私の通っていた大学には美術大学が併設されていて、図書館にはたくさんのデザイン関連書がありました。友だちが2人しかいなかった私は毎日のように図書館に足を運び、デザイン関連書か藤子・F・不二雄全集を読んでいました。暗いですね。
さて、デザインの話はデザイナーさんしかしてはいけないような風潮がありますが、ノンデザイナーこそ知っておくべき知識があると感じているため、本記事では主に広告運用を始めて1年目~2年目の方に向けて、広告運用に役立つデザインスキルをご紹介します。
なぜ「デザイン」が、広告運用に重要なのか?
ノンデザイナーがデザインを考えるとき、最初に意識すべきことは「余計な情報を持たせないこと」です。
フォントや書体、文字サイズ、レイアウトや配色など、すべてのデザイン情報は意味を持っています。

だからこそ、デザインのもつ意味を正しく理解し、活用することで、本来そのデザインで伝えたいメッセージがより強く、シンプルに伝わります。
逆に、余計な情報をもたせてしまうと、それを受け取ったユーザーに迷いやストレスを与えてしまい、結果的にコンバージョン率やクリック率などに影響を与えます。
広告運用者は、大切な広告費を最大限に活用するためにも、正しいデザイン知識をつける必要があるのです。
1. 「トンマナを守ろう」を守ろう

「トンマナ」という言葉は聞いたことがあるでしょうか。
トーン(調子)とマナー(様式)のことで、サイトやバナー全体の雰囲気に統一感をもたせることを「トンマナを守る」と言います。
例えば、Amazon と楽天のページは雰囲気がまったく違いますよね。
また、北欧、暮らしの道具店 はサイトを回遊するだけでブランドが伝えたい雰囲気をしっかりと感じ取ることができます。
例えば、楽天市場の中に、1ページだけ「北欧、暮らし道具店」のようなページが混じっていたら、買い物をするユーザーはどう感じるでしょうか。
「別のページに来てしまったのかな?」と感じて離脱してしまうかもしれませんし「このページでは楽天ポイントが使えない」と勝手に考えてしまう可能性もあります。
このように、トンマナはブランドイメージの統一という意味だけでなく、実際にページを目にするユーザーの操作性にも影響するため、広告運用者がトンマナを理解することはとても重要なのです。
トンマナを左右する要素
トンマナを左右する要素として、最低限以下の3つは知っておくとよいでしょう。
- 配色
- フォント(書体)
- 採用するデザインの枠組み(デザインシステム)
配色
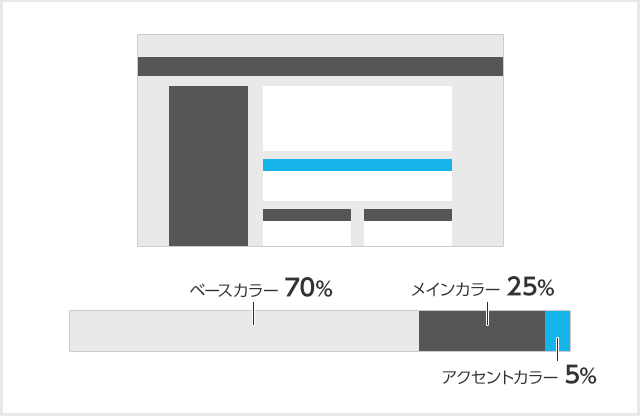
配色の基本は「ベースカラー」「メインカラー」「アクセントカラー」です。それぞれの比率を意識することでまとまりのある仕上がりになります。

私は実際に広告用のバナー画像の制作をする際にこの配色を意識しています。
また、ひとつの画像内で色を使いすぎないことも重要です。「ベース」「メイン」「アクセント」+「文字色」の4色以内で配色すると統一感のある印象を与えることができます。
割合に関してはあくまでも意識する程度で問題ありませんが、クリックして欲しい広告バナーの場合、ボタン部分にアクセントカラーを持ってくると効果的に目立たせることができます。
Web デザインでは、原色はキケンな色
モニターで見た時に原色は非常に強い印象を与えます。
赤、青、黄、黒といった色を使いたい場合は、原色から少しくすませた色を選択することで目に優しく馴染んだ印象を与えることができます。
ディスプレイで見ると、原色はコントラストが強すぎる。
強調色も同様。
少しトーンを落とすと馴染む。
ディスプレイで見ると、原色はコントラストが強すぎる。
強調色も同様。
少しトーンを落とすと馴染む。

フォント(書体)
フォントや書体も、トンマナを決める大事な要素になります。
文字の大きさ、太さ、明朝体やゴシック体などは、サイトや画像内でガイドラインを作り統一するようにしましょう。
採用するデザインの枠組み(デザインシステム)
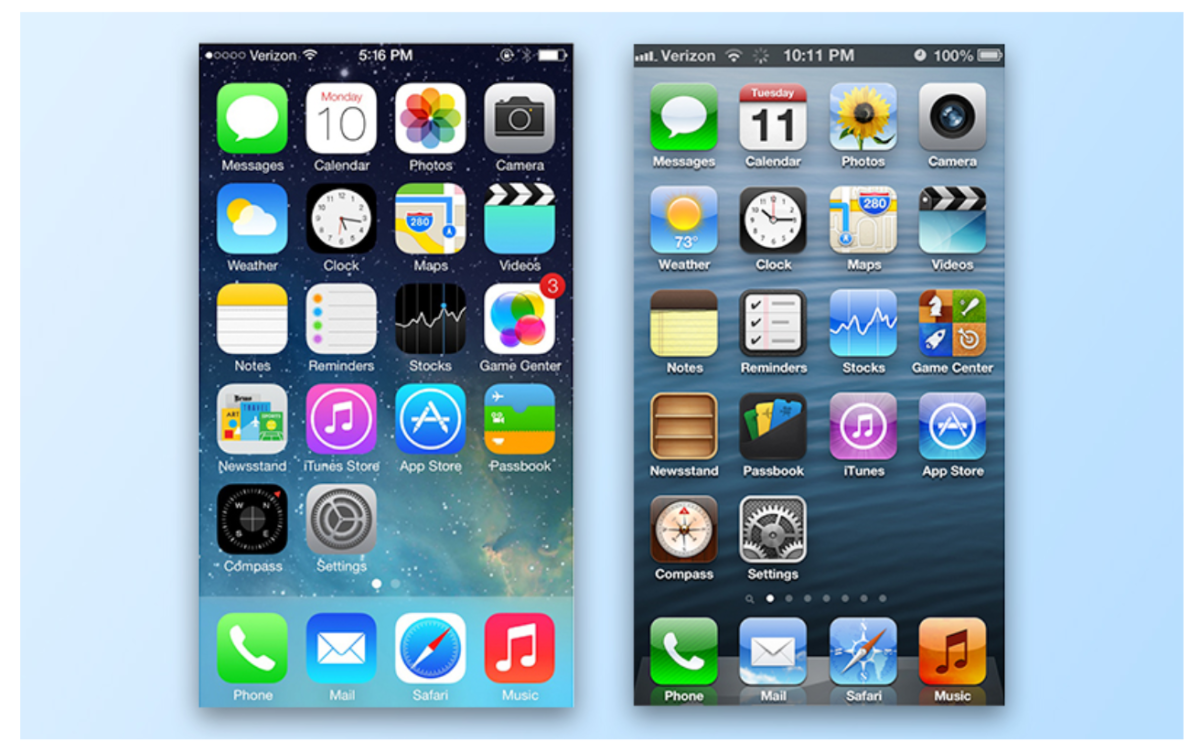
Web デザインには大まかな枠組み(デザインシステム)があり、時代によって変化を続けています。特に Apple が提唱した「フラットデザイン」は大きな変革を起こしました。
それまでは、現実の物質に似せたデザインを行う「スキューモーフィズムデザイン」が一般的でしたが、Apple が 2013年に iOS7 で「フラットデザイン」を採用したことで潮流が大きく変わりました。

複雑なデザインが必要なく、シンプルな線と色で表現できるフラットデザインは、CSS3 の普及と共に、一気に広まることになり、2020年現在多くのサイトでフラットデザインが使われています。
その他には、Google が提唱している、フラットデザインに独自の解釈を加えた「マテリアルデザイン」もおさえておくと良いでしょう。
Product icons – Material Design
undefined
こうした大まかな潮流をおさえておくことで、広告バナーなどが古臭くならないようにすることができます。
Web サイトを構成する要素
Web サイトを構成する要素は様々ですが、デザインという観点で知っておくべきことは「HTML」「CSS(スタイルシート)」「JavaScript」の3つです。
ちょっと乱暴ではありますが、超入門としてはそれぞれの役割は以下のように覚えておくとよいでしょう。
- HTML:サイトに表示されるコンテンツ(文字情報)
- CSS(スタイルシート):レイアウトや配色などのデザイン情報
- JavaScript:アニメーション(動き)
※最近では CSS でアニメーションさせることが主流になりつつありますが、わかりやすくこのように定義します。
広告運用者としてサイトの修正依頼を出す場合、コンテンツ(文字情報)の修正なのか、デザインの修正なのか、アニメーション(動き)の修正なのかを知っておくことで、修正にかかる工数を予測することができます。
特に、文字情報は比較的簡単に修正することが可能なので、まず文字情報から修正をしていくといった提案をすることで、施策のスピード感を高めることが可能です。
また、CSS で表現できることを知っておくことも大事です。見かけ上大きな修正が必要に見えても、たった1行のソースコードの修正で実現できるケースも少なくありません。
▼ このようなボタンも CSS だけで表現可能です
押すとページTOPにもどります
下記のようなサイトを参考に、CSS で表現できることを知っておくと良いでしょう。
HTMLタグ・スタイルシート・特殊文字等の早見表
「読むフォント」と「見るフォント」
フォントには、テキストの役割に応じて適したフォントがあります。例えば、次の文章を読み比べてみてください。
通常フォントの場合
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。(青空文庫より)
太字にした場合
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。(青空文庫より)
ほとんどに人にとって「太字の長文」は読みにくいはずです。
また、Web では非推奨ですが、明朝体も「読むフォント」として適しているとされています。
明朝体の場合
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。(青空文庫より)
また、見出しには「太字のゴシック体」を使いましょう。
明朝体や細字の見出しは非常に読みにくいだけでなく、スマートフォンなどで流し読みをしている際に見出しと認識されない可能性があります。
美しいフォントを使おう
私はメイリオが好きです。その名前の由来通りどのような環境でも「明瞭」で読みやすく、固くなりすぎないデザインがとても気にいっています。
メイリオが明瞭なのには理由があります。この理由を知っていると、フォントの選択、特に Web デザインにおける美しいフォントの選び方を知ることができます。
アンチエイリアス・フォントを選ぼう
アンチエイリアスは、文字や図形のギザギザ(ジャギー)を目立たなくさせる技術です。

パソコンにインストールされている数多くのフォントの中にも、このアンチエイリアスが標準で適用されているフォントとそうでないフォントが存在します。
ユーザーの読みやすさに直結するものになりますので、アンチエイリアスがかかったフォントを選びましょう。
太字デザインが用意されているフォントを選ぼう
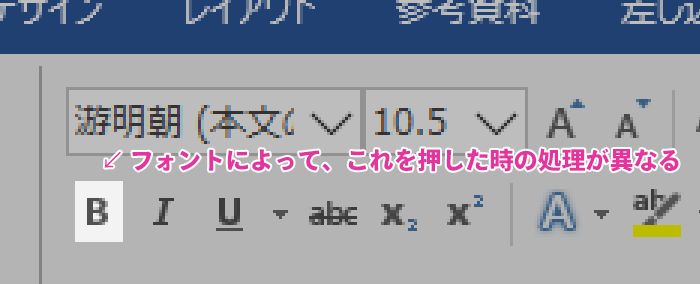
文字を扱うソフトウェアで利用可能な「太字(B)」ボタンですが、実はフォントによって処理が異なることをご存知でしょうか。

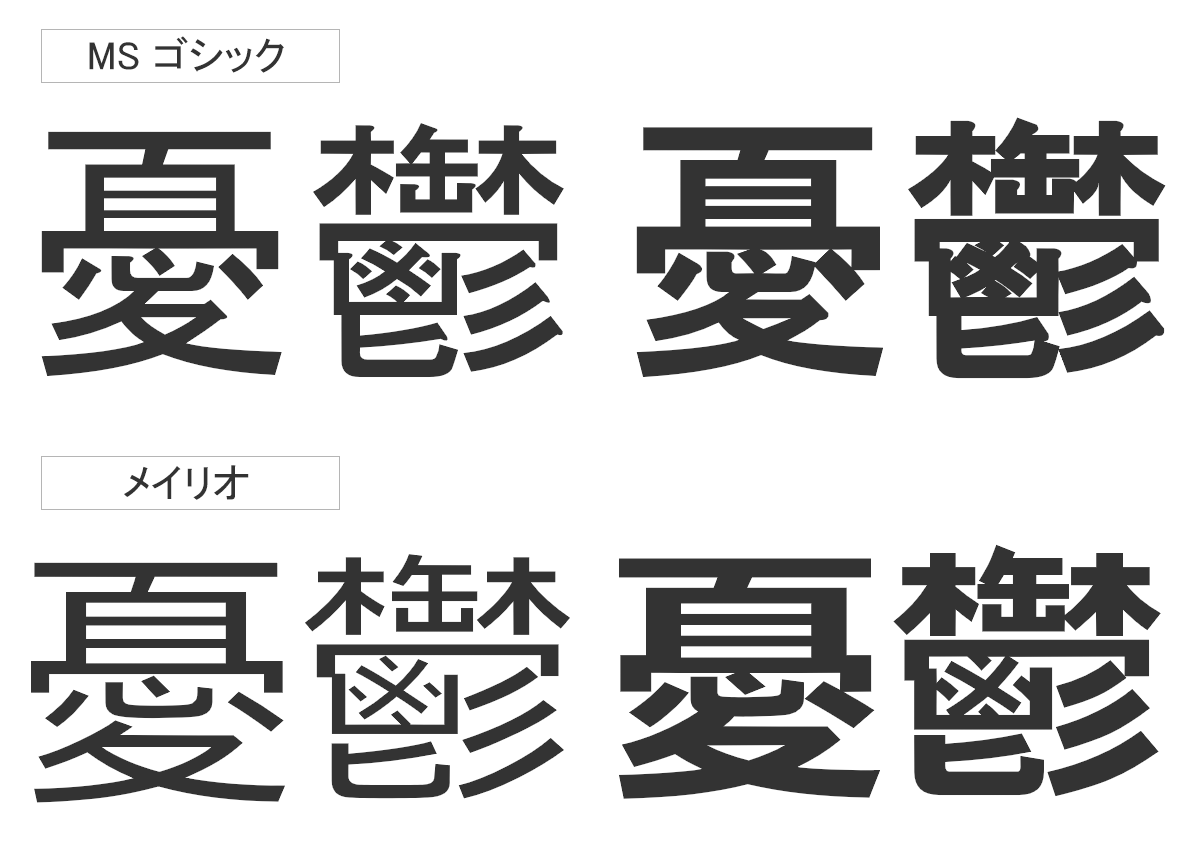
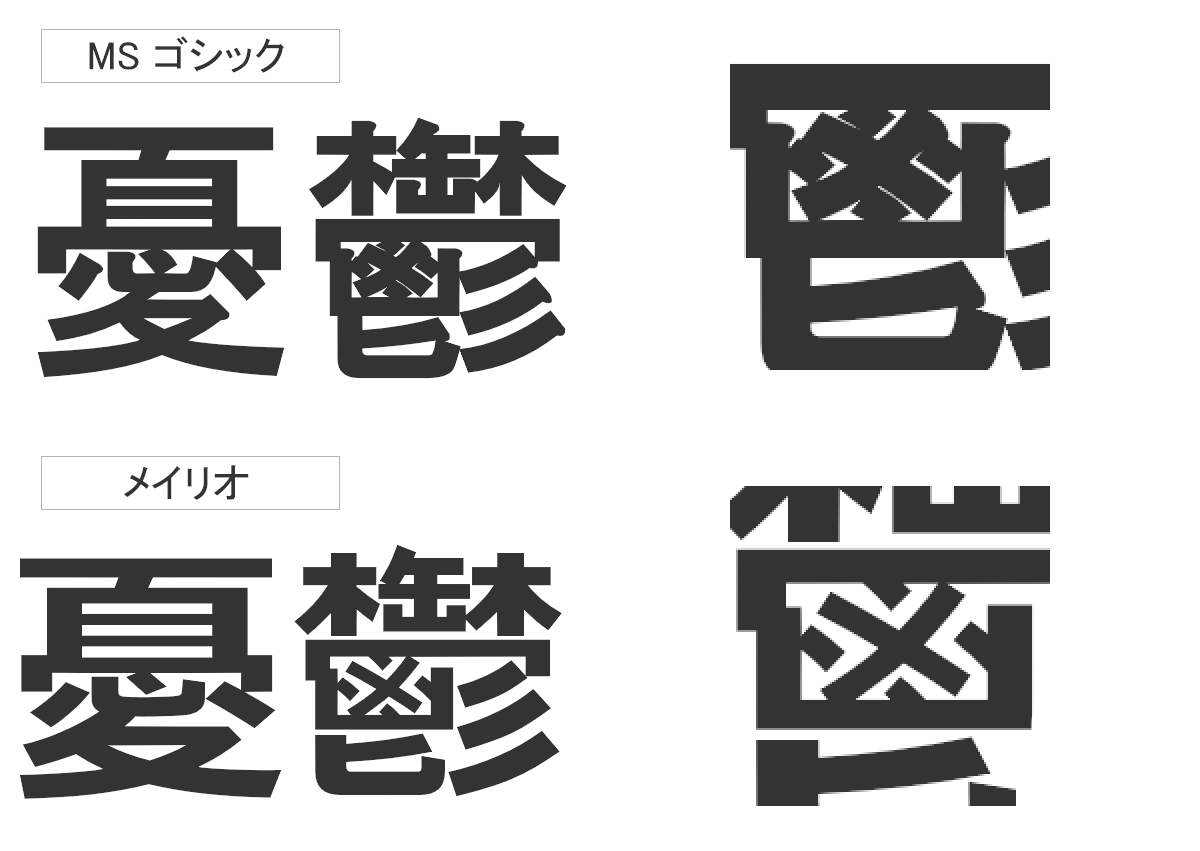
これは、Windows に標準インストールされている「MS P ゴシック」と「メイリオ」で太字を適用した時を比較したものです。太字を適用する前も並べてみると処理に違いがあることがわかるでしょうか。

特に「※」の部分を比べるとよく分かるのですが、すべての線が均等に太くなっている MS P ゴシックに対し、メイリオは線によって太さが異なり、線が潰れないようになっています。

このように、フォントによっては太字専用のスタイルが用意されているものがあります。
有料のフォントなどは、フォント名の後ろに「M(ミディアム)」「B(ボールド)」「H(ヘヴィー)」「UH(ウルトラヘヴィー)」などの太さを表す区分がついており、これらを使い分けることによって、太字でも読みやすく表現を実現することができます。
広告バナーにはなるべく有料フォントを
メイリオに限らず、アンチエイリアスがかかり、太さ専用のスタイルが用意されたフォントは数多く存在します。
その多くは有料ですが、大切な広告費を使って数多くの人々の目に触れる広告の文字が潰れていたり、ギザギザになって読みにくくしてしまうのは非常にもったいないことです。
Adobe が提供する Adobe Typekit は手頃な金額で非常に多様な日本語フォントを取り揃えています。これまでなんとなく選んでいたフォントに少しこだわってみてはどうでしょうか。

Web ブラウザで表示されるフォントはどう決まる?
普段何気なく、見ているWeb サイトですが、実はサイトによって様々なフォントが使われています。
実は、Web サイトで表示されるフォントは、原則、閲覧しているユーザーの PC やスマートフォンにインストールされているフォントに依存しています。
つまり、Web サイトの管理者は、閲覧者がインストールしているフォントをある程度予測する必要があるのです。
例えば、このキーワードマーケティングブログでは次のようなフォント指定をしています。
font-family: ryo-gothic-plusn, sans-serif, “ヒラギノ角ゴ ProN”, “Hiragino Kaku Gothic ProN”, “メイリオ”, Meiryo, “MS Pゴシック”, “MS PGothic”, sans-serif;
フォントは、優先したい順番に指定するため、「りょうゴシック」→「ヒラギノ角ゴ」→「メイリオ」→「MS Pゴシック」という順番で参照し、ユーザーのデバイスにインストールされているフォントがあればそれを適用する設定になっています。
こだわりのフォントが、ユーザーの環境ではうまく表示されていなかった!ということがないように、こういった技術的な部分を知っておくことも重要です。
デザインは怖くない
私はノンデザイナーとしてデザインを「勉強」し「理解」してきましたが、ある程度の領域まではルール(不文律)を守ることがもっとも重要だと感じています。
ルールを知りそれを守るだけで、素人っぽさを排除することは十分に可能です。

広告運用者として自らデザインを施す機会は少ないかもしれませんが、こういった不文律を知っておくだけで、デザイナーさんとの意思疎通が円滑になったり、最短距離で理想のデザインにたどり着くことが可能になります。
この記事だけでは、デザインの深淵なる世界のごくごくごくごく一部しかご紹介できていませんが、始めの一歩としてこの内容を知り日々の広告運用に活かしていただけましたらとても嬉しいです。
好評でしたら続編も執筆しますので、お役に立ちましたら SNS でのシェアやメルマガへのご登録よろしくお願いいたします!
運用型広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

代表取締役社長
1989年生。愛知県名古屋市出身。2016年7月よりキーワードマーケティングに入社。ニアショア拠点である九州佐賀支社の立ち上げに携わり、広告運用のオペレーションセンターの立ち上げを成功させる。オウンドメディアを立ち上げ、年間350件以上のお問い合わせを生むメディアへと成長させる。2019年4月に取締役COOとして組織運営に参画、2024年3月より代表取締役社長に就任。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら