多品種物販を取り扱っている方ならおそらく聞いたことがある「動的リマーケティング広告」。Facebook 広告でも同じように配信することができる「ダイナミック広告」と呼ばれる配信メニューがあるのをご存知でしょうか。
Google 広告で動的リマーケティング広告を配信している方や、Facebook 広告を配信しているがダイナミック広告は配信したことがない方に向けて、この記事でダイナミック広告の特徴と設定方法をご説明します。
Facebook ダイナミック広告とは
Facebook ダイナミック広告とは、カタログと呼ばれる商品フィードをもとに、1つまたは複数の商品を組み合わせユーザーにおすすめの広告を表示させる形式の広告です。
サイト訪問実績がある利用者に対して有効な動的リターゲティング広告はもちろん、サイト訪問履歴がないユーザーに対しても関連性が高いと思われる商品を訴求することが可能です。
あまり馴染みのない名称ですが、基本的に Google や Yahoo! の動的広告とダイナミック広告は同じもので、Google 広告などで動的広告の配信をおこなっている方はぜひ Facebook 広告でも配信することを検討してみてください。
ダイナミック広告のフォーマット、掲載例
Facebook 広告で配信できる広告フォーマットは複数ありますが、その中でもダイナミック広告の配信が可能なフォーマットは下記3種類です。
- シングル画像形式
- カルーセル形式
- コレクション形式
それぞれの特徴を説明していきます。
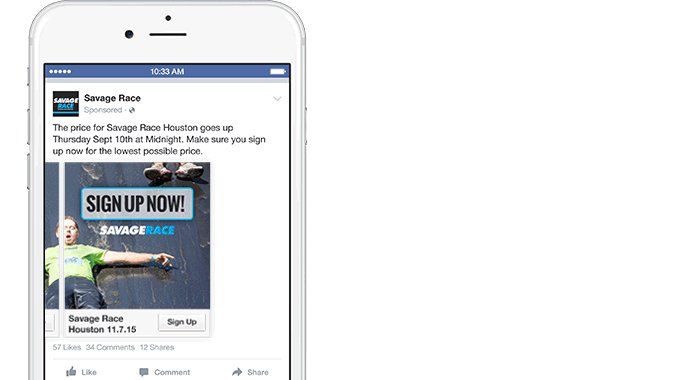
シングル画像形式
1枚の画像とテキストが組み合わさった広告フォーマットです。みなさんが普段 Facebook を利用している中で最もよく見かける形式ではないでしょうか。
ダイナミック広告でシングル画像形式を使用する場合、複数の商品を登録していればその中から1つが表示されることになります。
ただ、せっかくダイナミック広告を配信するのであれば、一度にひとつの商品しか訴求できないシングル画像形式を選んで配信するメリットは少ないと言えます。
たとえばスニーカーを閲覧していたユーザーに再訪してほしい場合、そのスニーカーだけを見せるよりも、新作のスニーカーや限定のスニーカー、ブーツやローファーなど他の靴も一緒に見せたほうが選択肢が増え再訪問の可能性が高まります。
なので、シングル画像形式よりも複数の商品を訴求できるカルーセル形式やコレクション形式で配信することをおすすめします。
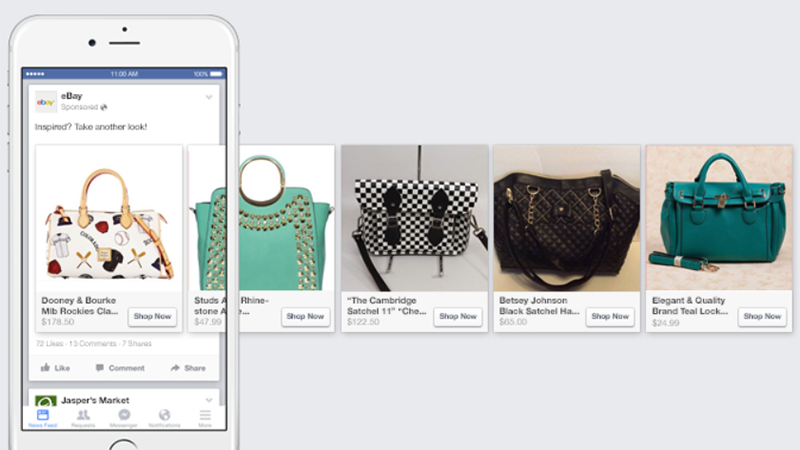
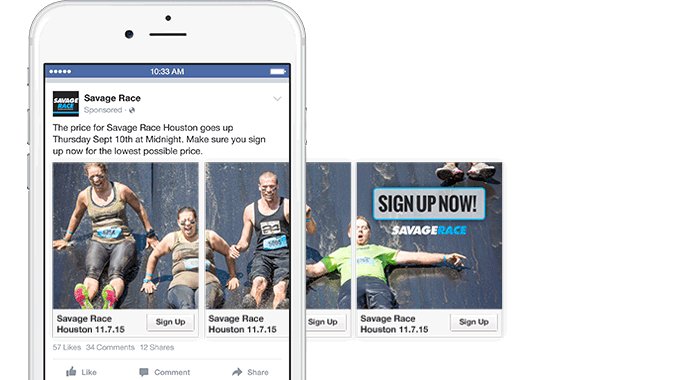
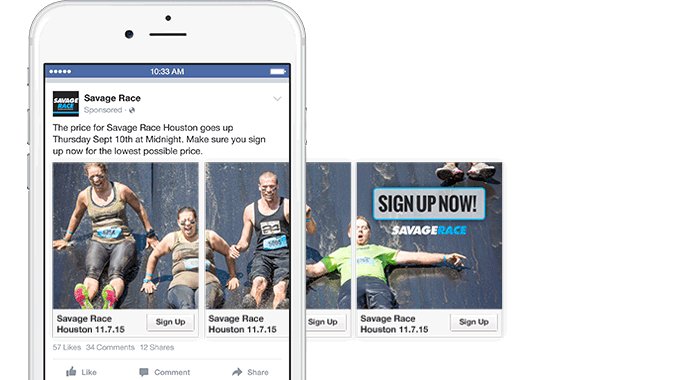
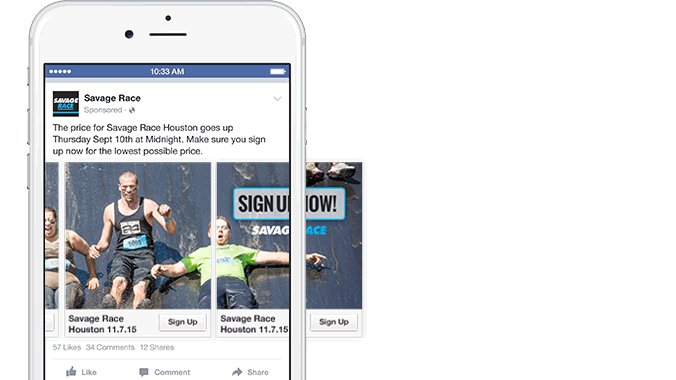
カルーセル形式
続いてのカルーセル形式は、最小2枚から最大30枚まで複数の画像を並べて横にスライドすることができる広告フォーマットです。
シングル画像形式ではひとつの商品しか訴求できなかったのに比べ、複数の商品を並べて訴求することが可能です。
複数商品を訴求できるメリットはもちろん、広告の設定が簡単なため、ぜひ導入を検討したい形式です。また、タイムラインに流れてくるダイナミック広告でよく見かける形式でもあります。
カルーセル形式はダイナミック広告以外でも効果的な広告フォーマットです。そんなカルーセル広告の詳細については、ぜひ下記の記事をご覧ください。
Facebookカルーセル広告とは?特徴と効果的な使い方、設定方法までを解説|株式会社キーワードマーケティング
Facebookのカルーセル広告では、最小2枚から最大10枚の画像や動画の設定が可能です。画像、動画ごとに CTA ボタンを設定できるので複数の商品を扱っているECサイトや、1つの商品で様々な推しポイントがあるものにはピッタリの広告です。デメリットや設定方法も詳しく記載したのでぜひご覧ください。
コレクション形式
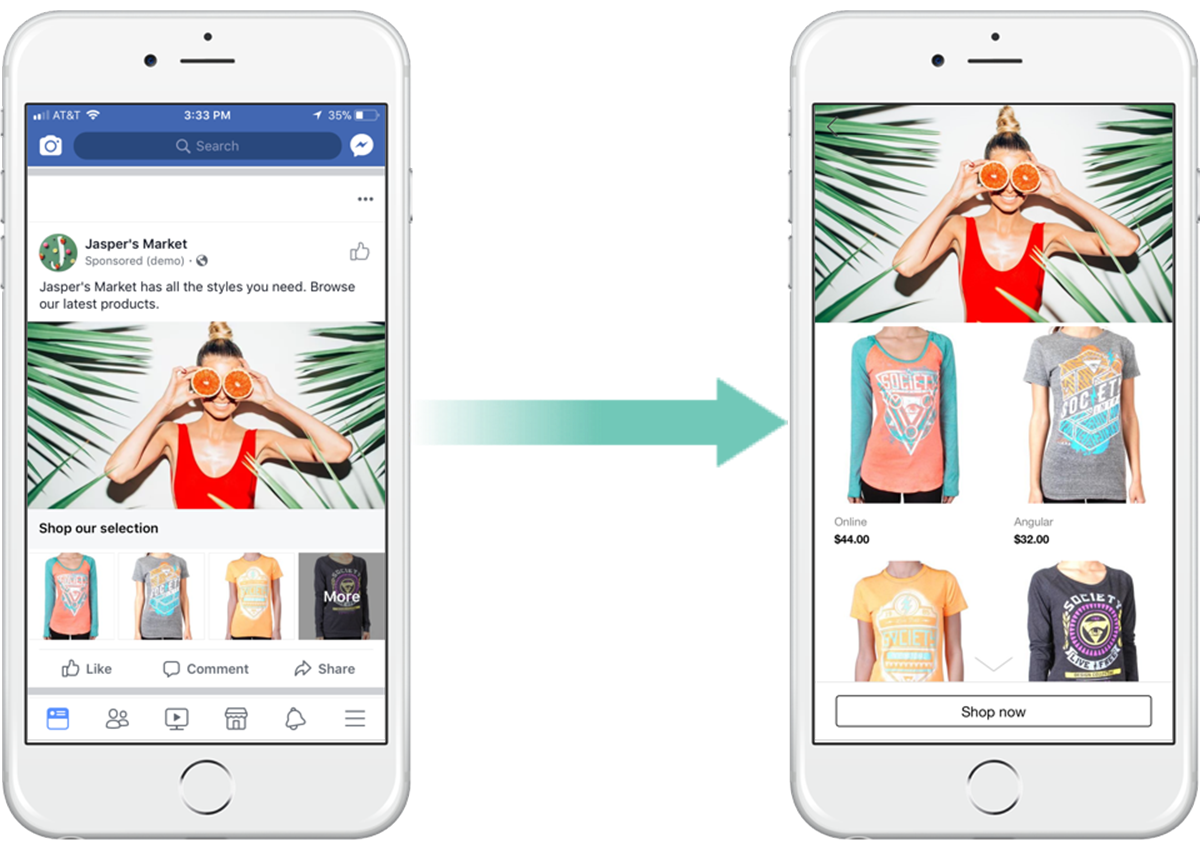
最後のフォーマットは、広告の上半分にカバー画像(または動画)と下半分に複数の商品を並べた形式の広告です。
コレクション形式の広告は商品をクリックするとすぐにサイトに遷移するわけではなく、インスタントエクスペリエンスと呼ばれる商品一覧のような表示形式をはさみます。広告クリックからサイト遷移までの流れは以下のようになっています。
- 広告をクリック
- インスタントエクスペリエンスが表示される
- インスタントエクスペリエンス内の商品をクリック
- サイトに遷移
カルーセル形式とコレクション形式も同様に複数の商品を訴求できますが、この2つの形式の違いは以下の通りです。
カルーセル形式は、タイムラインに流れてくる状態では1つの商品しか見えず、ユーザーがスライドしなければ複数の商品を見てもらうことができません。
一方でコレクション形式だと、興味を持ってもらえそうな動画を上半分に設置し、下半分に他の関連商品の画像などを並べられます。まずユーザーの手を止め、その後に商品をじっくり閲覧してもらうという流れを作ることができます。

またインスタントエクスペリエンスで、カタログのように商品一覧を見せることができるのもコレクション形式のメリットです。
インスタントエクスペリエンスの設定がやや手間に感じてしまうせいか、コレクション形式の広告を導入している企業は多くないイメージです。
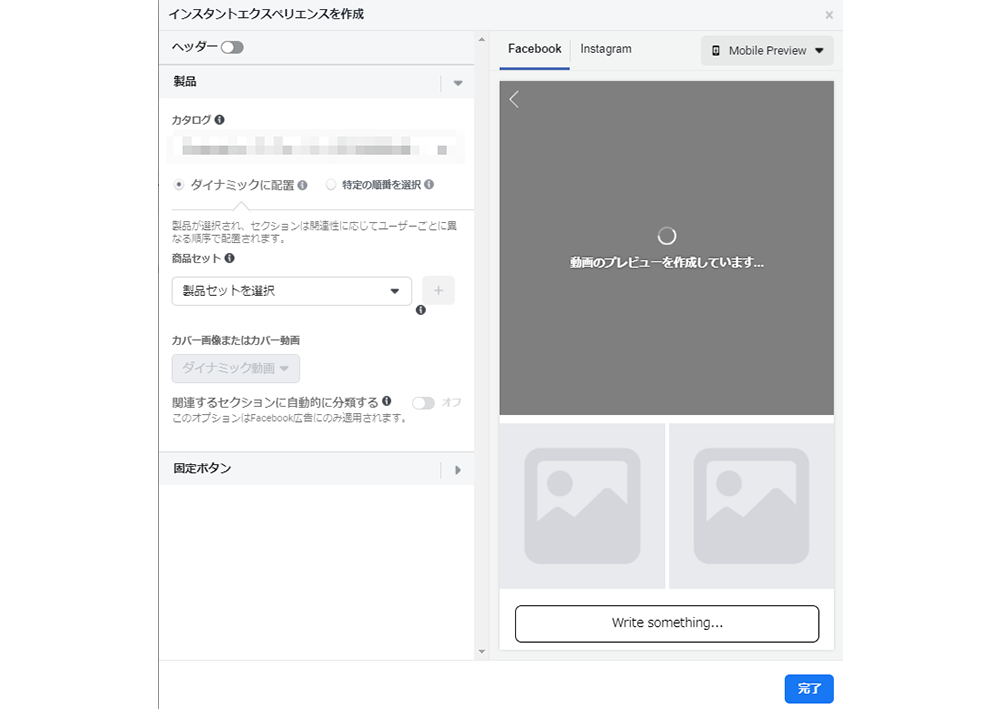
たしかにインスタントエクスペリエンスはカスタマイズして作成することも可能で、完全に一から作成しようとすると時間がかかってしまうのですが、導入が簡単なテンプレートも準備されています。
広告形式で周りに差をつけたい、今までカルーセル形式でしか配信してこなかったという方は、まずはテンプレートを使って導入してみましょう。
▼インスタントエクスペリエンスについての詳細はこちら
Facebookインスタントエクスペリエンスとは?テンプレートや作成方法、独自の広告指標も解説|株式会社キーワードマーケティング
Facebookのインスタントエクスペリエンスとは、 Facebook や Instagram のスマートフォンアプリ上で広告をクリックすると、フルスクリーンで表示される広告フォーマットを指します。6つのテンプレートの特徴や配信方法、注意点をわかりやすくまとめました。
ダイナミック広告が向いていない案件(≒優先度が高くない案件)は?
多品種物販、多品種サービスだと複数の商品をユーザーに見せることができユーザーの選択肢が広がります。また、商品ごとに広告を作成しなくてもいいというメリットもあるため、ダイナミック広告(特にカルーセル形式とコレクション形式)との親和性は上がります。
訴求する商品が1つしかない場合、多品種物販と比べるとダイナミック広告のメリットをそれほど受けることができません。
カタログを作成する工数がかかり、カルーセル形式やインスタントエクスペリエンスはダイナミック広告でなくても配信できるので、まずはダイナミック広告以外の他のフォーマットを試してみましょう。
EC 通販サイトを運営している方や、ホテル・交通機関の予約などをおこなうサービスであれば、ぜひ導入したい広告です。
配信までの流れ
ダイナミック広告を配信するためには3つの準備をする必要があります。詳しい設定方法を説明していきます。
- カタログの作成
- タグの設置
- 広告の作成と入稿
カタログとはデータフィードのこと
カタログとは、Facebook や Instagram で広告配信したい商品すべての情報をまとめたシート(データフィード)です。
Google 広告などでショッピング広告や動的リマーケティング広告を配信する際はデータフィードを使用しますが、Facebook ではカタログという名称になります。
カタログを用いた広告配信では、以下の3つの手順が必要になります。
- カタログの作成
- 商品情報を一覧化し、アップロード
- キャンペーンとの紐づけをおこなう
カタログの作成方法
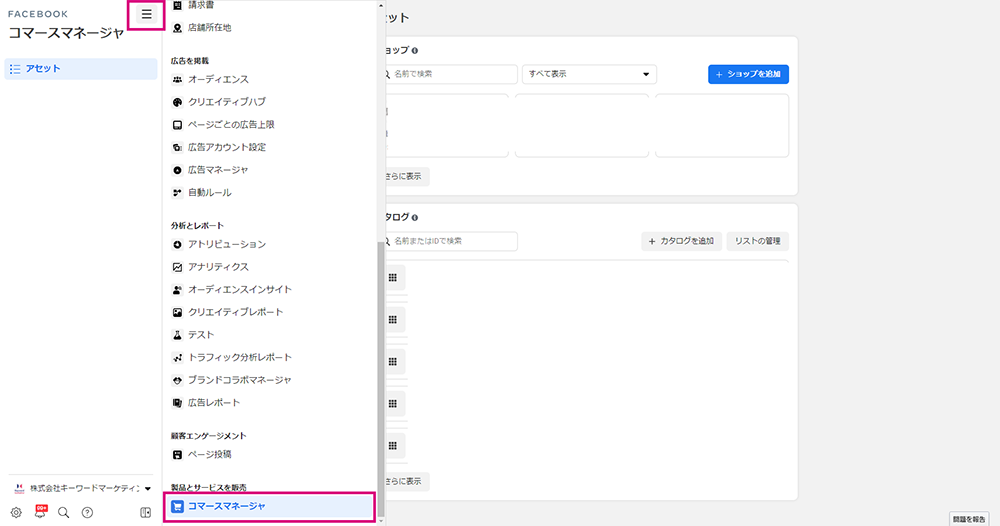
初めに新しいカタログを作成します。すべてのツールからコマースマネージャを選択してください。
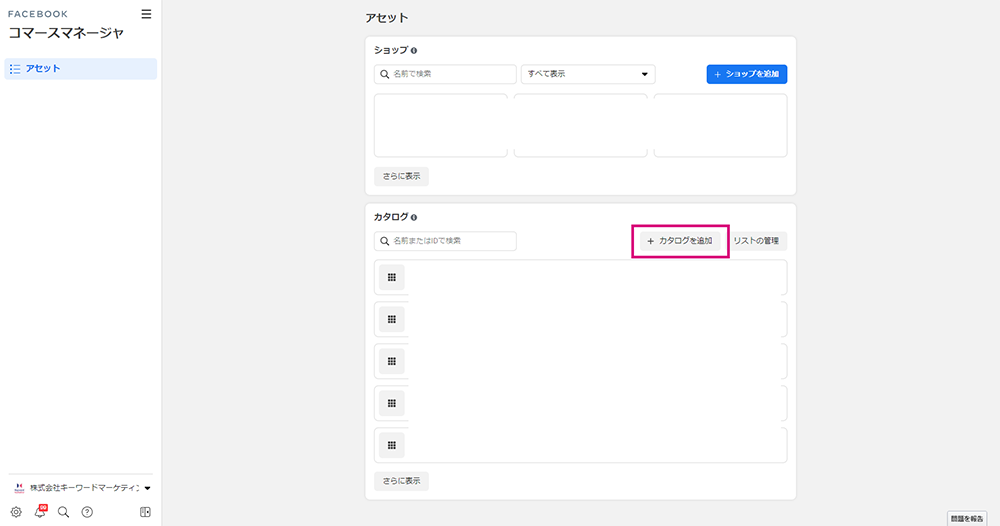
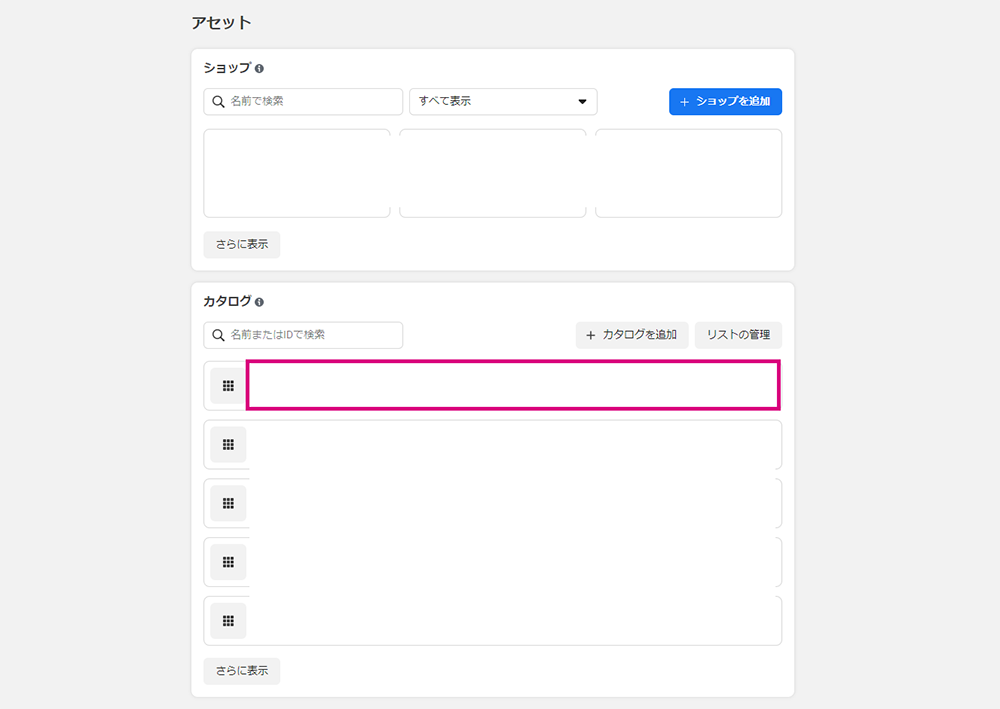
コマースマネージャ内にあるボタン「カタログを追加」をクリックします。
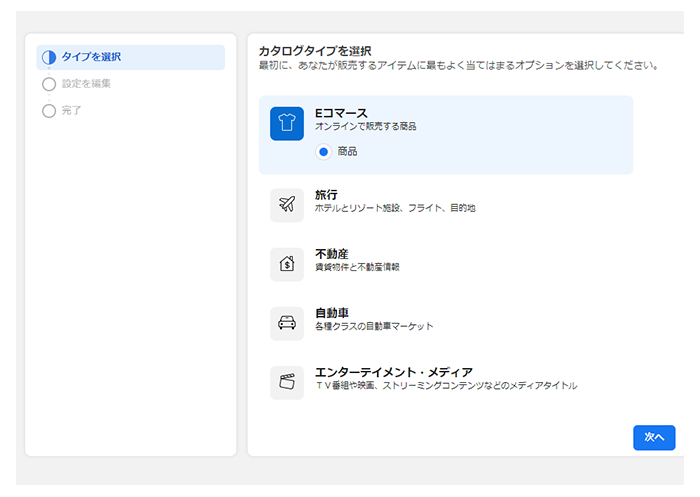
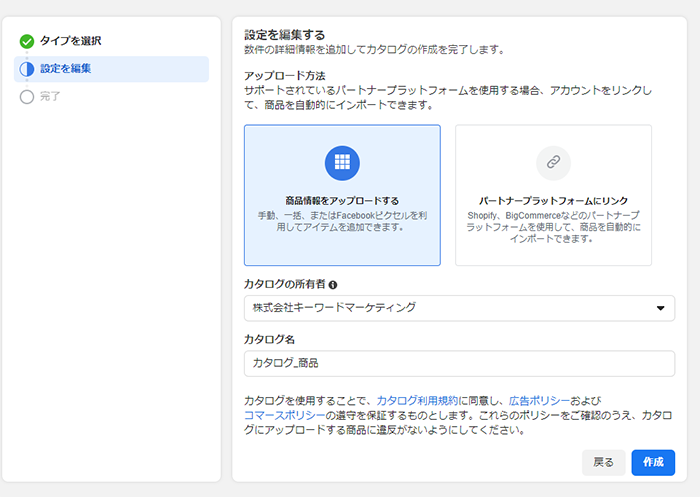
カタログタイプを選択するページに移ります。アパレル商材であれば E コマース、賃貸などであれば不動産というように、合致するサービスを選択してください。
最後にアップロード方法の選択です。手動で商品データを追加する場合や CSV などを使用したデータフィードから追加する場合には「商品情報をアップロードする」を選択してください。
作成ボタンを押すとカタログの完成です。
なお、Shopify や BigCommerce と連携して商品情報を自動的にインポートすることも可能です。その場合には「パートナープラットフォームにリンク」を選択して任意のパートナープラットフォームを選びましょう。
これで新しいカタログが作成されました。カタログという箱を作成したので、その次は箱の中に入れる商品情報を追加していきます。
カタログにアイテムを追加する方法
先ほど新しいカタログの作成をおこないましたが、パートナープラットフォームにリンクした場合を除き、この時点ではカタログの中身は空っぽなので、続いては商品情報を追加する方法を説明していきます。
商品情報(Facebook ではアイテムと呼ばれる)は3通りの追加方法があります。それぞれの方法を説明していきます。
- 手動
- データフィード
- Facebook ピクセル
手動でカタログにアイテムを追加する方法
追加方法の1つ目は、手動で手動でアイテムを追加するやり方です。商品数が少なく、商品ステータス(在庫状況・値段など)に変動が少ない場合には手動で追加しても良いでしょう。
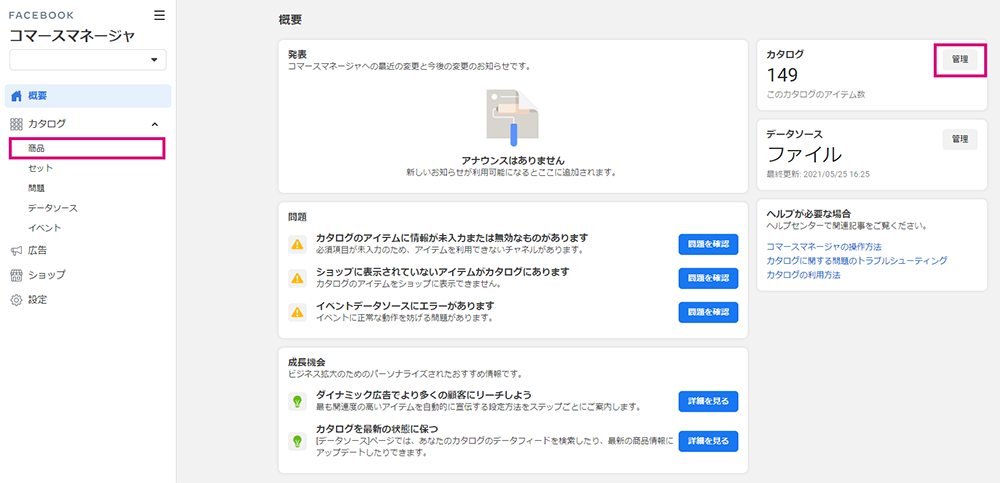
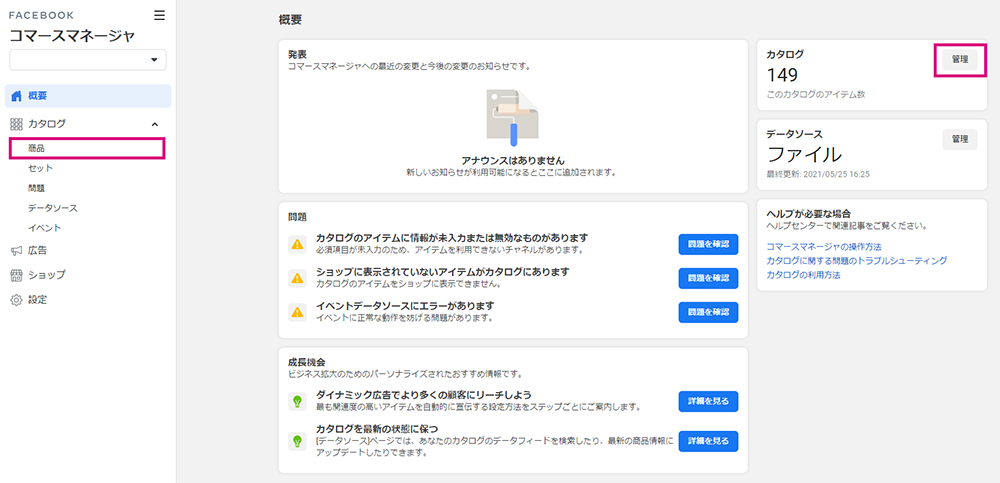
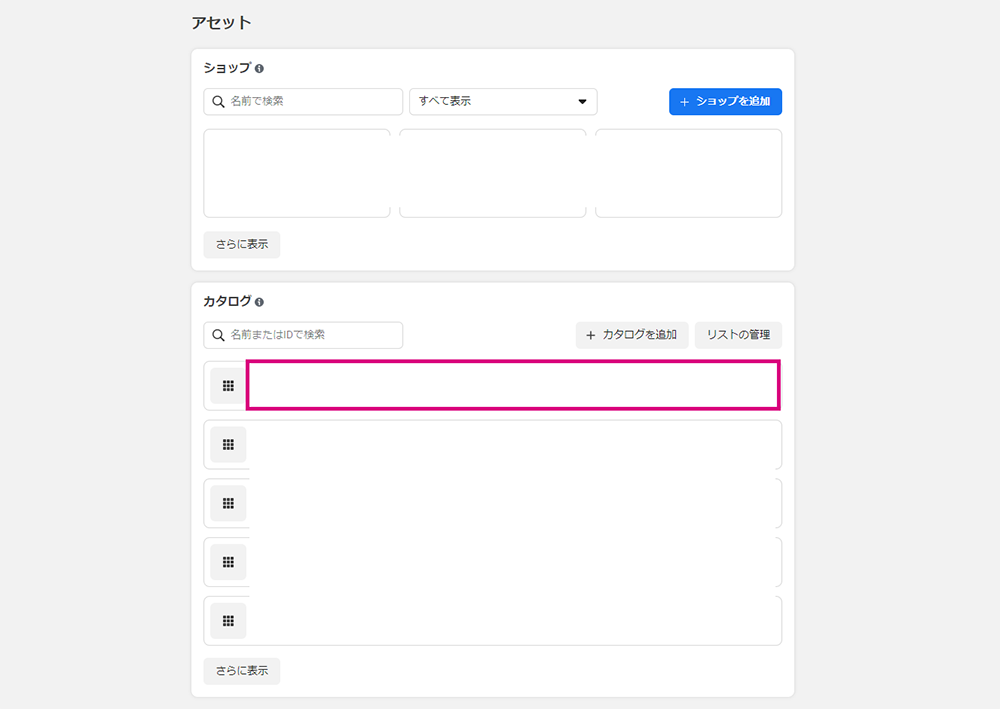
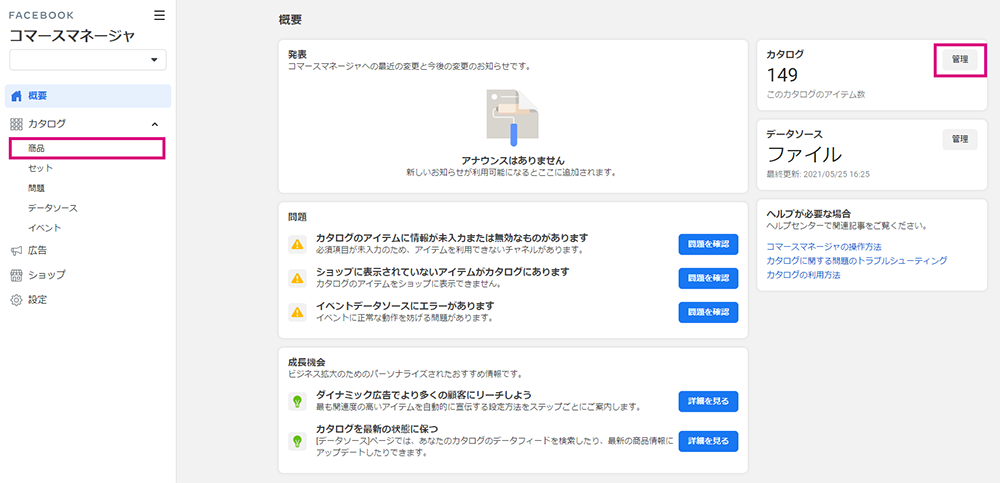
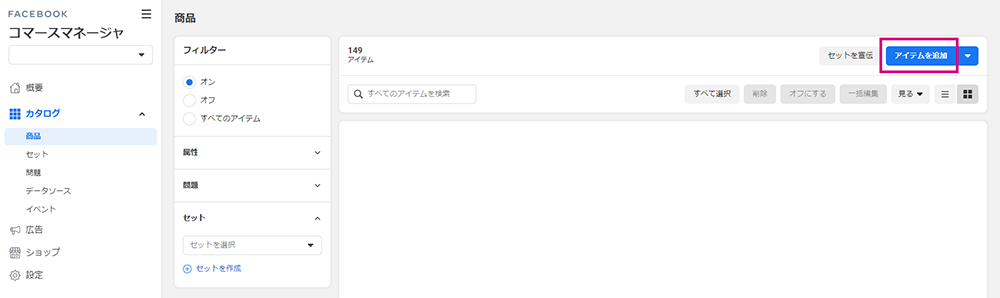
コマースマネージャの中から先ほど作成したカタログを選択します。
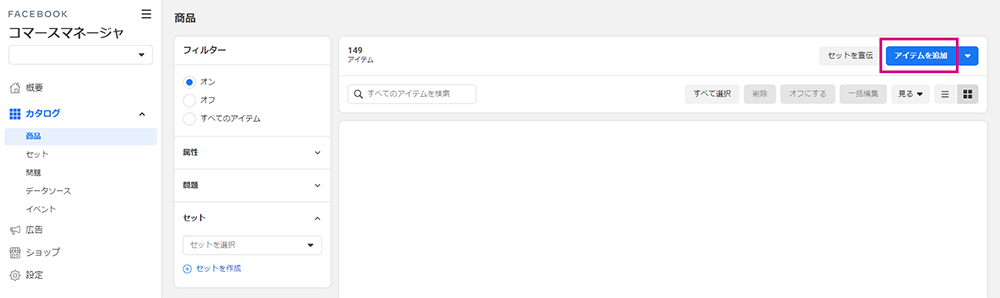
右上の「アイテムを追加」をクリックします。
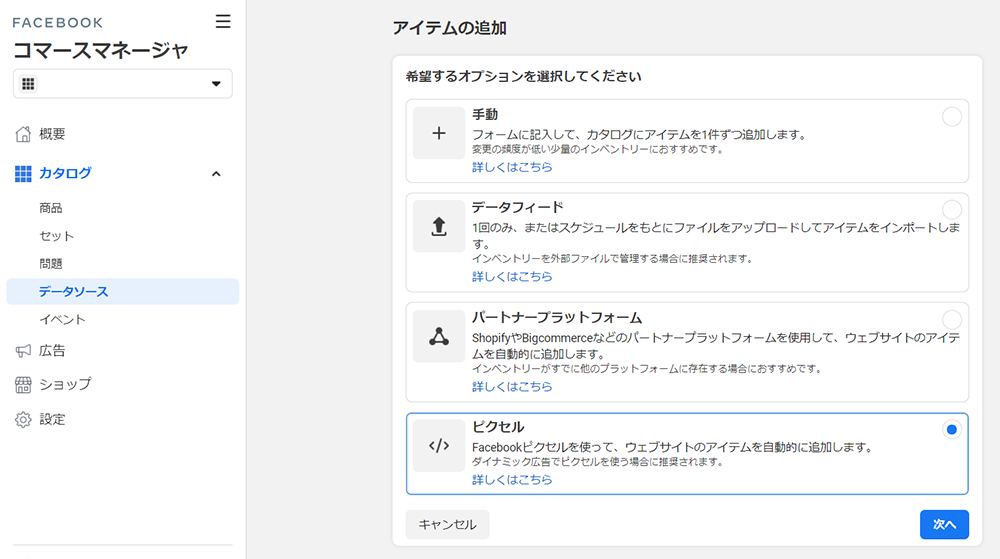
アイテムの追加方法を選ぶページが表示されるので、ここでは1番上の「手動」を選択し、次へをクリックしましょう。
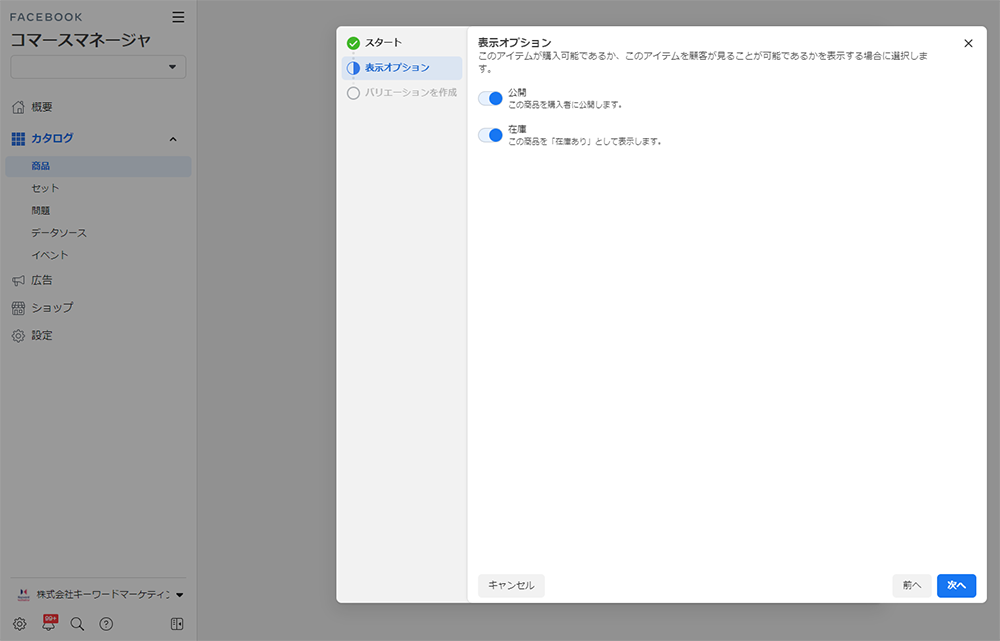
ドラッグ&ドロップで商品画像をアップロードしたり、商品についての説明文などを入力していきます。
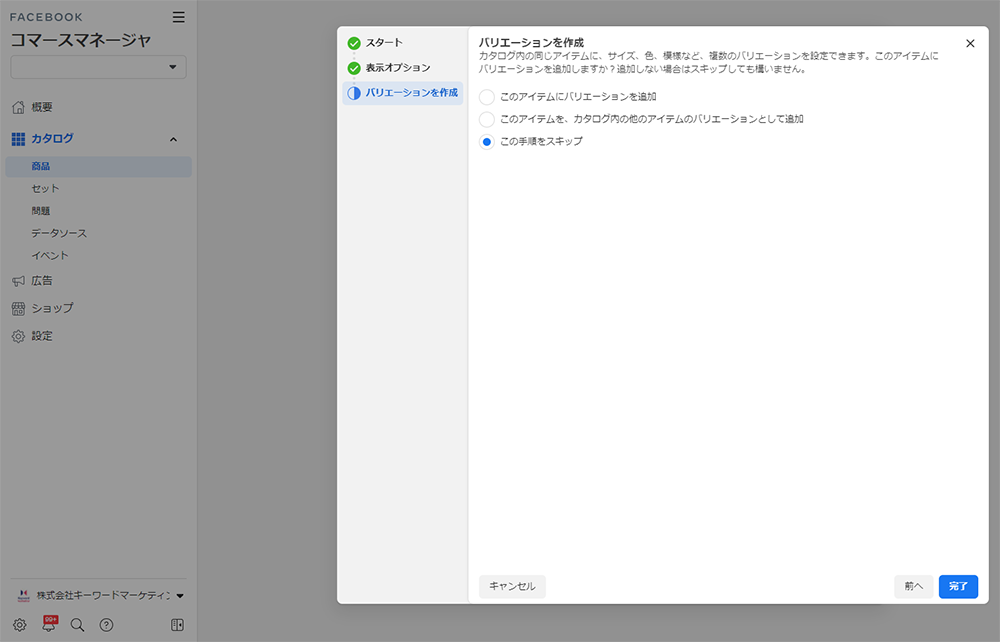
先ほどアップロードした商品の色違い・サイズ違いがある場合にはバリエーションを追加から追加することができます。
ここまで手動でのアイテム追加は完了です。
データフィードでカタログにアイテムを追加する方法
続いては、データフィードでアイテムを追加する方法です。Google ショッピング広告や動的リマーケティング広告を配信したことがあり、すでにデータフィードをお持ちの場合、項目はほとんど同じためカタログ用に体裁を整える程度で使用することができます。私も、データフィードでカタログを管理するケースがほとんどです。
商品数が多く、商品ステータスが頻繁に変動する場合はデータフィードで管理することをお勧めします。以下はデータフィードのファイル形式とサイズの制限をまとめたものです。
| フォーマット | ファイルサイズの上限 | アイテム数の上限 | 行の長さの制限 |
|---|---|---|---|
| csv,tsv,XML (RSS/ATOM)Google スプレッドシート | 8 GB(日時指定のアップロードの場合)ZIP、GZIP であれば 30 GB まで 1回限りのアップロードの場合 100 MB | 100万点 | 5 MB (5,242,880文字) |
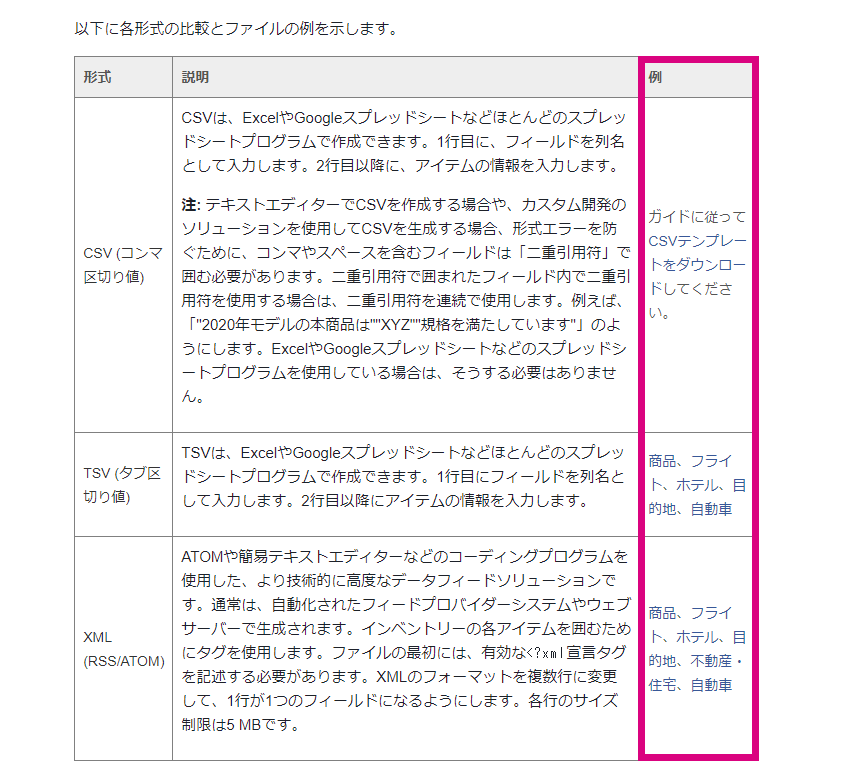
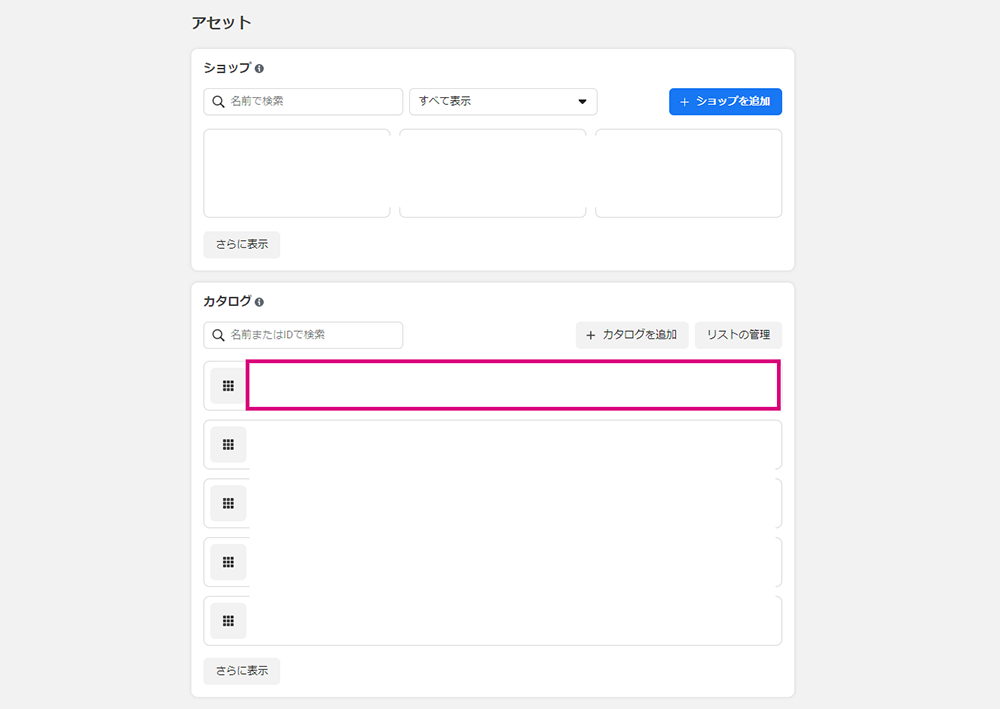
データフィードを使用する場合にはテンプレートが存在します。テンプレートは下記ヘルプページのピンク枠部分からダウンロードできます。
なお、業界(EC、ホテルなど)によって掲載する情報が異なり、テンプレートの形式が違うので、正しいテンプレートをダウンロードしてください。
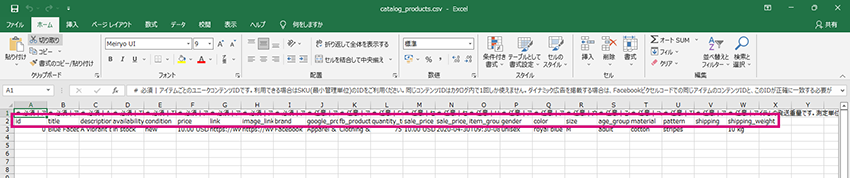
テンプレートをダウンロードするとわかりますが、データフィードを作成するうえで必ず埋めないといけない必須項目と、必須ではないが埋めておくと追加情報として表示できる任意項目があります。各項目についてはヘルプページで詳細な説明を確認できます。
データフィードが完成したらカタログに反映するため、アップロードします。データフィードのアップロードは、途中までは手動追加する時と同じです。まずはカタログを選択しましょう。
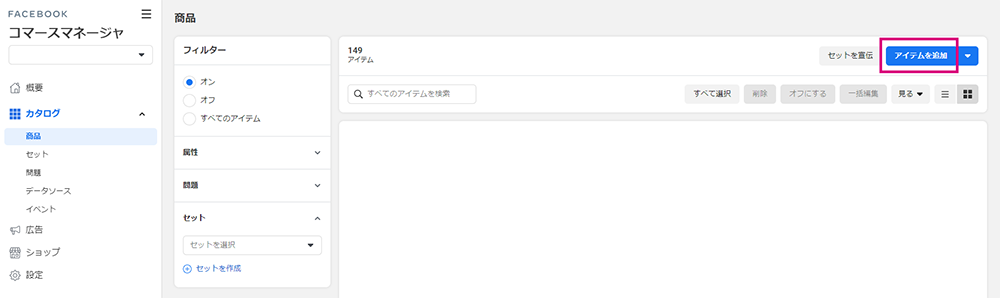
「アイテムを追加」をクリックするところまでは、手動追加と同じ手順になります。
アイテムの追加方法を選択するページでデータフィードを選びましょう。
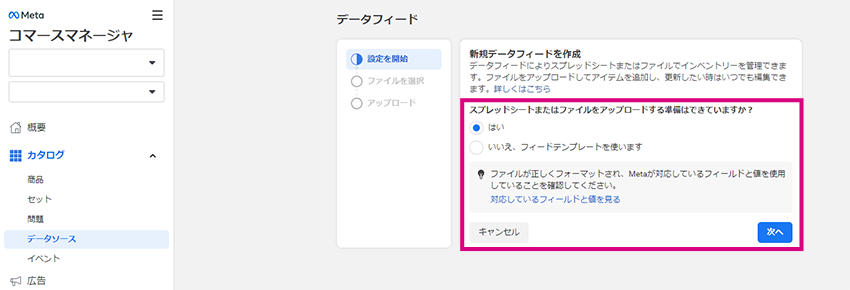
アップロードの準備ができているかどうか確認されます。ここではデータフィードを作成済みの想定で、「はい」を選択します。未作成の場合は、「いいえ」を選択することでテンプレートファイルのダウンロードが可能です。
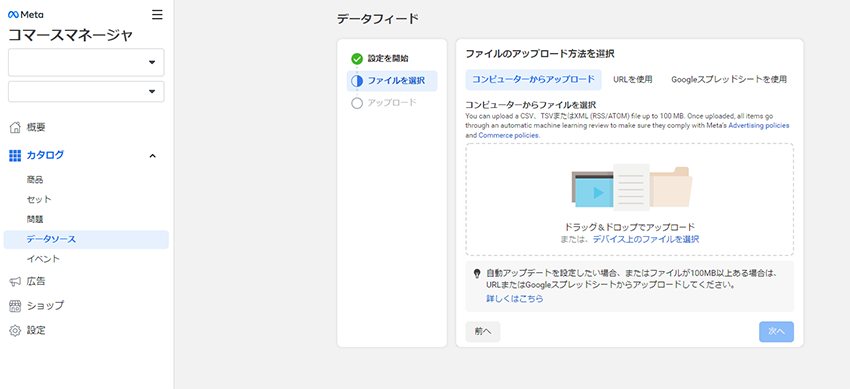
CSV もしくは TSV ファイルをアップロードする場合は、以下の画面でファイルを選択します。
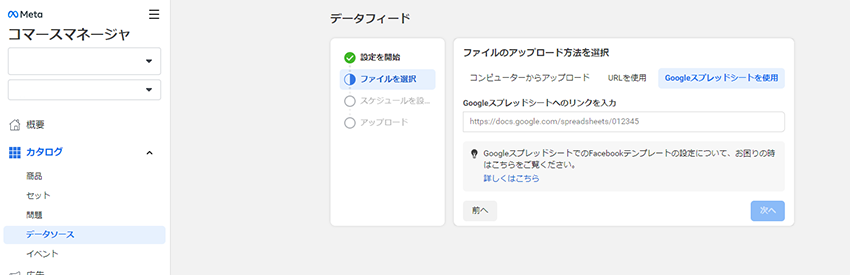
Web サイトにアップロードされている場合(http、https などから始まる URL)は「URLを使用」、Google スプレッドシートとリンクさせる場合は「Google スプレッドシートを使用」を選択し、URL を指定します。
データフィードを用いた、カタログへアイテムを追加する方法は以上になります。
Facebook ピクセルでカタログにアイテムを追加する方法
最後に Facebook ピクセルを使用し、サイトから直接アイテムをアップロードする方法です。なお、使用できるのは商品タイプだけで、ホテルや不動産といったタイプでは使用できません。
また、ピクセルを使ってアイテムを追加するには下記2点の下準備が必要です。
- 商品ページのピクセルコードに ViewContent 標準イベントを追加
- 商品ページにマイクロデータタグを追加
2点が完了したらカタログへ追加しましょう。
アイテムを追加ボタンをクリックするところまでは手動追加と同じです。
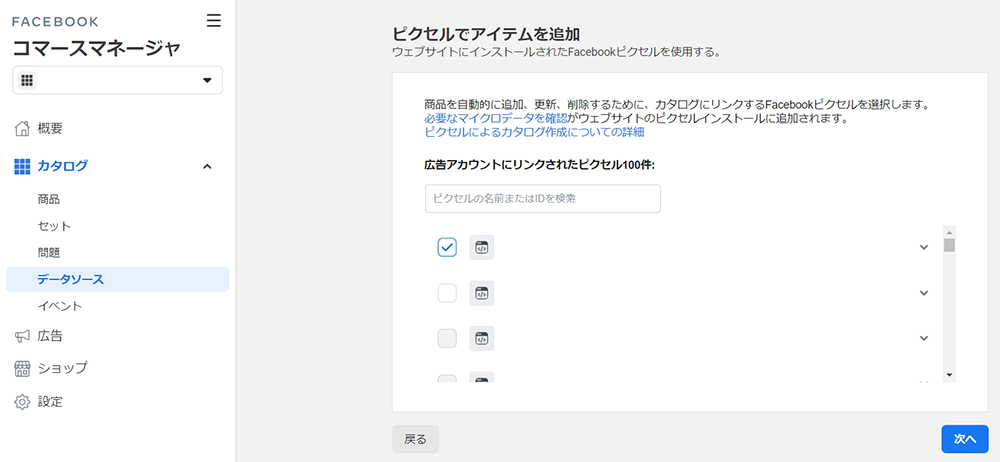
事前に準備しておいたピクセルと合致するピクセルを選択してください。
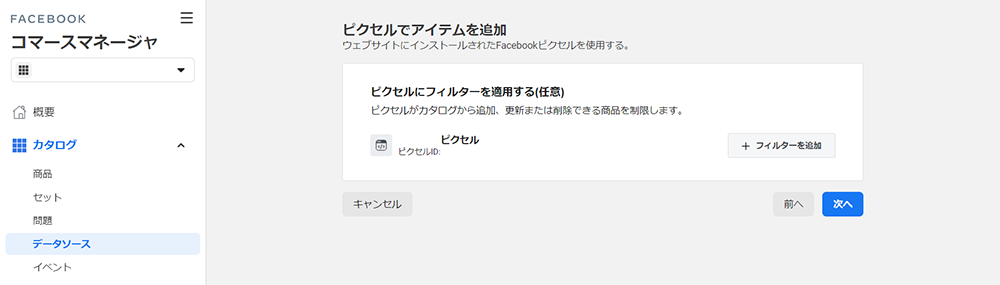
一部の商品だけ掲載対象としたい場合には、ここでフィルターをかけることができます。すべての商品を掲載したい場合は設定不要です。
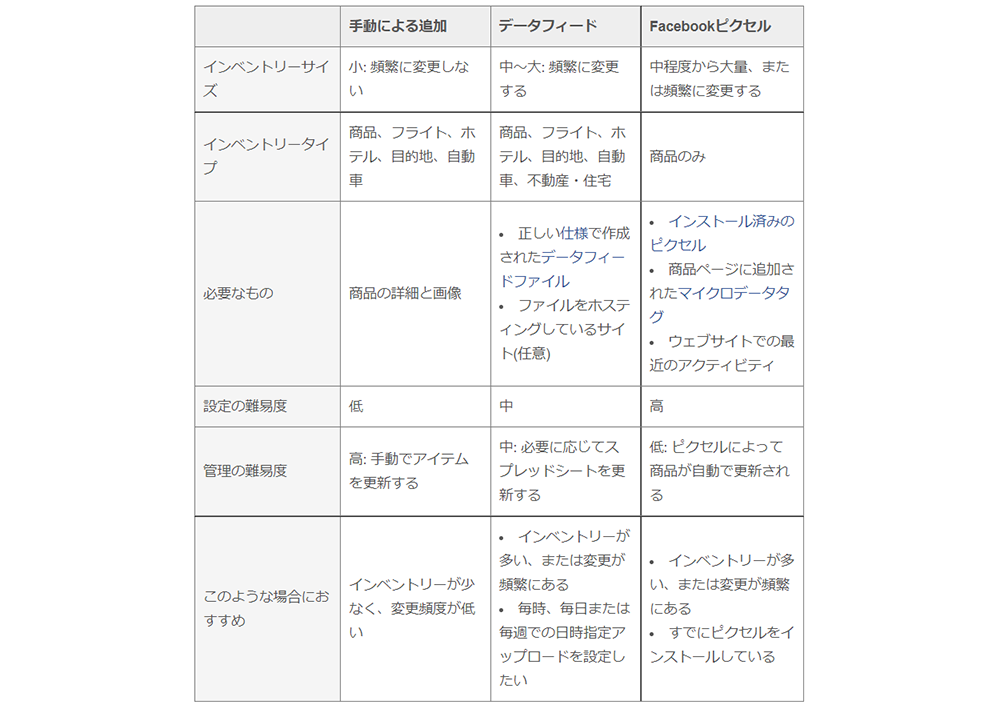
以下はヘルプページにまとめてある、手動追加、データフィード、Facebook ピクセルでアイテムを追加する際の注意点や特徴です。自社のサービスの状況に合わせて使い分けましょう。
タグ
Facebook 広告でダイナミック広告を配信するためには、タグの設定も不可欠です。閲覧したことがある商品が表示されたり、閲覧はしていなくてもユーザーが購入しそうな商品を表示させたりできるのもこのタグ設定によるものです。
Web サイト全体へ設置するベースコードに加えて、3種類のイベントコードを該当のページに設置することでユーザーのサイト内の行動を追跡でき、関連性が高い広告を表示できるようになります。
例えば、EC サイトであれば以下のページにそれぞれ3つの標準イベントコードを追加して、数値の計測をおこなうと良いでしょう。
- 詳細ページに「コンテンツビュー」
- カートページに「カートに追加」
- 購入完了ページに「購入」
| ウェブサイトアクション | 説明 | 標準イベントコード |
|---|---|---|
| コンテンツビュー | 関心のあるウェブページを訪問する 例:商品ページやランディングページ コンテンツビューではウェブページの URL に訪問があったことはわかりますが、訪問者がウェブページで何を実行または閲覧したかはわかりません。 | fbq(‘track’, ‘ViewContent’); |
| カートに追加 | ショッピングカートやバスケットにアイテムを追加する 例:ウェブサイトで[カートに追加]ボタンをクリック | fbq(‘track’, ‘AddToCart’); |
| 購入 | 購入を完了する 通常、注文/購入の確認や取引の領収書の受け取り 例:「ありがとうございました」ページまたは確認ページの表示 | fbq(‘track’, ‘Purchase’, {value: 0.00, currency: ‘USD’}); |
他にもウェブサイトアクションは、「問い合わせ」や「登録完了」などがあるので、自社の商品・サービスに合わせて必要な標準イベントコードを設定しましょう。
キャンペーン作成~広告入稿
最後に広告の入稿作業です。カタログやタグの設定が完了したら、専用のキャンペーンでないとカタログを使用することができませんので、専用のキャンペーンを新規作成し、広告配信準備をおこないましょう。
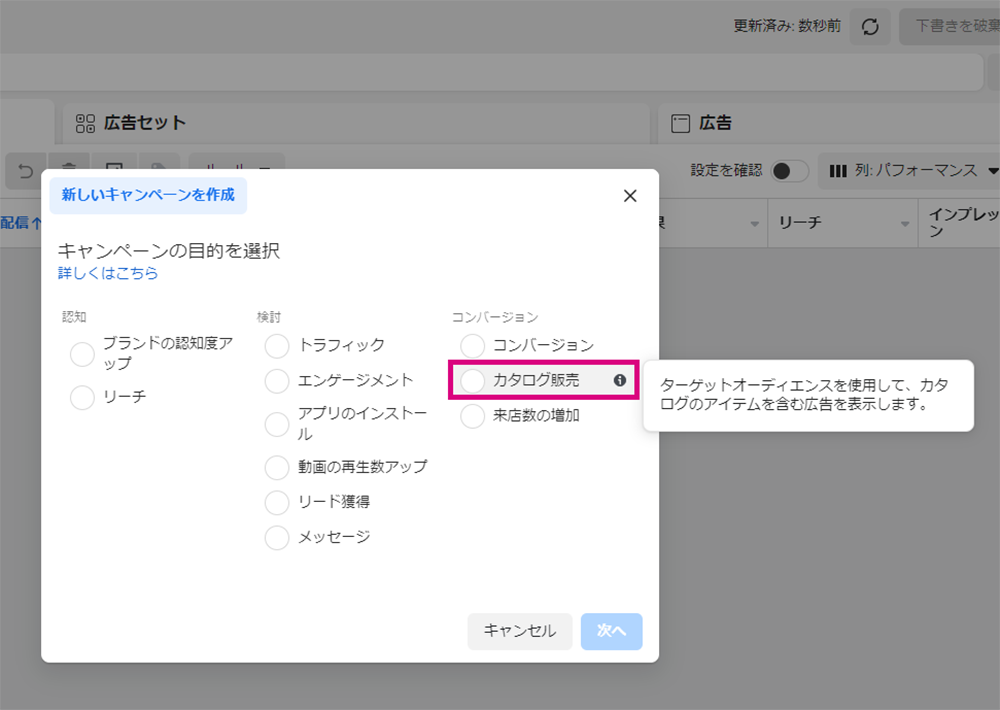
まずはキャンペーン作成の方法からです。キャンペーンを新規作成する場合、キャンペーン目的を選択します。
ダイナミック広告を配信するためには、キャンペーンの目的がカタログ販売でないとカタログを使用できず、配信できないので、必ずカタログ販売を選択しましょう。
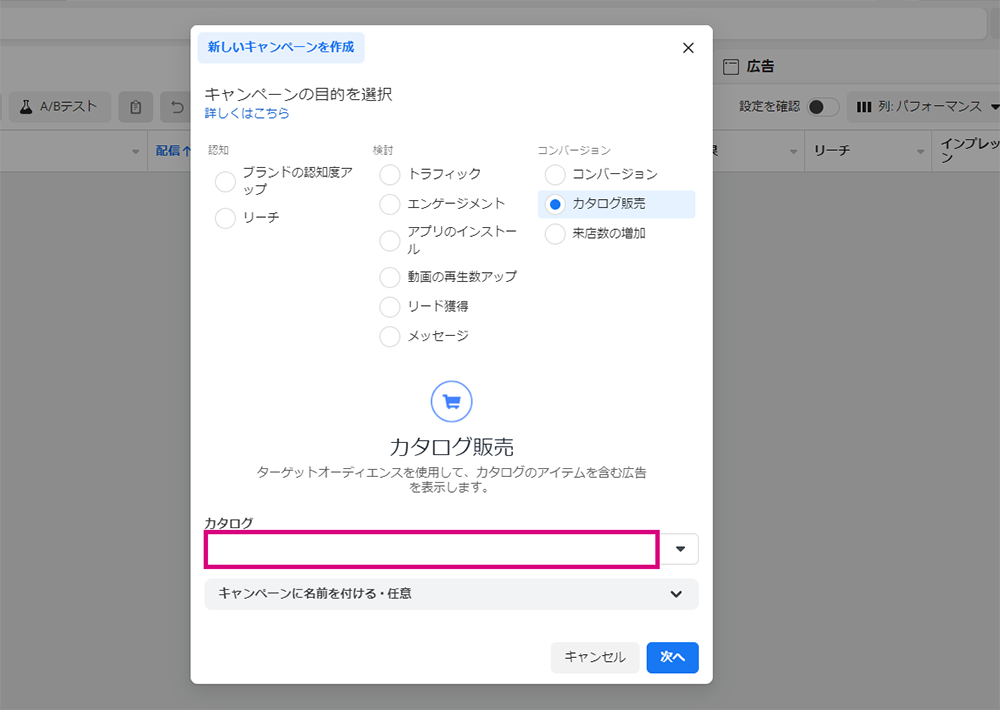
作成しておいたカタログを選択すれば、これでキャンペーンの作成は終了です。
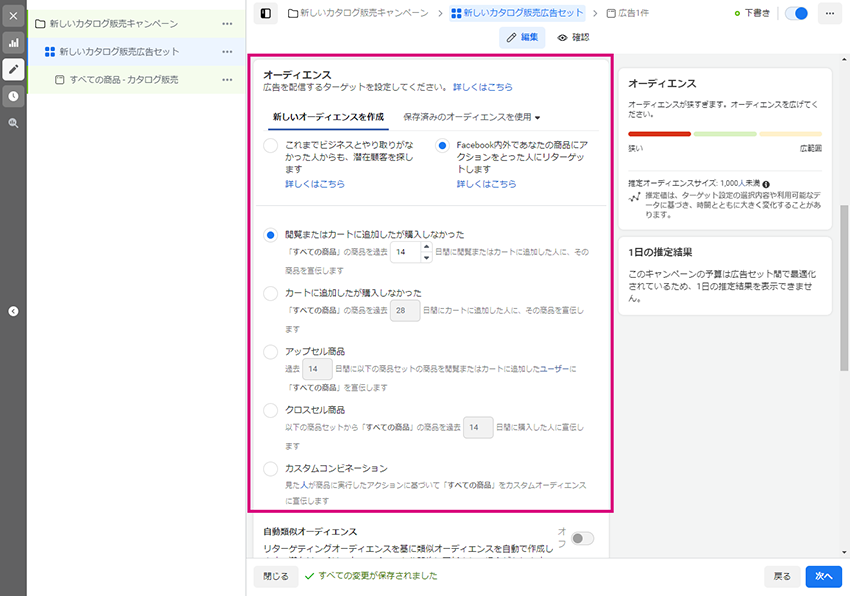
次に広告セットでターゲティングを設定します。サイト訪問者のオーディエンスを作成しておき、そのオーディエンスを使用することで、サイト訪問者に対して広告配信をおこなうダイナミックリマーケティング(=動的リマーケティング)の配信が可能です。
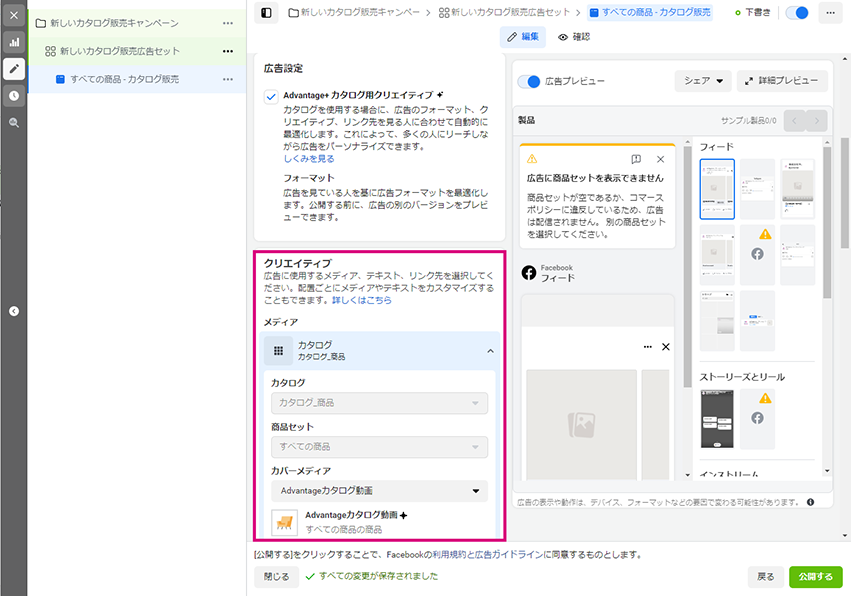
続いては広告フォーマットの設定です。「Advantage+ カタログ用クリエイティブ」をオンにしておくと、シングル画像・カルーセル・コレクションといった形式全てが配信されます。
Facebook 側でユーザーに合わせて広告形式を出し分けて配信してくれる機能です。ただし、カルーセルだけ配信したい場合や、形式ごとに成果を確認したい場合にはここをオフにして、広告形式を選ぶ必要があります。
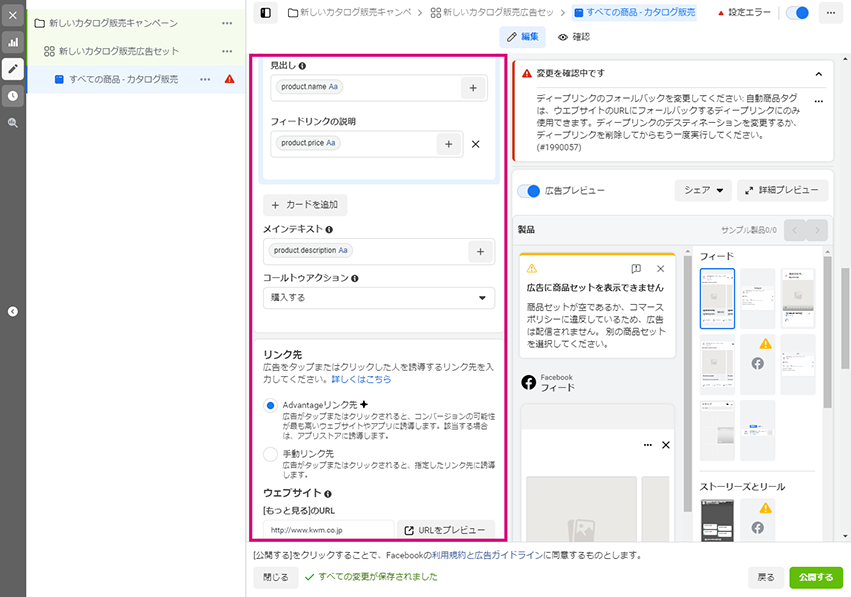
最後に広告見出しやテキストの設定をします。ダイナミック広告以外の広告の場合メインテキストや説明は、すべて手動で入力しなければなりませんが、ダイナミック広告であればカタログの情報をそのままメインテキストなどに表示させることが可能です。
以下のように、設定した場合、見出しに商品タイトル(product name)、メインテキストには商品詳細(product description)、フィードリンクの説明には価格(product price)が表示されるようになります。
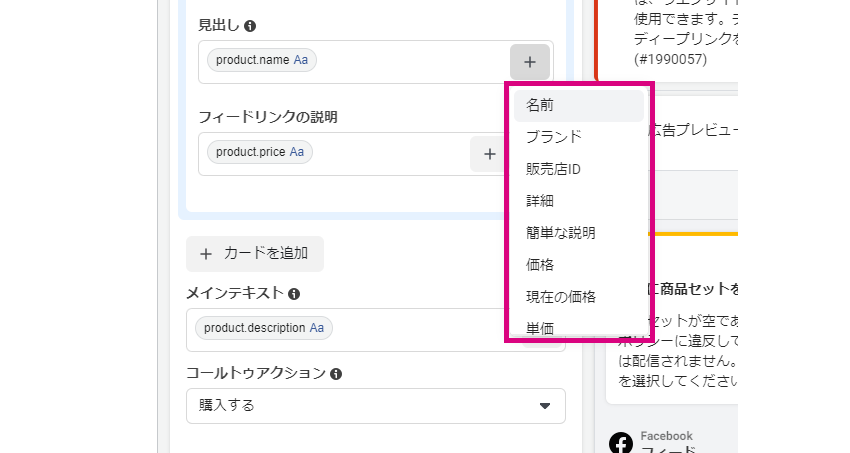
なお、見出しなどに使用できるカタログ情報は「名前」や「ブランド」、「販売店ID」、「詳細」、「簡単な説明」、「価格」、「現在の価格」、「単価」などです。
Facebook ダイナミック広告で複数商品をユーザーへ訴求しよう
Facebook ダイナミック広告の基礎や設定方法はわかりましたでしょうか。たびたびお伝えしているように、複数の商品を取り扱っているサービスであればぜひ使いたい広告です。
動的リマーケティングは聞いたことがあるけどダイナミック広告とは?と思っていた方も多いかもしれません。
すでに Google 広告や Yahoo!広告で動的広告を配信している方であればすぐに始められるので、ぜひ Facebook でもダイナミック広告の配信をしてみてくださいね。
Facebook広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2016年12月に九州の佐賀支社に入社。市役所でアルバイトしてたのに、気が付いたら広告運用を始めて、気が付いたら東京にいた人。新しい施策考えるのがすき、広告作成はもっとすき。絵心皆無のクリエイティブ担当。すきなものはカロリーと寝ること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら