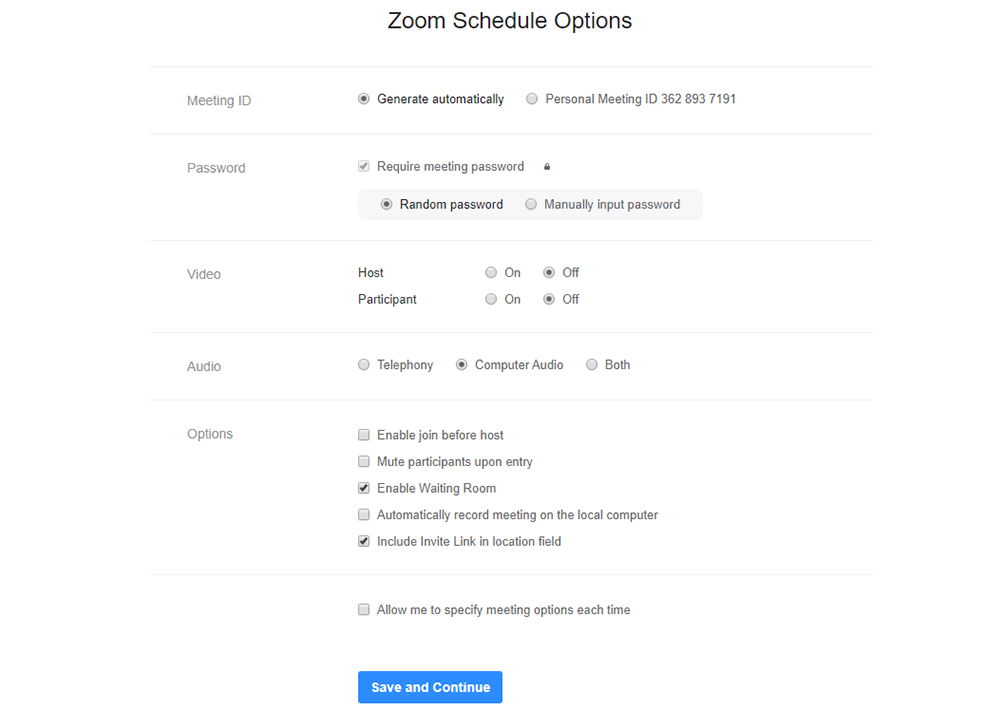
メインで使用しているのは、Zoom なのですが、会議の設定は都度アプリを開かなくてもなりません。そんな時にオススメなのがこの「Zoom Scheduler」です。
Zoom Scheduler を使用すれば、アプリを立ち上げなくてもワンクリックで Web 会議の開始や会議スケジュールの決定ができます。

Google Similar Pages
Google Similar Pagesは、類似サイトの検索をおこなってくれる拡張機能です。例として日本経済新聞の Web サイトで類似ページを検索してみたのが以下の画像です。
類似サイトには、毎日新聞などの全国紙の Web 版や東北地方、主に宮城県仙台の話題を取り上げる地方紙の Web 版なども含まれています。

類似サイトを見ることにより、ランディングページ作成時の参考にすることができます。
Evernote Web Clipper
Evernote Web Clipperは、言わずと知れた Web クリッパーツールです。ブックマークのように保存できるイメージですが、セキュリティの問題で時間が経つとアクセスできなくなってしまうページなどもそのままの形で残しておくことが可能です。
また、Evernote は画像内の文字を認識してくれるので、Web ページ内の画像のテキストをも検索することができます。これによりバナー広告の画像のテキストを検索することも可能です。

Evernote を使いこなしている川手は、情報のストック以外にもランディングページ改善にも役立てているようです。ちなみに彼は2013年7月から愛用しているのだとか。
広告運用者にオススメのウェブサービスに、Evernoteというものがあります。画像や文章が保存できるのは、ご存知の方も多いと思いますが、サイトを丸ごと保存できて、保存したサイトのテキスト情報などを変えられるのはご存知でしたか?これLP修正案作るとき、めっちゃ便利ですよ(リード文変更など) pic.twitter.com/ZnFFjTEPBp
— 川手 遼一 (@RKawtr) September 3, 2019
このように、サイトをまるっと保存し、任意の箇所のテキストを変更することができるのでクライアント様へ修正案を作る時に活用してみてはいかがでしょうか。
ここまで何名かの使っている拡張機能を紹介させていただきました。この他にも以下の拡張機能を使って業務効率化に努めているとのことでした。最後にまとめて5つ紹介させていただきます。
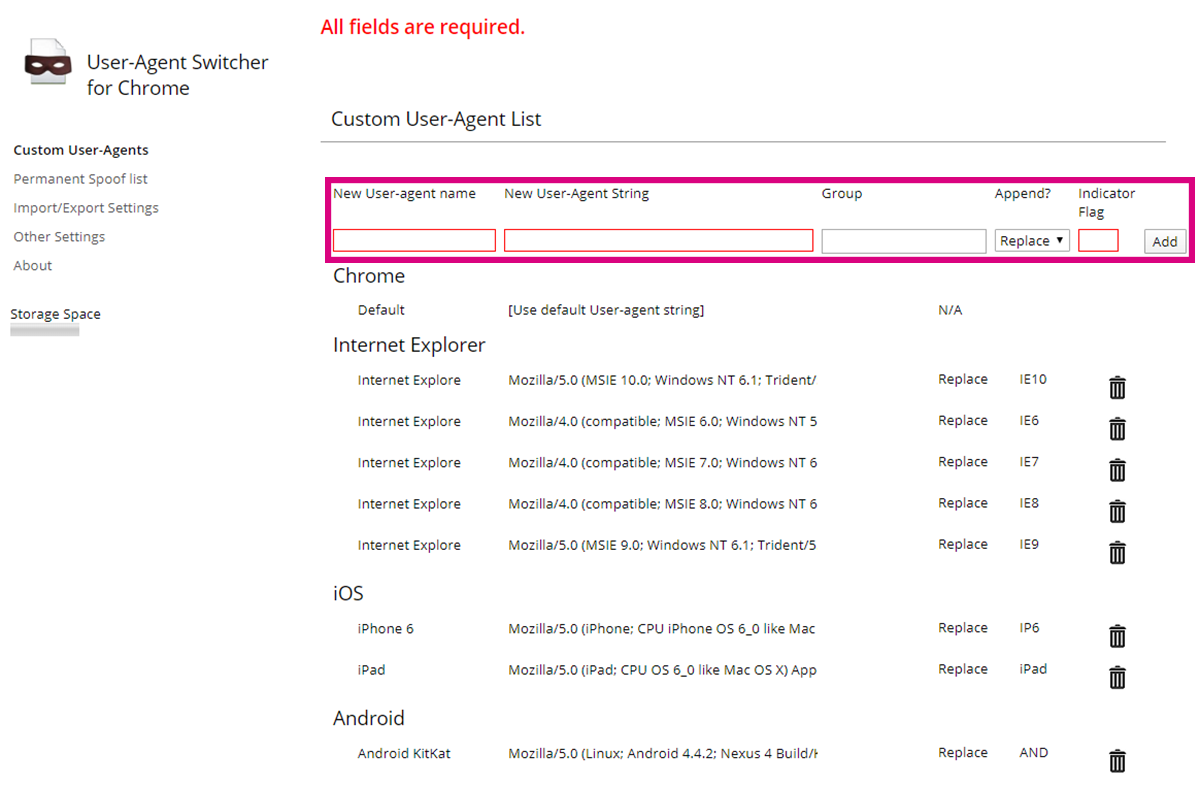
User Agent Switcher
User Agent Switcherを使うと、Web ページへのアクセスデータ(使用中のブラウザや OS、バージョン、HTMLの表示エンジンなど)を偽装することが出来ます。これにより、Web ページの表示が異なることを確認できたり、ブラウザによって表示できないなどの問題を解決できたりします。

またオプションからデバイスの設定が可能なので、必要に応じて追加できます。

Chatwork Input Tools
弊社では社内でのやりとりは、チャットワークを使用しています。このChatwork Input Toolsは、チャットワークをつかったやり取りをスマートにしてくれる便利拡張なのです。
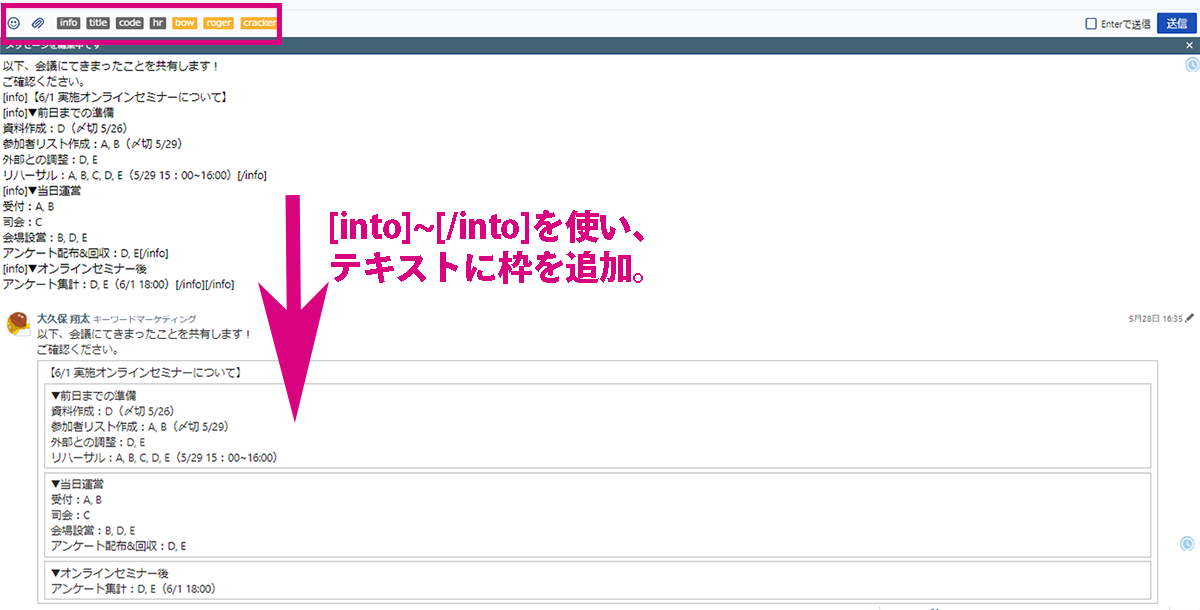
チャットワークでは、[ ]を使ったコマンドを入力すると、チャット上で枠線や区切り線を引いてテキストを書くことができます。毎回コマンドを打っていると時間がもったいないのでこの拡張で時間の短縮を図りましょう。

上記は、[into]コマンドで枠線を追加しましたが、[hr]であれば区切り線、[tittle]であれば「i」マークの見出し、[code]であれば背景をグレーにしソースコードを書くことができます。社内共有の際は使い、見やすい形で報告や共有をしてみてはいかがでしょうか。
Typio Form Recovery
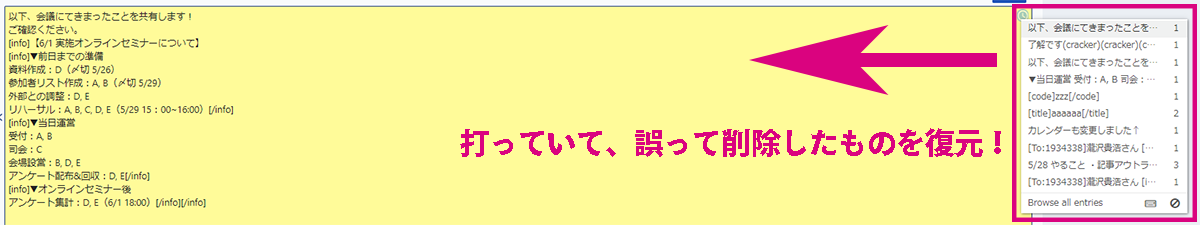
前述したように社内共有時に長い文章を打っていたり、Web ページ上でフォーム入力やと長文のアンケートに答えていた時にうっかりテキストを消してしまった!なんて経験ありませんか?そんな時に入れててよかったーと思えるのがこちらのTypio Form Recoveryです。
これは Web ページ上で入力した履歴をとり、復元してくれる便利な拡張です。過去7日分の履歴を自動保存しているので、入力中に問題が発生し、消えてしまっても安心です。

Create Link
こちらのCreate Linkでは、開いている Web ページのタイトルと URL をセットでテキスト化することができます。これを使うと Twitter などの SNS や社内共有時に少し親切な投稿をすることができます。
URL プラス記事タイトルの他に HTML, Markdown などを選ぶことができるので必要な形式でコピーすることができます。
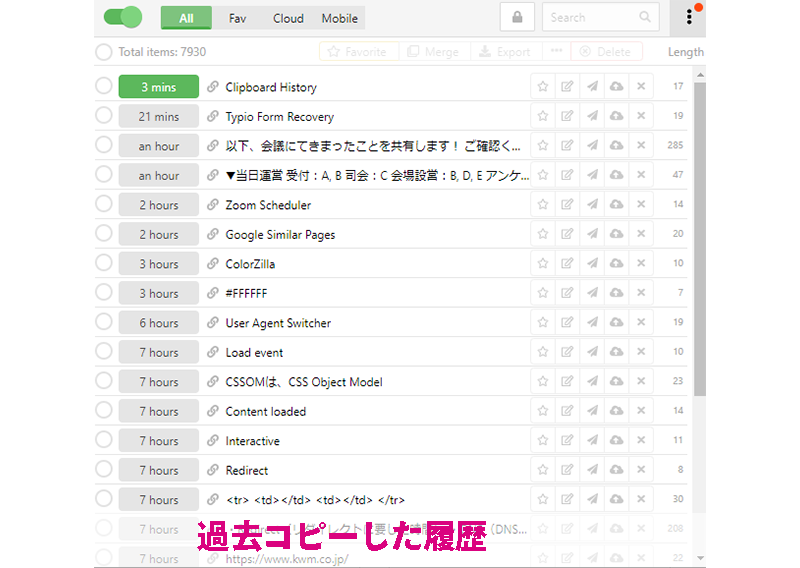
Clipboard History
コピペで複数の Web ページの URL やタイトルなどを共有したり、サイトへのログイン ID やパスをコピペで入力したりする時に使えるのがClipboard History です。

過去にコピーした履歴から、選択し再度コピーすることができます。繰り返し使用するものは Fav(お気に入り登録)することで上に固定することが可能です。
業務効率200%改善も夢じゃないかも
ここまで読んでいただきありがとうございました。全てを入れる必要はないにしても、自分の業務が楽になるようなものはこの機会に追加してみてはいかがでしょうか。
僕自身もここで紹介した Chrome 拡張機能を駆使し日々、記事の編集に役立てています。他にもこんな便利な Chrome 拡張があるよという方は是非 Twitter を通してお教えください。
お困りごとはまずはご相談ください。広告に限らず、認知やPRなど幅広い施策提案が可能です。
- コンバージョン数やCPAといった広告の目標達成はもちろんですが、中長期的な事業成長を目的としたマーケティング施策もご支援しています。年商数千万円規模から10億円規模へ、業績向上をご支援した事例もございます。まずはお気軽にご相談ください。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

編集部
モットーは、分かりにくいを分かりやすく。Web広告の知識に長けた編集陣が、リスティング広告やSNS広告などの運用型広告の最新情報、Webマーケティングのノウハウを分かりやすく解説します。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら