![]()
Meta 広告(Facebook 広告や Instagram 広告など)を始めるときに Meta ピクセル(旧:Facebook ピクセル)の設置は必要不可欠です。とはいえ、Meta ピクセルの設定方法が分からなかったり、そもそも Meta ピクセルが何か理解できていなかったりという方もいるのではないでしょうか。
この記事では Meta ピクセルの概要やできることを紹介し、画面キャプチャを用いて設置方法を説明します。
Meta ピクセルとは
Meta ピクセル(旧:Facebook ピクセル)とは、商品の購入や問い合わせのような Web サイト内でユーザーが取った行動を計測するため、サイトに設置する JavaScript コードです。ベースコード、イベントコード、パラメータの3つで構成されており、これらを組み合わせることで、ユーザーがとった行動を計測できます。
ベースコードは全ページに共通して設置するコードで、コンバージョンイベントの設定やページに訪問したユーザーデータの記録などをおこなうために必要なものです。
イベントコードは、Web サイト上でユーザーが購入や問い合わせなど任意の行動をとった際に、その行動をコンバージョンとして計測するためのコードです。Google 広告や Yahoo! 広告におけるコンバージョンタグと同様の役割があります。ベースコードを設置しただけではユーザーの行動を計測できないため、注意しましょう。
また、Meta ピクセルを設置することで、ユーザーの行動計測以外にも、設置したイベントデータを自動入札の最適化に活用したり、Web サイトにアクセスしたユーザーのリストを作ったりすることもできます。
パラメータを設置しなくても基本的にイベント数(ページビュー数/購入数/資料請求数/カートへの追加数/問い合わせ数/登録完了数など)の計測は可能です。ただし、発生したイベント数について詳細なデータを見たい場合は、追加でパラメータを付与する必要があります。
参考:Meta ピクセルパラメーターを使用した配送方法の指定について|Meta ビジネスヘルプセンター
Meta ピクセルを設置してできること
Meta ピクセルを設置することでできることは、以下の2つに分けられます。
- 正確なコンバージョン計測
- リマーケティングリストやカスタムオーディエンス、類似オーディエンスリストの作成
どちらも正しい成果判断や運用に役立つ機能なので、理解を深めておきましょう。
正確なコンバージョン計測
Meta ピクセルを設置すると、購入や問い合わせのようなコンバージョンイベントを正確に計測できます。
広告を配信しても、コンバージョンしたユーザーの属性や1件のコンバージョンにかかった広告費が分からなければ、正しい評価ができず、改善のためのアクションにも繋がりません。
コンバージョンを正確に計測することで、「理想のコンバージョン単価で獲得ができているのか」や「投下している広告費は適切なのか」を分析・判断できます。適切な計測は改善点を見つけることにも役立つため、さらなる成果に繋がります。
また、Meta では、よりコンバージョンしやすいユーザーに広告が配信されるように機械学習が働きます。この機械学習にはユーザーの Web サイト上での行動履歴や、特定の行動をしたユーザーの属性など、さまざまな要素が用いられます。
コンバージョンの正確な計測は、こうした機械学習を促進することにも繋がるのです。
リマーケティングリストやカスタムオーディエンス、類似オーディエンスリストの作成
Meta ピクセルを設置すると、ページに訪問したユーザーの性別や生年月日、アクセスされたページのパスなどのデータが Meta 側に送信されます。これらのデータを用いると、特定の条件に該当するユーザーを集めたオーディエンスリストを作成し、配信対象に設定できます。
例えば、サイト訪問日と訪問先ページのデータを活用することで、「過去○○日以内に特定のページを訪問したユーザー」のリマーケティングリストを作成することも可能です。
また、既に Meta が持っているユーザー情報(Meta プロフィールに登録されているユーザー情報)をビッグデータから参照し、特定の属性を持つユーザーを配信対象にしたカスタムオーディエンスリストを作成できます。作成したオーディエンスリスト内のユーザーと似た情報を持つユーザーをまとめた「類似オーディエンスリスト」も作成可能です。
Meta ピクセルを設置する方法
ここからは、実際に Meta ピクセルを設置する方法を紹介します。
Meta ピクセルを設置する方法は大きく分けて3つあります。
- Google タグマネージャーを利用して設置する
- サイトのソースコード内に直接設置する
- WordPress や Shopify などで作成したサイトであれば、連携機能を利用し設置する
今回はこの3つのうち、設定できるサイトの種類に制限がなく、設置方法が簡単な Google タグマネージャーを利用する方法を解説します。サイトの管理者へ依頼することなく、少ない工数で作業できるメリットもあるので、ぜひ覚えてみてください。
Meta ピクセルの設置手順
Meta ピクセルの設置の手順は、以下の4つのステップに分けられます。
- ピクセルの作成
- ベースコードの発行と設置
- イベントコードの発行と設置
- パラメータの設置
1. ピクセルの作成
まずは Meta イベントマネージャからピクセルを作成します。
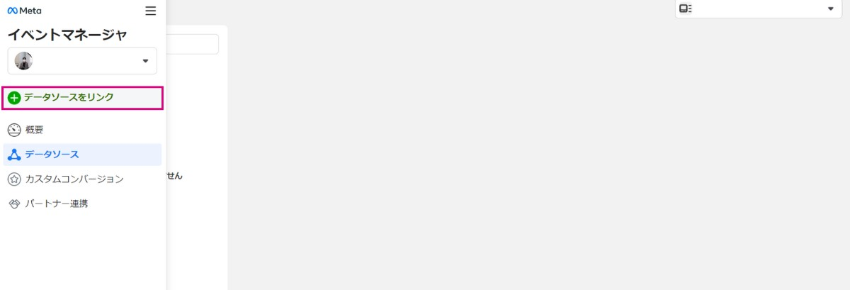
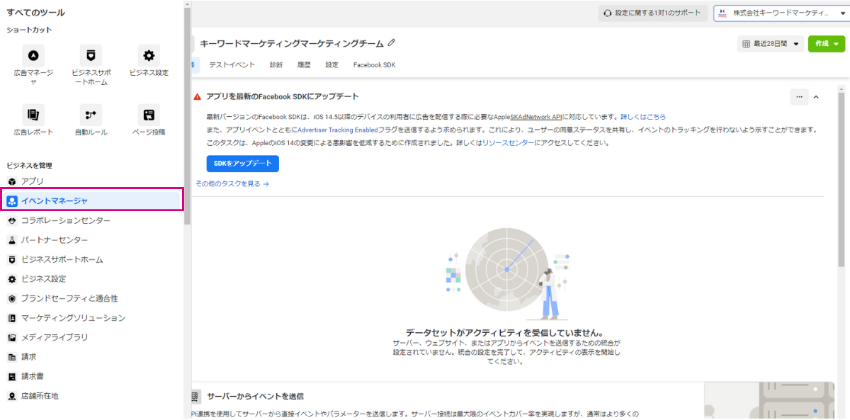
ピクセルの作成はイベントマネージャからおこないます。イベントマネージャを開き、「データソース」の中にある「データソースをリンク」をクリックしましょう。

「データソースをリンク」をクリックすると以下のようなポップアップが表示され、Web サイトやアプリなどのデータ送信先を選べます。Web サイトの訪問数やコンバージョン数を計測したい場合は「ウェブ」を選択します。

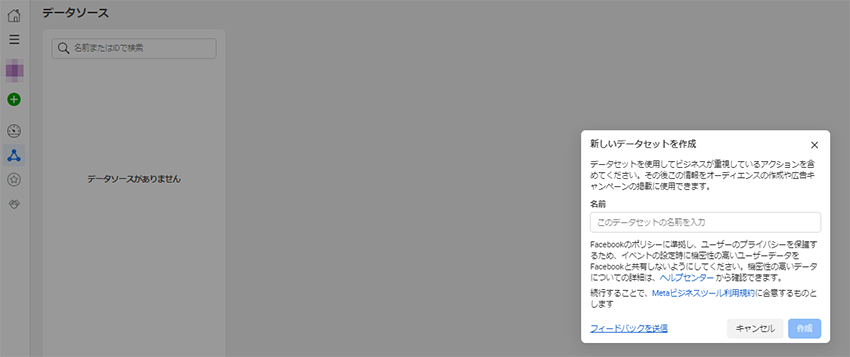
「リンクする」をクリックすると「新しいデータセットを作成」のポップアップが表示されるので、任意の名前を入力し「作成」をクリックしましょう。

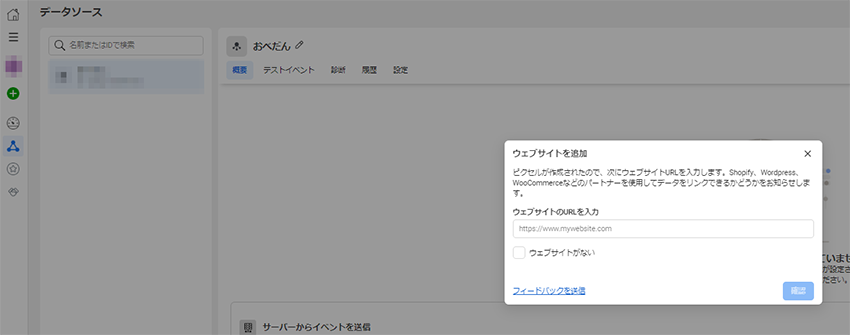
次に「ウェブサイトを追加」のポップアップが表示されるので、URL を入力します。Web サイトがない場合は「ウェブサイトがない」にチェックを入れて「確認」を押しましょう。これでイベントマネージャの「データソース」内にピクセルを作成できました。

2. ベースコードの発行と設置
次に、作成したピクセルでベースコードを発行します。この作業もピクセルの作成と同様に、イベントマネージャでおこないます。

発行の際には、ベースコードを発行したいピクセルを選ぶ必要があります。任意のピクセルを選択し、「Meta ピクセルを設定」をクリックしましょう。

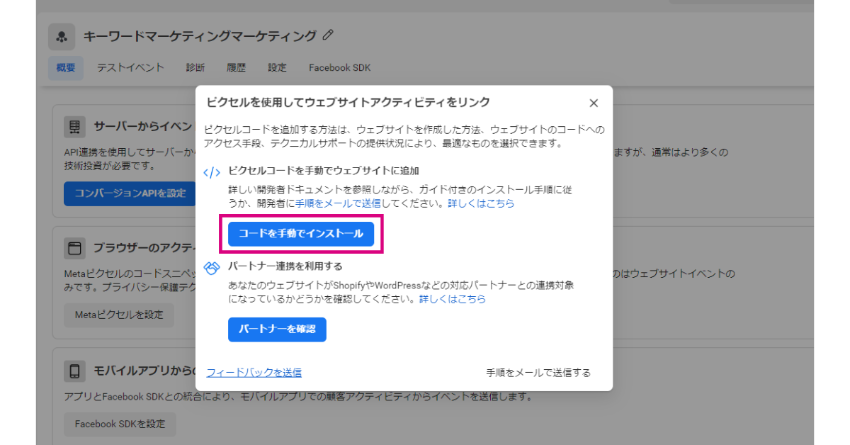
クリックすると以下のようなポップアップが表示され、「コードを手動でインストール」か「パートナーを確認」のいずれかを選べるようになります。
もし自社の Web サイトが Shopify や WordPress と連携していれば、「パートナーを確認」を選択することですぐに連携ができます。連携していない場合は「コードを手動でインストール」を選びましょう。今回は「コードを手動でインストール」する方法を例に解説します。
「Meta ピクセルを設定」をクリックして、表示される「コードを手動でインストール」を選択します。

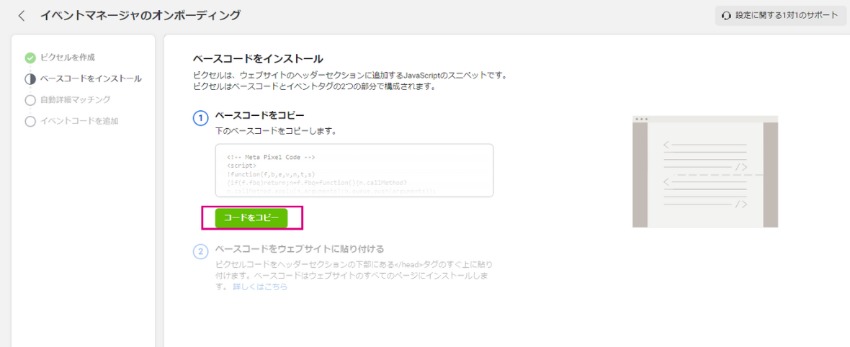
次に「コードをコピー」を選択し、ベースコードをサイトに設置します。Google タグマネージャーを利用している場合は、自身でタグマネージャーから設置しましょう。Google タグマネージャーを利用していない場合は、サイト管理者にベースコードを共有して、直接 Web サイトに設置してもらいましょう。

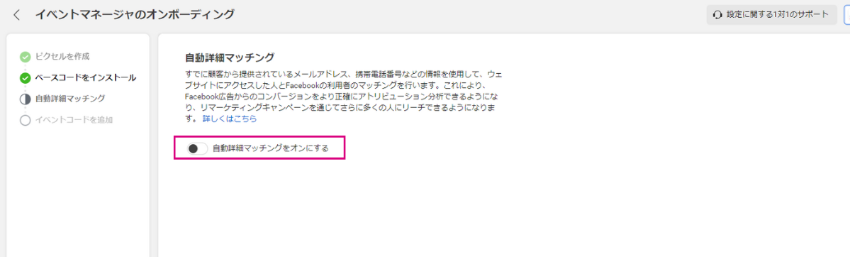
コードをコピーすると、自動詳細マッチングをオンにするかどうかを選べるようになります。自動詳細マッチングとは、メールアドレスや地域といったユーザーから提供されたデータを最適化に利用できる機能です。機械学習によい影響を与えるため、特別な理由がない限りオンにしましょう。

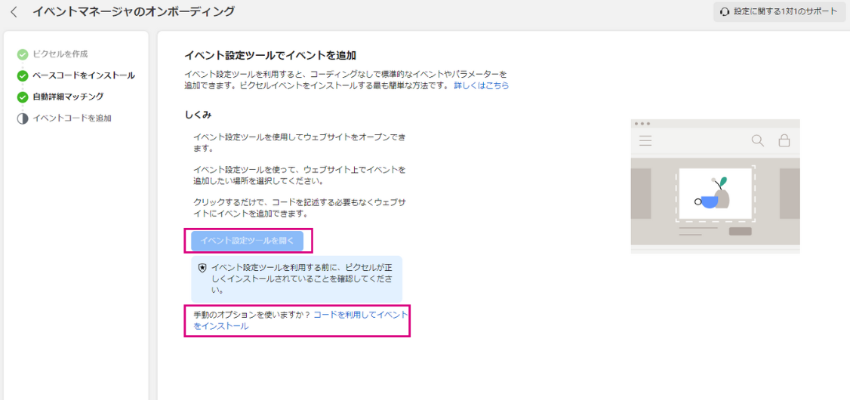
3. イベントコードの発行と設置
ベースコードの設置が終わったら、コンバージョンを計測するためのイベントコードを設置しましょう。イベントコードはベースコードの直後に設置します。
イベントコードは各イベント(購入やリード獲得など)ごとに Meta 側で用意されていて、計測したいイベントごとにコードが異なります。複数のイベントを計測したい場合は、複数のイベントコードを設置します。

また、イベントコードには標準イベントとカスタムイベントの2種類があります。
標準イベントは元々 Meta 側で用意されているコードで、コピーして Google タグマネージャーに貼り付けるだけで設置が完了します。以下は、よく使われる標準イベントコードを表形式で紹介したものです。
| イベント名 | 何によって作動するか | 設置するイベントコード |
|---|---|---|
| 購入 | 商品の購入など | fbq(‘track’, ‘Purchase’); |
| リード | 資料請求やメルマガ登録など | fbq(‘track’, ‘Lead’); |
| コンテンツビュー | ウェブサイト内の特定のページやコンテンツの閲覧 | fbq(‘track’, ‘ViewContent’); |
カスタムイベントは、イベントコードを自身でカスタマイズしたものです。独自のイベント名や計測したいイベントの条件を自身で指定することができます。
例えば、ページを70%閲覧したユーザーを計測したいとき、標準イベントには該当する名前のイベントコードは用意されていませんが、カスタムイベントを活用することで計測できます。
より詳細なデータを蓄積したい場合は、設置するイベントコードにパラメータを付与しましょう。
4. パラメータの設置
パラメータは、イベントコードの購入(Purchase)を使う場合は、価格(value)か通貨(currency)のパラメータ設定が必須です。しかしそれ以外のイベントコードでは、パラメータの設定は任意となっています。パラメータを付与することでプラスアルファの情報を計測できます。
例えば、購入のイベントコードの場合、商品の購入に追加して、商品 ID(ids)、価格(value)、通貨(currency)を計測するには、以下のようなイベントコードとパラメータを設定します。
fbq(','ID','Purchase',{
content_type:XXX,
content_ids:XXX,
value:'XXX',
currency:'XXX',
});以下は、使用できるパラメータと計測できるものをまとめたものです。
| パラメータ | 計測できるもの |
|---|---|
| content_category | 商品のカテゴリ |
| content_ids | 商品 ID |
| content_name | 商品の名前 |
| content_type | 商品の ID もしくは商品のグループ 商品 ID を取得する場合は「product」、商品グループ ID の場合は「product_group」を記載 |
| contents | 商品数や商品 ID |
| currency | 通貨 |
| num_items | 「今すぐ購入」などのチェックアウトボタンが押されたときの商品数 |
| predicted_ltv | 商品・サービスの予測 LTV |
| search_string | ユーザーが検索する際に入力した文字 |
| status | (サブスクリプションなどで登録が完了したときの)ステータス |
| value | 商品やサービスの価格 |
EC のように、さまざまな商材を扱った広告を配信する場合は、商品ごとにより細かな情報を計測できるよう、パラメータを設定することをおすすめします。
設置後は Meta ピクセルが正常に作動しているか確認しよう
ピクセルの設置が完了したら、正常に作動しているか確認しましょう。もし誤った方法で設置していた場合、広告の配信開始後の計測ができなくなるだけでなく、機械学習にも影響が出てしまいます。
主なピクセルの動作確認の方法は以下の3つです。
- Google タグマネージャーで確認する方法
- Meta Pixel Helper で確認する方法
- イベントマネージャで確認する方法
Google タグマネージャーで確認する方法
Google タグマネージャーでピクセルを設置した場合は、そのまま Google タグマネージャーで動作確認をするとスムーズです。
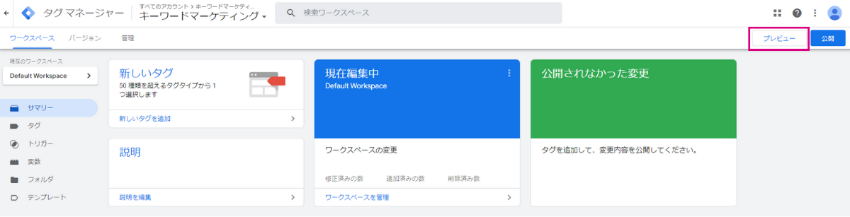
Google タグマネージャーのワークスペース右上にある「プレビュー」をクリックすることで、ピクセルを設置したサイトの URL を入力できます。

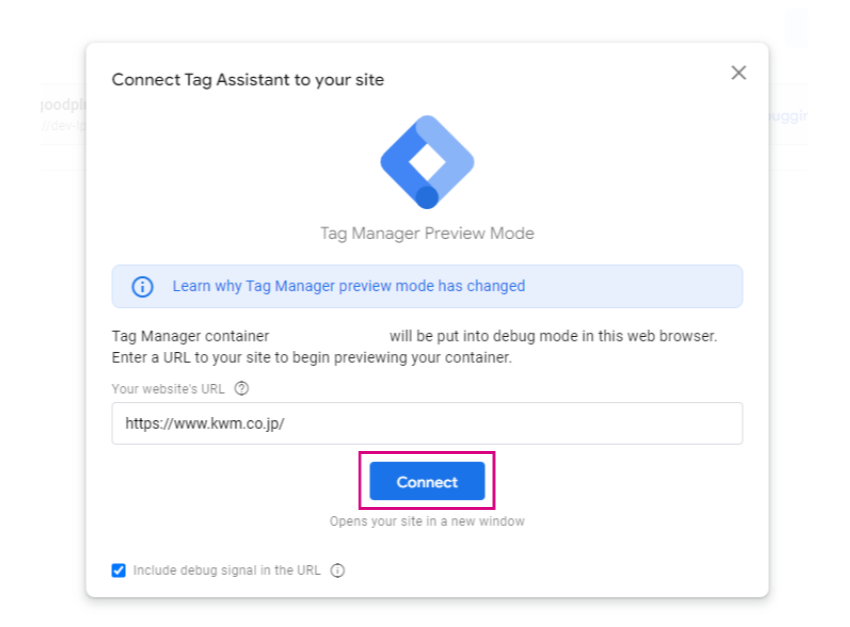
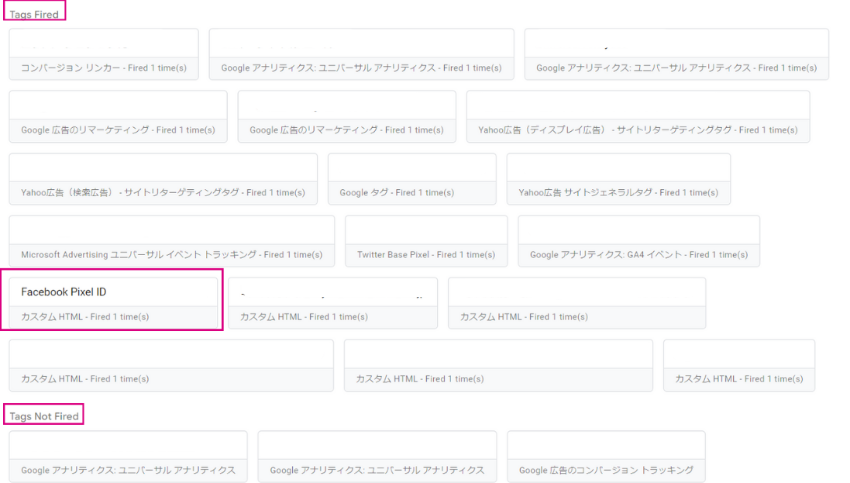
ピクセルを設置したサイトの URL を入力し「Connect」をクリックすることで、そのページに設置されているタグを一覧で確認することができます。

タグ一覧の「Tags Fired」欄にピクセルタグが表示されていれば、ピクセルは問題なく作動しています。
「Tags Not Fired」にピクセルが表示されている場合はピクセルが正しく作動していないため、設置手順に間違いがないか確認しましょう。

Meta Pixel Helper で確認する方法
Meta Pixel Helper は Google Chrome の拡張機能の一つで、こちらから無料でダウンロードできます。
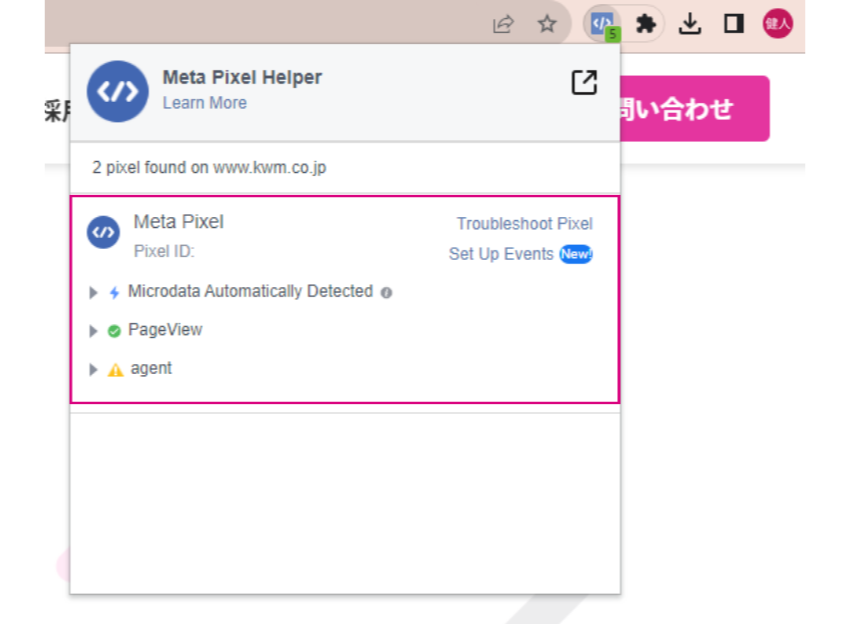
ダウンロードが完了したら、ピクセルを設置したページで Meta Pixel Helper を選択しましょう。

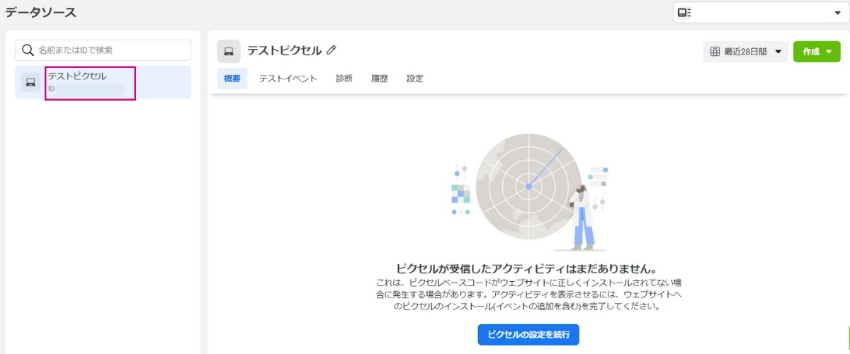
選択した後、自身で設置した ID と同じピクセルが表示されていれば、ピクセルは問題なく動作しています。自身のピクセル ID はイベントマネージャのデータソースから確認できます。


イベントマネージャで確認する方法
イベントマネージャからピクセルを確認する方法もあります。
イベントマネージャの「データソース」から「テストイベント」をクリックし、設定したイベントコードが正しく作動しているかをテストしましょう。
「ブラウザーイベントのテスト」欄にイベントコードを設置した URL を入力し、読み込ませることで、コードが作動したかの結果が確認できます。

Meta ピクセルの仕様を理解して、スムーズなタグ設定を!
Meta ピクセルは、サイトのソースコードが関連したり仕組みが複雑であることから敬遠されがちです。しかし、設置する意味と設置方法を理解しておくことで、Meta 広告配信の計測でトラブルが起きたときにも迅速に解決できるようになります。
また、既にピクセルを設置して広告配信をしている方でも、改めてピクセルを確認することで、何を計測しどのように最適化がかかっているのかを見直すことができるため、意図しない成果の悪化を防ぐことができます。
この記事で紹介した内容を理解し、Meta 広告でスムーズなタグ設定をおこないましょう!
Facebook広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2020入社。大学でマーケティングを専攻→キーマケに入社し広告事業部に配属される。配属後2ヶ月で動画広告作成に携わる等、検索やディスプレイ広告以外も勉強中。趣味はギターと温泉。特に冬の露天風呂は至高。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら