
コンバージョン計測タグは運用型広告を運用し改善していく中で、必ず設定が必要な大切な要素です。
コンバージョン計測が正しくできていないと何を指標にして改善をおこなえばよいかわからず、全体のお問い合わせ数や売上を改善することは難しくなります。
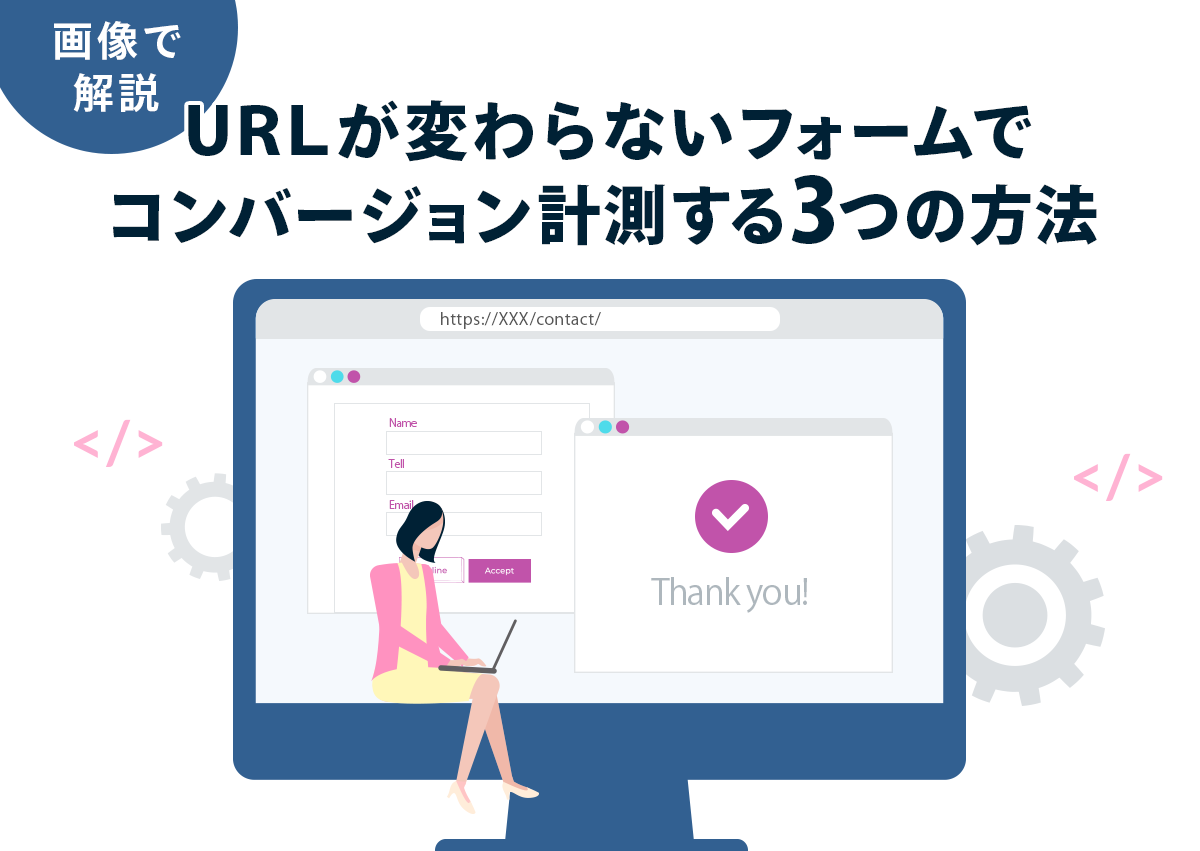
この記事ではコンバージョン計測をおこなう際に度々つまづく、サンクスページがない場合や、フォームとサンクスページの URL が同じ場合におけるコンバージョンの計測方法をご紹介します。うまくコンバージョン計測ができないとお悩みの方はぜひ参考にしてみてください。
- この記事でわかること
- コンバージョン計測の仕組み
- サンクスページの要素の表示での計測
- GTM のフォーム送信トリガーでの計測
- フォーム送信ボタンのクリックでの計測
目次
コンバージョン計測タグの一般的な設定方法
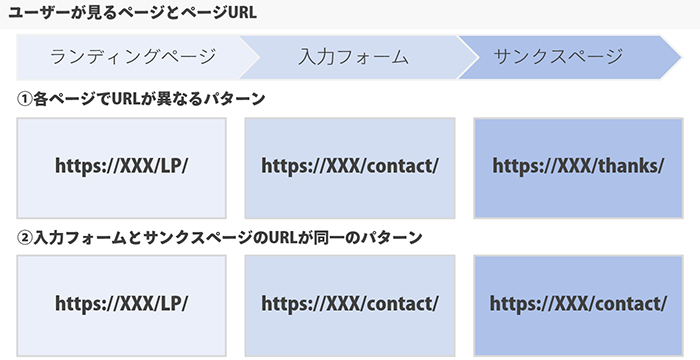
多くのサイトでは各ページで URL が異なり、それぞれ遷移していきます。フォームは専用のページまたはランディングページにあり、必要情報を入力後、ページが遷移してフォーム送信完了を伝えるサンクスページへ移る構造になっています。
このフォーム送信完了ページ(=サンクスページ)はフォームを入力しなければ到達できないので、コンバージョン計測タグをフォーム送信完了ページの URL に指定して設置することができます。

上記のようなサイト構造の場合は、以下の記事でコンバージョン計測の方法を説明しています。
▼GTM を用いたコンバージョン計測方法
【2020年最新版】GTMを使った、Google、Yahoo!、Facebook、LINEの広告コンバージョン計測方法
主要なインターネット広告媒体のコンバージョン計測タグをGoogleタグマネージャー(以下「GTM」と呼びます)を使って設定する方法を説明します。 また、各媒体の最新のコンバージョン計測タグの全体像をまとめていますので、新入社員以外の方も活用していただければと思います。
フォームとサンクスページが同じURLだとなぜ計測できないのか
サンクスページがないパターンやフォーム送信後にページ遷移しないパターンだと、前述したページ URL を指定する方法でコンバージョン計測ができません。
なぜならフォームを入力するページとサンクスページの URL が変化しないため、フォームがあるページ URL を訪れた全てのユーザーに対してコンバージョン計測タグが発火してしまうからです。
上記のようにフォームの中には送信完了後にページ遷移せずに、完了を知らせるページ構造になっているものもあります。その場合はポップアップが出たり、URL が変更せずにページの見た目だけが変更したりします。

このようなフォームは MA ツールで作成したものや WordPress のテンプレートに多く見られます。またサイト制作会社に依頼をした際にもこのような形になることがあります。
サイト改修が容易にできる環境であればページ遷移をする形に変更することができますが、ツールの使用や、制作会社へ依頼が必要な場合にはすぐに改修をおこなうことができません。
これではコンバージョン計測ができず、サイトや広告の成果を可視化することができません。このようなサイト構造のフォームではどのようにタグ設定すればよいのか、今回は Google Tag Manager を使用して設定する方法をご紹介します。
URLが変わらないフォームで、GTMを使ってコンバージョン計測する3つの方法
同一URLのフォームでコンバージョンを計測する方法は3つあります。それぞれ弊社キーワードマーケティングのサイトのお問い合わせページを参考にご紹介していきます。
- サンクスページの要素の表示で計測する
- GTM のフォーム送信トリガーを使用する
- フォーム送信ボタンのクリックを計測する
必要情報を入力後に確認画面をはさむフォームもしくは入力エラーが予想されるような難しいフォームには1番目の「サンクスページの要素の表示で計測する」方法を使用します。
上記に当てはまらず簡単に設定をおこないたい場合、または1つ目の方法で解決できなかった場合には2つ目の方法を、それでもうまくいかない場合には最後に紹介する方法を試してみてください。
1. サンクスページの要素の表示で計測する方法
フォーム送信完了するとそのことをユーザーに伝えるために、「お問い合わせいただきありがとうございました。」などのメッセージが表示されます。
仮にこの言葉が、フォーム送信された際にしか表示されないものとします。そのため、このメッセージが表示されたことをトリガーにすれば、コンバージョン計測タグを発火させることができます。
設定方法
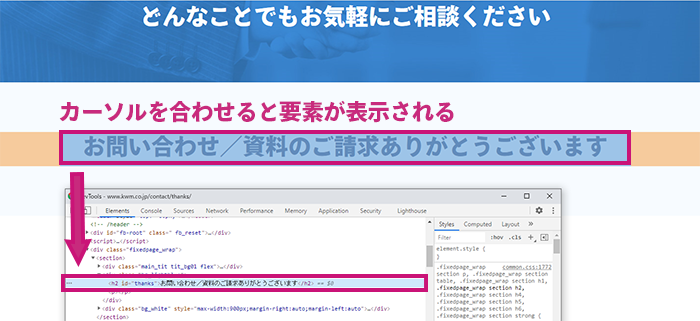
まずはフォーム送信画面が表示されている状態で、ページの要素を確認します。Google Chrome を使用している場合は、右クリックから検証をクリック、または F12(Ctrl + Shihft + l/Command + l)で開くことができます。
お問い合わせ完了時に表示されるメッセージ部分にカーソルを持っていくと、その部分の要素を見ることができます。ここで要素の id 名、または class 名を確認しましょう。
今回の場合は下記のようになっているので、 id 名は「thanks」です。
<h2 id="thanks">お問い合わせ/資料請求ありがとうございます</h2>

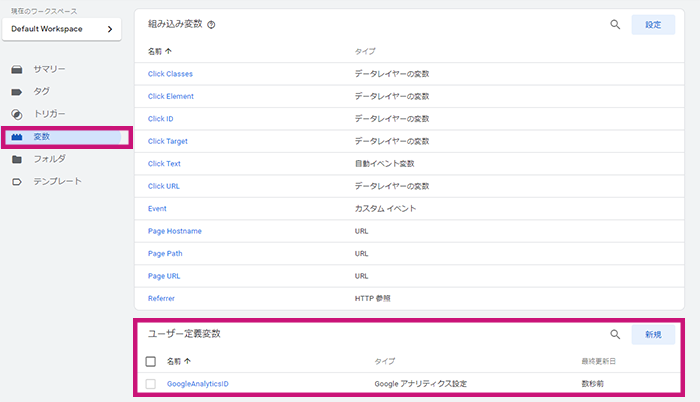
次に Google Tag Manager を開き、「変数」の設定をおこないます。ここでは先ほど確認した id または class を変数として設定します。「変数」から「ユーザー定義変数」の「新規」を選択します。

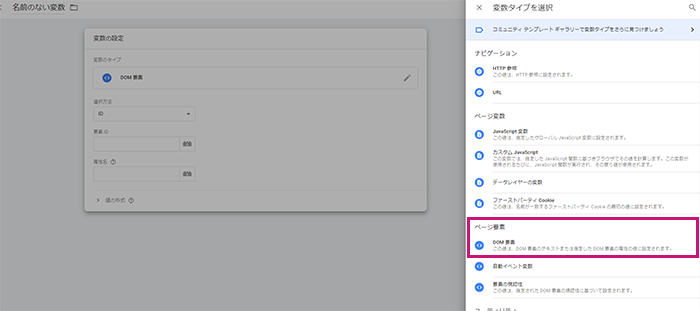
変数タイプでページ要素の「DOM 要素」を選択します。

今回は id 名が「thanks」で、この要素が表示されたときに動作するように設定するので、下記のように変数設定します。
- 選択方法:ID
- 要素 ID:thanks
これで id 名が「thanks」の場合に動作するように設定は完了しました。
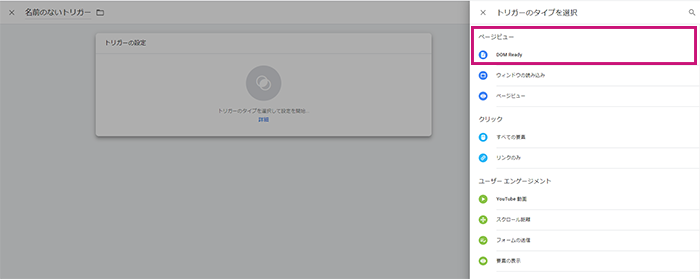
次にトリガーの設定をおこないます。「トリガー」から「新規」をクリック、トリガー設定画面に入ります。トリガータイプで「DOM Ready」を選択します。

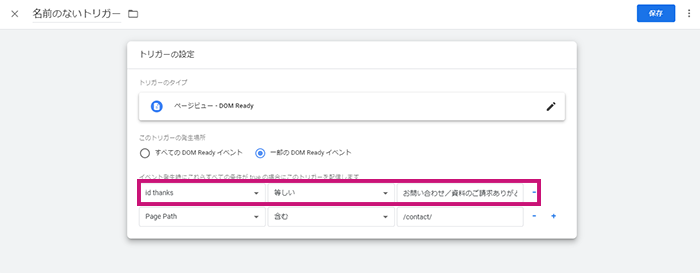
トリガーの発生場所は「一部の DOM Ready イベント」に設定します。まず先ほど設定した変数を選択して、その変数で表示されるメッセージを設定します。今回の例の場合は下記のように設定します。
- id thanks
- 等しい
- お問い合わせ/資料のご請求ありがとうございます
これで id 名「thanks」のときに、中身が「お問い合わせ/資料のご請求ありがとうございます」のときにタグを発火させることができます。

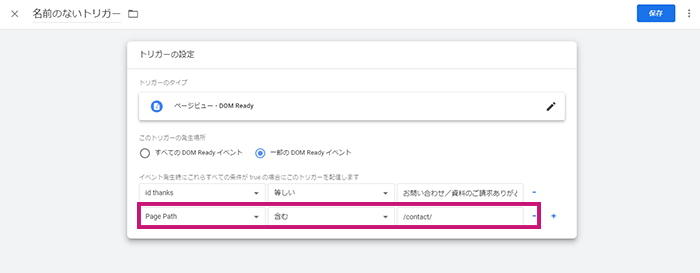
また計測したいフォームの URL も設定しましょう。今回は「Page Path」含む 「/contact/」と設定しています。

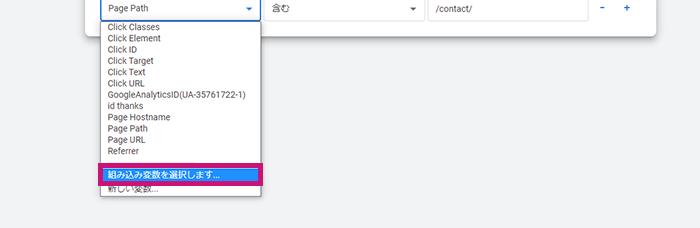
URL 指定の際に必要な組み込み変数が出てこない場合には「組み込み変数を選択します…」から追加をおこないましょう。

ここまででトリガーの設定は完了です。この後は通常のコンバージョン計測タグ設置のときと同様にコンバージョンタグを作成し、トリガーを設定しましょう。
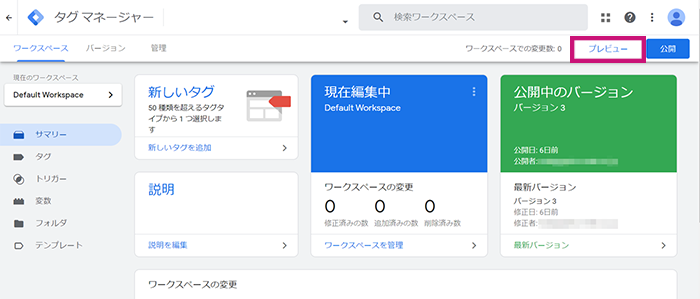
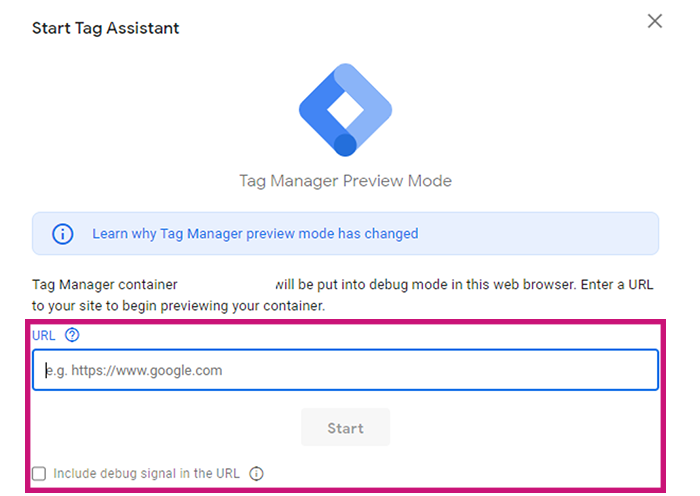
タグの設定が完了したらプレビューで発火確認をおこないましょう。Google Tag Manager 右上の「プレビュー」をクリックすると、「Start Tag Assistant」というポップアップが出てきます。この URL 部分にタグ発火確認をおこないたい URL を入力します。

URL に「?」が入るようなページの場合や、トリガー設定でページ URL 指定を「等しい」にしている場合には「Include debug signal in the URL」のチェックを外します。
ここにチェックが入っているとプレビューをおこなう際の URL に「?gtm_debug=x」が入ります。テスト中であることがわかりやすくなりますが、これによってトリガーが発火しないような設定をおこなっている場合にはチェックを外しましょう。

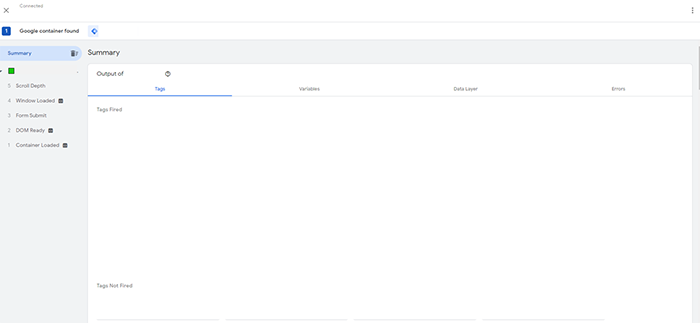
URL を設定すると設定したページが開き、別タブで Google Tag Manager のプレビュー画面が表示されます。

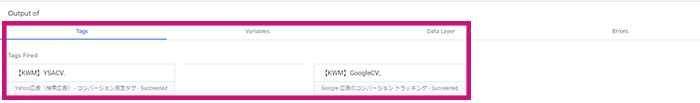
次に設定したページでフォーム送信をおこない、Google Tag Manager のプレビュー画面を確認します。設定したタグが「Tag Fired」に入っていれば完了です。

ここでタグの発火が確認できない場合には id 名などどこかでミスをしている可能性があります。要素をもう一度確認して、テストしていきましょう。
注意点
フォーム送信後に出てくるメッセージに class 名や id 名がついていないとき、またはその class がページ内の他の場所でも使用されているときには、ここまでご紹介した方法では設定ができないため注意が必要です。
class 名や id 名がついていない場合には表示されたという認識ができず、タグは発火しません。また class 名が他でも使用されている場合は、フォーム送信していない別の場所で発火してしまう可能性があります。
その場合には該当のメッセージに id 名を付けてもらうなどの対応が必要になります。この対応が厳しい場合には次に紹介する「GTM のフォーム送信トリガーを使用する」方法を試してください。
2.GTM のフォーム送信トリガーを使用する方法
Google Tag Manager にはフォーム送信を読み取るトリガーのタイプ「フォームの送信」があらかじめ用意されています。
これを使用すればフォームが正常に送信された場合にコンバージョン計測タグを発火させることができます。注意点は多いですが、今回の紹介する中ではもっとも簡単な方法です。
設定方法
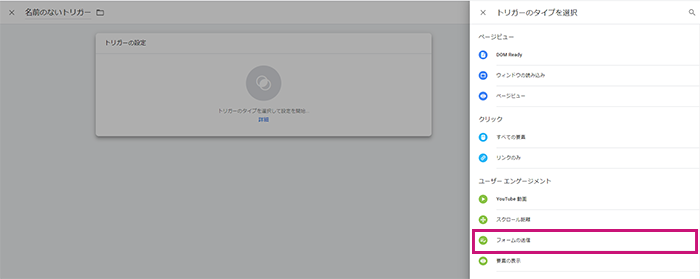
まずトリガーの設定をおこなっていきます。「トリガー」から「新規」をクリック、トリガー設定画面に入ります。トリガータイプで「ユーザーのエンゲージメント-フォームの送信」を選択します。

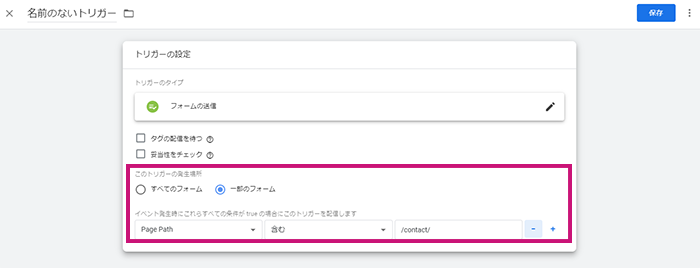
トリガーの発生場所では「一部のフォーム」を選択し、計測したいフォームがある URL を設定してましょう。ここまででトリガーの設定は完了です。

この後は通常のコンバージョンタグ設定方法と同じです。フォームが送信されたときに設定したタグが発火しているかどうか、しっかり確認しましょう。
注意点
フォーム入力の確認画面を間に挟む場合、コンバージョンタグの発火が確認画面の表示になってしまいます。そのため確認画面までいったが離脱した場合もコンバージョン計測に含まれるため、正確なコンバージョン数ではなく、あくまで参考程度になる数値しか計測できません。
3.フォーム送信ボタンのクリックを計測する方法
最後に紹介する方法は、フォーム送信のボタンをクリックした際にコンバージョンタグが発火するように設定する方法です。フォーム入力画面のボタンと確認画面のボタンの class 名・id 名が異なる場合やボタン内の言葉が異なる場合にはこの方法を使うことができます。
設定方法
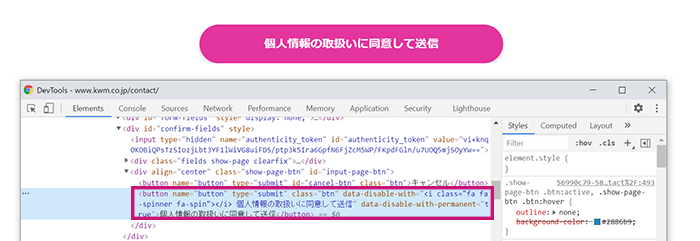
まず1で紹介した方法と同様、フォームページの要素を確認しましょう。今回は最後にクリックするボタン要素を確認します。ここではボタンの要素は「class=”btn”」となっています。

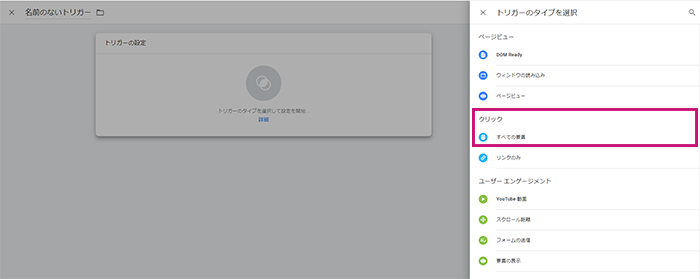
次にトリガーを設定していきます。「トリガー」、「新規」からトリガー設定画面に入ります。トリガータイプで「クリック -すべての要素」を選択します。

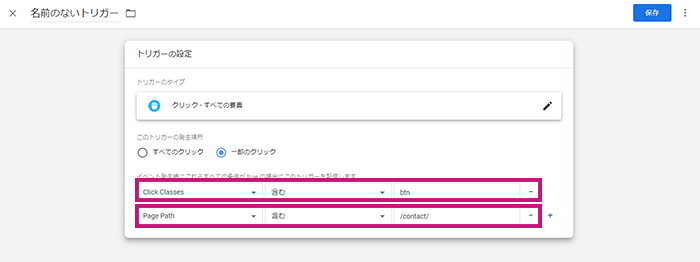
トリガーの発生場所で「一部のクリック」を選択します。今回の場合は以下のように設定をします。
- 「Click Classes」含む「btn」
- 「Page Path」含む「フォームのURL」
ここまででトリガーの設定は完了です。

この後は通常のコンバージョンタグ設定方法と同じです。ボタンがクリックされたときに設定したタグが発火しているかどうか確認しましょう。
注意点
フォーム入力画面のボタンと確認画面のボタンがまったく同じ場合には使用することができません。またなにかしらのエラーがあり、送信されなかった場合にもタグが発火してしまいます。そのため「あとは送信ボタンを押すだけ」の状態を作れるときのみに使用しましょう。
応用次第でさまざまなイベントを計測できる
1つ目に紹介した方法は、なにか特有のものが表示された際にタグを発火させる方法です。そのためコンバージョン計測だけではなく、さまざまなイベント計測に応用することができます。
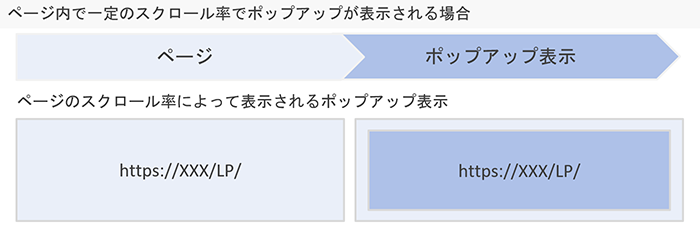
たとえば一定のスクロール率でポップアップが表示されるような場合には、どれくらいポップアップが表示されたのかを計測することができます。これを計測することでクリック率がわかるので、ポップアップ内容の改善をおこなうことができます。

困ったらまず設定して、プレビューで確認!
コンバージョン計測に限らず Google Tag Manager を使用して設定していると、これであっているのかと不安になることが多いと思います。その不安から苦手意識を持っている方も多いのではないでしょうか。
Google Tag Manager を活用できるようになる近道は「まず設定してみること」です。設定してみてプレビューモードで動くかどうか、使用したい値を取得できているかを確認して、修正をしていきます。
これをくり返すことで理解度が深まり、だんだんと失敗回数が減っていきます。苦手意識を持たず、まずはチャレンジしていきましょう。
運用型広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

編集部
モットーは、分かりにくいを分かりやすく。Web広告の知識に長けた編集陣が、リスティング広告やSNS広告などの運用型広告の最新情報、Webマーケティングのノウハウを分かりやすく解説します。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら